Any website won’t want to scare the reader by showing the whole length of the post beforehand. Similarly, to make up space for more articles/posts, you need a way to hide the full article. To do that, the Read More button is the way to go. If you want to learn about how to add the Read More button in WordPress, you are at the right place.
This article will teach you about the Read More Button and different ways to add a Read More button in WordPress. You will also learn the difference between the Excerpt and Read More Button and how to use Excerpt in WordPress.
Let’s start with what is Read More button.
What is the Read More button?
WordPress is arguably the best platform for blogging. It runs a good percentage of all websites on the internet. Over the years, it has transformed itself into a strong and fully functional content management system. One of the best built-in features of WordPress is the ability to show article summaries with a Read More button in case the user wants to keep reading the article.
The Read More button is a tool to direct the reader to the rest of the content after providing a brief introduction to your blog’s home and archive pages.
Why add the read more button?
If you have a blog page that previews your posts, you may want to offer a summary of the post followed by a link that says Read More and takes the reader to the rest of the post.
If you don’t have the Read More button, your full articles will appear on the page. This can make it difficult for the readers to find their way around your site. Generally, having the article’s title, a short introduction, and a link that says Read More is a good practice.
Also, the Read More option is significant for people who like to use their phones to look at websites. Because the screen is smaller, cutting posts short and showing previews lets you organize your content better.
If users only saw a list of blog titles, they might not click on any of them. Or, even worse, if you fill up their screen with full articles below the titles, it will be hard for them to go through many of them, which could cause more people to leave.
On the other hand, your content will be easier to read if you show the title, add a preview image, and give a brief introduction to the article along with a Read More button.
You shouldn’t be concerned that Google might be unable to index the hidden content from view and that it could hurt your search engine optimization (SEO). What is essential is that the information is only invisible to users, and even they are able to see it and access it entirely with just one further mouse click.
With that said, let’s move on and add a Read More button to our WordPress blog page.
How to add Read More button in WordPress?
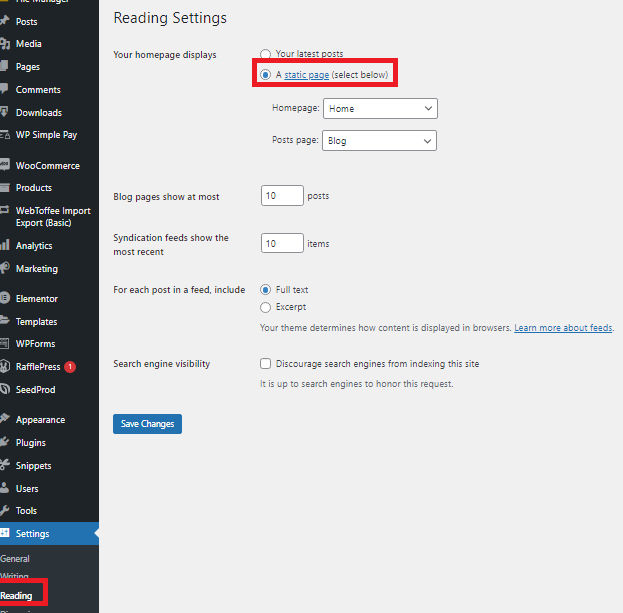
Before you add a Read More button to your post, you should ensure that your site’s homepage is set up to show the most recent posts. If you use a static page as your custom homepage, your theme may not entertain the Read More button that we’ll add and instead use its own settings to present the post.

You can add a Read More button in WordPress using different methods. Let’s study them one by one.
1) Add Read More Button Using Gutenberg
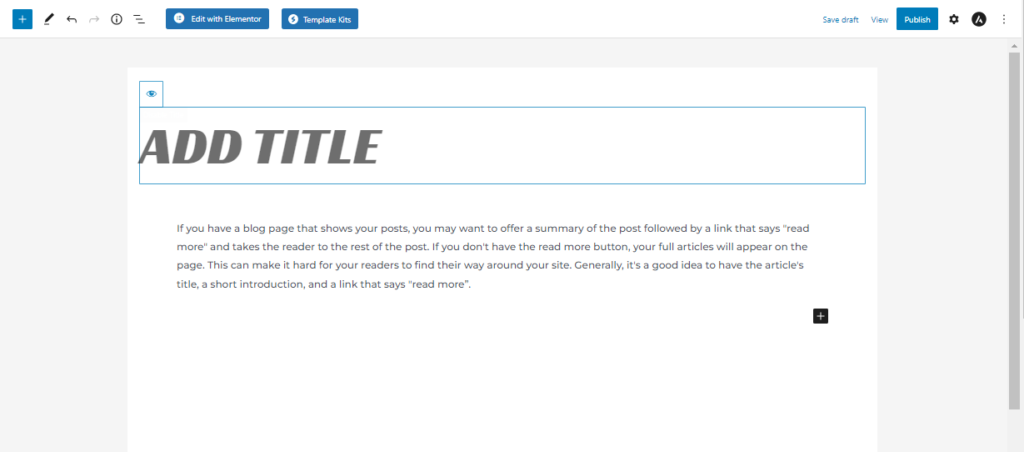
Open the post where you want to add the Read More button in Gutenberg. You will usually add the Read More button in WordPress on longer blog posts.

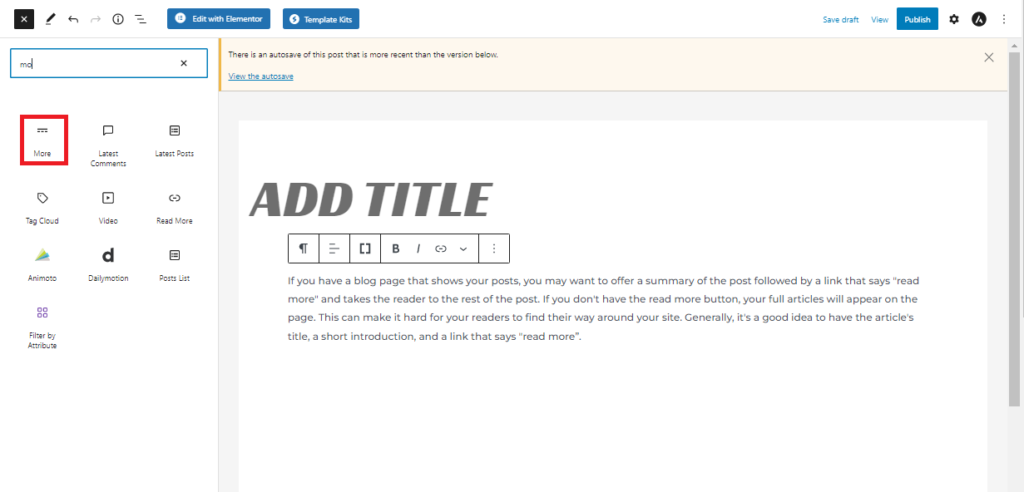
Now click the + button where you want to add a Read More button. Type more in the search field. All the search results will appear below the search field.

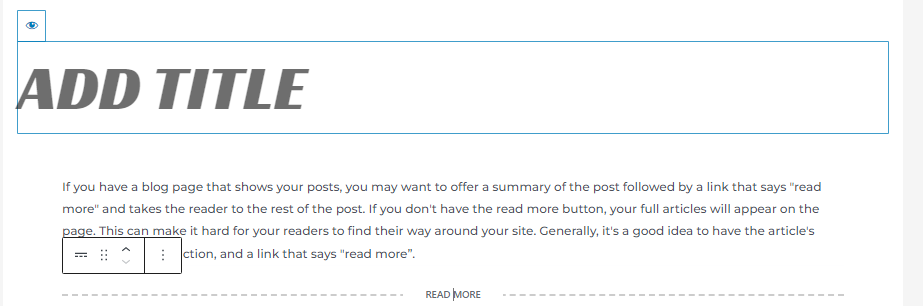
Once you click on the More block, it will add a horizontal dash line showing the words Read More at the center.

The text below the dashed line will only appear on posts when readers will click on Read More. There might be one hiccup. Some themes have a word count restriction on their homepage and archive pages. With this in mind, it’s best to set the cutoff point early in the article. If you try adding many words in your preview, your theme may override the More block.
2) Add Read More Button Using Old Classic Editor
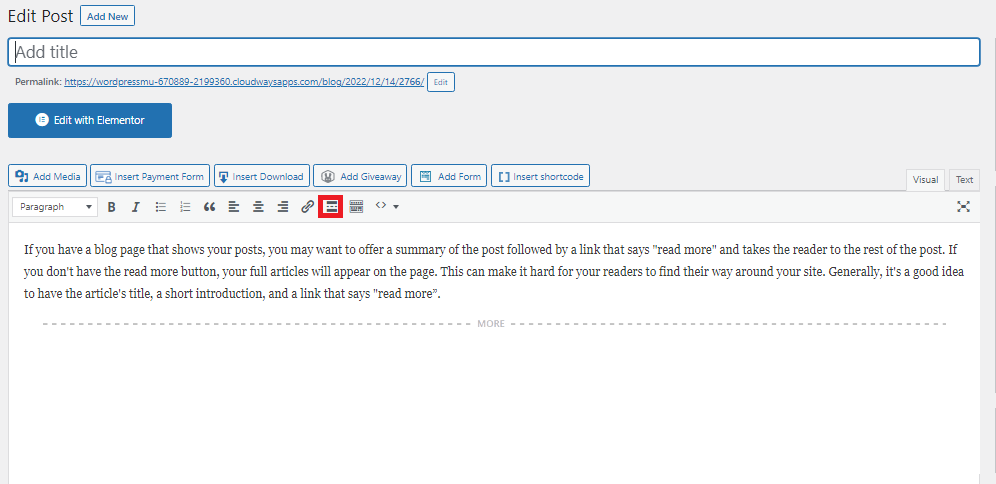
Open the post where you want to add the Read More button in the WordPress Classic editor. Place the cursor where you want the preview to end while making the post in the Classic editor’s Visual editor. Then, choose the Insert Read More tag option from the toolbar above the text.

With the left mouse click, you can place it wherever you please. Besides, you can double-click on the More text and rename it to whatever you like.
3) Add Read More Button Using HTML
Next, we’ll look at how we can add the Read More link via HTML for both Gutenberg and the Classic editor.
Via Code Editor for Gutenberg
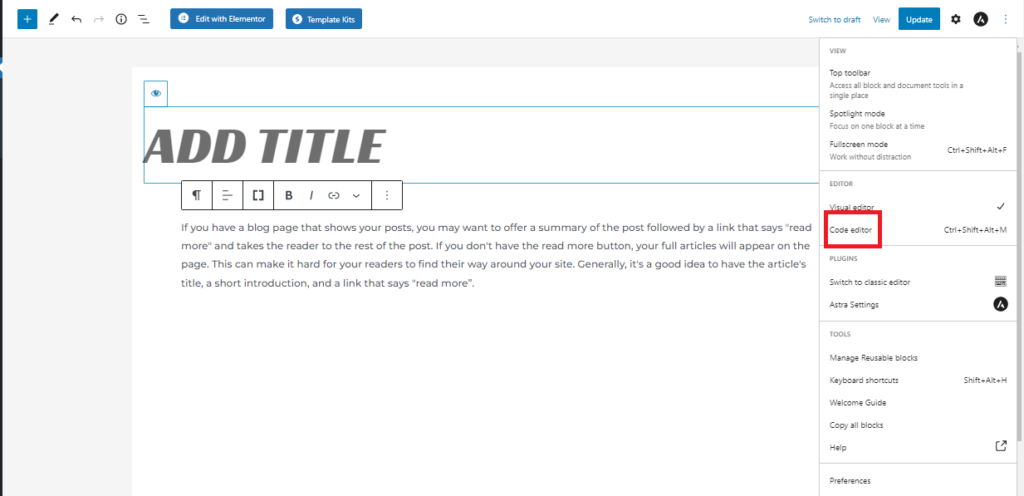
Open the post where you want to add the Read More button in WordPress. To go from visual to the code editor, click the three dots in the upper right corner and select Code editor.


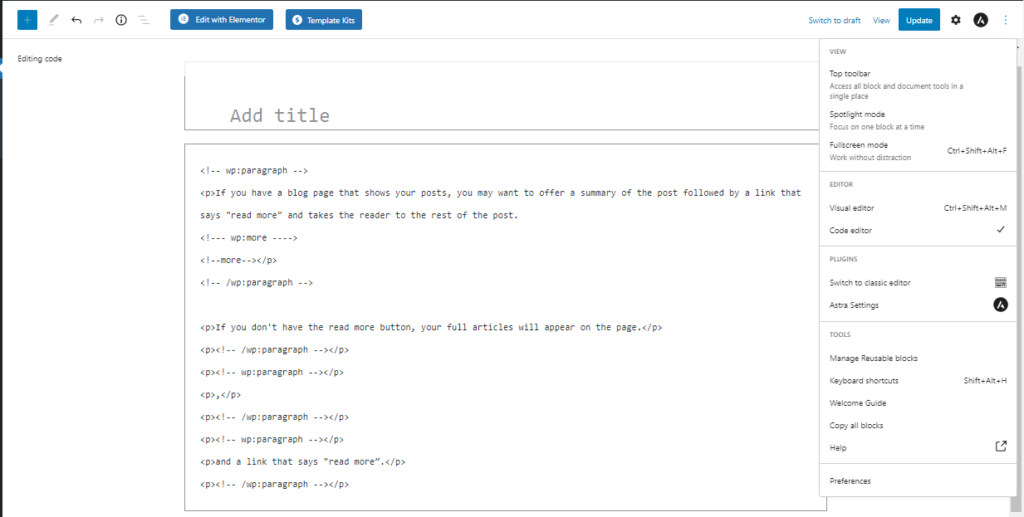
Read More should be below the part of your post you want on your blog’s preview to end. Teaser text is the part of the post that comes before the Read More code.
To add the Read More button, type each of the following code strings on a separate line:
<!- wp:more --> <!--more--> <!-- /wp:more -->
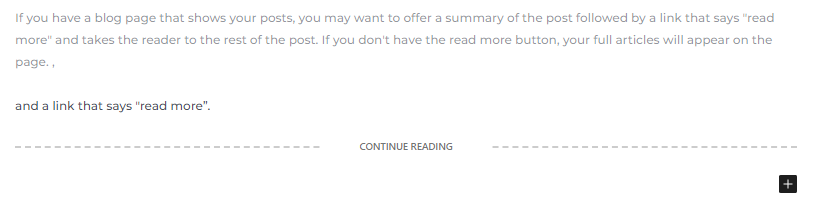
You can update more in the second line with whatever text you want to display. Once done, click the Update button. Now, when you reload your blog, you’ll see a link that says Read More or Continue Reading below the teaser text. If the reader clicks on the link, they can read the whole blog post.
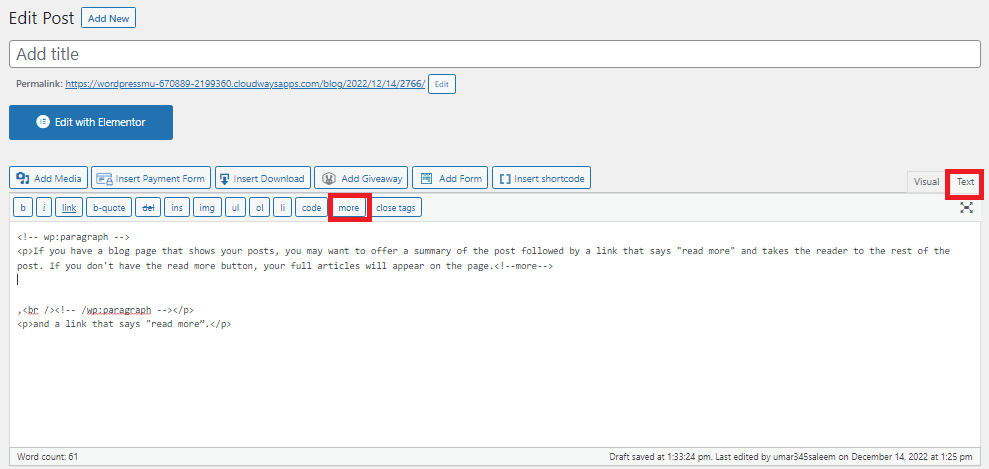
Via Text Editor for Classic Editor
Another way to add a Read More button in WordPress is via text editor for Classic editor. Open the post you want to edit and click on the Text tab to open the Code Editor. Now put the cursor at the place where you want to add the Read More button and click more.

It will automatically add the tags to show the Read More link. You can also change the Read More text according to your preference. Now, when you reload the page, the published post displays only the summary on your home page and a link to view the full post.

BONUS: Using Excerpts in WordPress
An excerpt in WordPress is a summary or teaser of a post that shows up on your site’s home page, archives, categories, and search results. The Excerpt should display what the post is about and make the reader want to read the whole thing. After the Excerpt, there is a link that says Read More. The full post will open on a new page if you click on that link.
Excerpts let users show more content in the same amount of space. It works exceptionally well for websites with a lot of content. For example, news or magazine sites, where the owners want to show more content on the front page with links to the full articles. Archived pages, RSS feeds, and search pages are all places that often use these.
Now let’s discuss when and why it’s helpful to use excerpts.
When and why should you use Excerpts in WordPress?
WordPress displays entire posts by default on your site’s main page, blog page, and archives. This slows down your site and may cause issues with search engines because it suggests you have the same information on your site.
With excerpts, since you are just loading a small portion of each article, your pages will load faster.
You could use excerpts for:
- Your site’s homepage if it displays blog posts.
- Your different archive pages for tags and categories.
Excerpt v/s Read More button
While comparing the Excerpt with the Read More button, then the following are the differences that you will observe.
- The Excerpt is only a one-time but more complicated setup. But the Read More button is a very simple setup. You have to click once, and it’s done.
- Excerpts can be automatically applied to all blog posts. If you choose this option, the Excerpt will take a few characters from the blog post and display it automatically for all posts. Contrarily, you need to add the Read More button to each post manually.
- You can write custom excerpt text in an excerpt, but the Read More button cannot add custom text.
Both Excerpts and the Read More button cater to different use cases and have their own benefits and disadvantages. It is up to you to decide which one is more appropriate for your blog.
We have already seen how to add a Read More button in WordPress. Now, let’s see how we can add an Excerpt in WordPress.
Why add an excerpt manually?
Before adding an excerpt, you must understand why it is important to add an excerpt manually.
Previews created using excerpts, and the Read More block look similar to visitors who visit your WordPress blog or website. But some themes will ignore your Read More blocks and only allow you to show an excerpt instead because they are coded so.
However, if you don’t manually add an excerpt to a post, WordPress will produce one based on the excerpt length provided by your theme. This can result in previews that break off in the middle of a sentence. Keeping this in mind, you should create an excerpt manually instead.
How to add an excerpt in WordPress
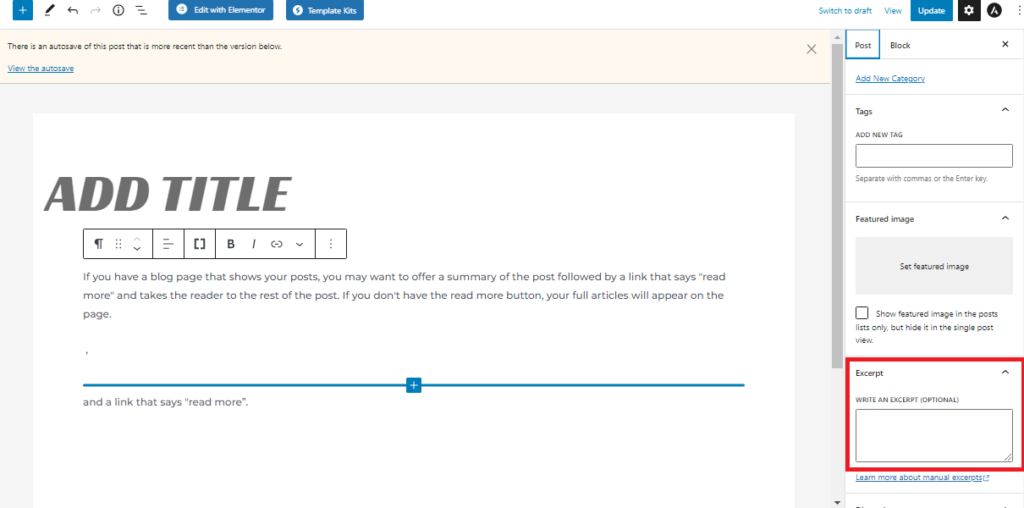
Open the post for which you want to add an excerpt. Click on the setting icon at the top right corner and select post. Scroll down, and you will find the excerpt section there.
You can write or paste the Excerpt you want to use for the blog or post.

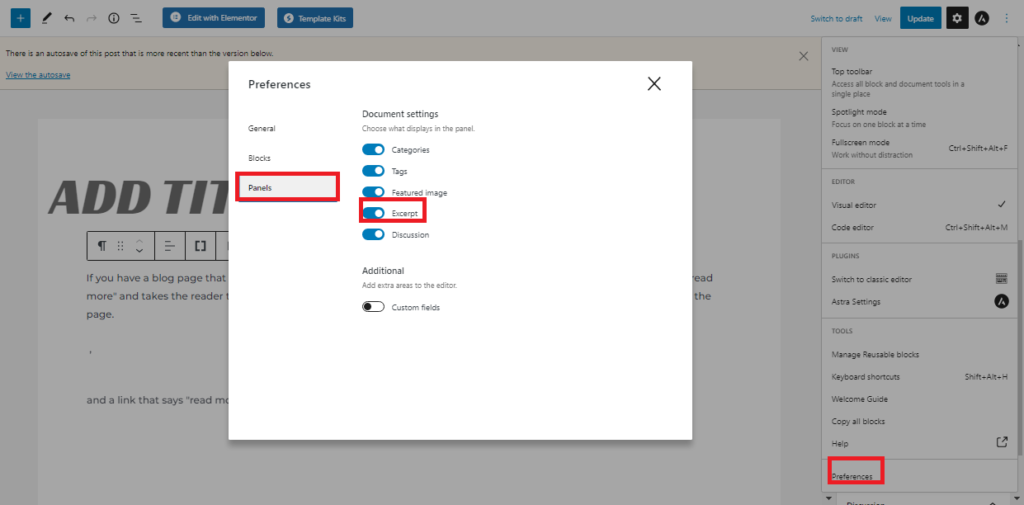
Suppose you don’t see any excerpt option. Then, click the three-dotted icon in the upper-right corner to enable this setting. Click on preferences > panels. You’ll now see all the options for the right-hand menu. Locate Excerpt and click it to change it from white (disabled) to blue (enabled).

Now close this popup. You should now have access to the Excerpt settings in your right-hand menu. You can now create an excerpt using the same procedure as mentioned before. After that, save your changes and return to your site. Your customized Excerpt will now appear on the homepage and blog archive.
Conclusion
All in all, adding a Read More button is a small yet effective way to improve your visitor’s experience. Visitors to your site can get a good overview of the content you’re writing about without having to browse endlessly.
While the button can only be used in some places (for example, it does not work as well on pages as on posts), it is an excellent method to summarize and shorten posts on your WordPress-powered blog’s front page.
In this article, we learned about the Read More button and saw how to add the Read More button in WordPress. We learned how to add the Read More button with Gutenberg, Classic editor, and Code Editor for both. Besides, we also briefly touched on Excerpts as a useful alternative to the Read More button.
We hope you liked the post and it helped you in adding a Read More tag to your posts. If you find this post interesting, we have many other similar guides for you on different topics related to WordPress. Feel free to check out our other posts, including: