Most of the WordPress community has switched to the Gutenberg editor by now. But, there are some old-school guys like me who are not ready for the new WordPress Gutenberg editor yet and would love to keep the Classic editor instead. So, in this article, we will show you how you can disable Gutenberg Editor in WordPress and keep the Classic editor.
But, before we go into that, let’s first have a look at what Gutenberg is and where it came from.
What is the Gutenberg Editor?
Gutenberg is the new content creation and editing interface in the WordPress platform, which replaces the old Classic Editor. It is alternatively known as the Block Editor since the editor relies on the use of blocks to create content. You can add, update, rearrange, and remove blocks on various pages and articles on your website with the least effort.
With Gutenberg, everything is a block. Text, images, buttons, widgets, social media pulls, and tables are a few examples of the available Gutenberg blocks. Moreover, we have third-party blocks plugins that extend the functionality of Gutenberg by adding more blocks to the existing Gutenberg blocks library. In essence, a Gutenberg page or post is a collection of blocks.
Gutenberg’s top advantage is its adaptability to different forms of content. The use of blocks has made the editor modular, which easily adapts to any content type. The Gutenberg project has made WordPress pages more flexible and opened up a new era of content creation.
Let’s have a brief look at the history of Gutenberg and see how it has evolved over the years.
Brief History and Evolution of Gutenberg
In the 1450s, a guy named Johannes Gutenberg invented the first printing press in Germany, which revolutionized the printing industry. He had a burning desire to make the Bible available to everyone, especially the unreached. WordPress’s Gutenberg editor’s ideology is similar in that it aims to place content creation in the hands of the masses rather than the marketing elite. To put it another way, ‘democratize publication.’ Everything about Gutenberg’s printing press represents liberty.
In June 2017, at WordCamp Europe, WordPress released version 4.9.8 with a new editor called Try Gutenberg. And this version was a Beta for testing purposes. But it wasn’t out for a few months. Then, on December 6, 2018, WordPress introduced a stable new content editor into its version 5.0. This editor was named Gutenberg.
In the beginning, Gutenberg was made accessible as a plugin that you could use to try out the features of the new editor. However, since WordPress 5.9, it has been integrated into WordPress as the default editor. In the same update, WordPress also released a Full Site Editor (Beta) that uses Gutenberg to edit the whole website, including theme areas like header, footer, etc.
So, that was just a brief history of Gutenberg, and from it, the future seems pretty exciting. If you are interested to know more about Gutenberg, check out our dedicated post on the history and evolution of Gutenberg.
Now you must be wondering, if Gutenberg is such a revolutionizing piece of software, why should I disable it? Well, there can be a few reasons, so let’s find them out.
Why Disable Gutenberg Editor?
Beginning with version 5.0, Gutenberg is now the new default page builder for WordPress. According to the creators, the latest block editor will transform every aspect of building WordPress pages, and posts like Gutenberg revolutionized the printing world.
- However, Gutenberg editor is pretty new, and many people are still trying to figure out how to use it. Not everyone is happy with the new editor, as some people find it hard to adjust to a new way of working.
- Also, it’s still pretty new, so many old but useful plugins don’t work with it.
- Moreover, there are websites that already have hundreds of posts maintained with the Classic editor. For them, it’s hard to switch to a new editor while leaving all the old posts helpless for the future.
It’s something alarming, but you don’t have to worry if you are one of them. There are ways to turn off the Gutenberg editor and use the Classic editor instead. So, let’s learn about different ways to turn off the Gutenberg editor.
How to Disable Gutenberg Editor in WordPress
There are several ways to disable the Gutenberg editor in WordPress. Moving on, we will discuss three different methods to disable the Gutenberg editor in WordPress to keep you going with your choice.
1. Disable Gutenberg editor in WordPress using Classic Editor Plugin
The Classic Editor plugin restores the old WordPress Classic editor on your site. Classic Editor plugin was available as soon as WordPress made the shift to Gutenberg. It was created by WordPress Contributors, and the WordPress Core team fully supports it as the way to keep the old editor for now.
Follow the given instruction to disable the Gutenberg editor in WordPress and revert to the old Classic editor.
- First, log in to your WordPress Admin Dashboard.
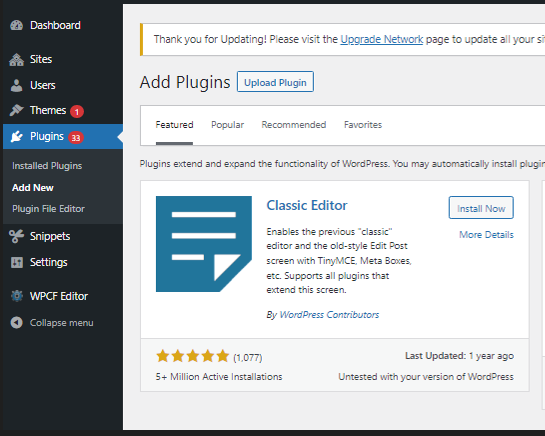
- Go to Plugins > Add New and search for the Classic editor.
- Click on the Install Now button to install the plugin.

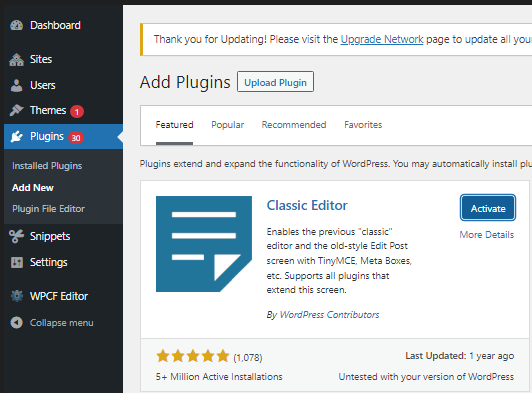
- After installation is complete, the button will change to Activate; hit the Activate button to activate the plugin on your site.

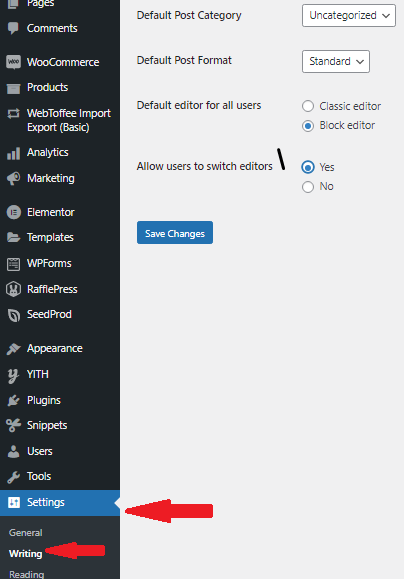
- The new block editor will be immediately disabled after activation. However, the plugin allows you to switch between the editors anytime. To do this, go to Settings > Writing and choose your default editor. You can choose a default editor for all users or allow each user to switch to their preferred editor.
- Once done, click the Save Changes button at the bottom to save your preferences.

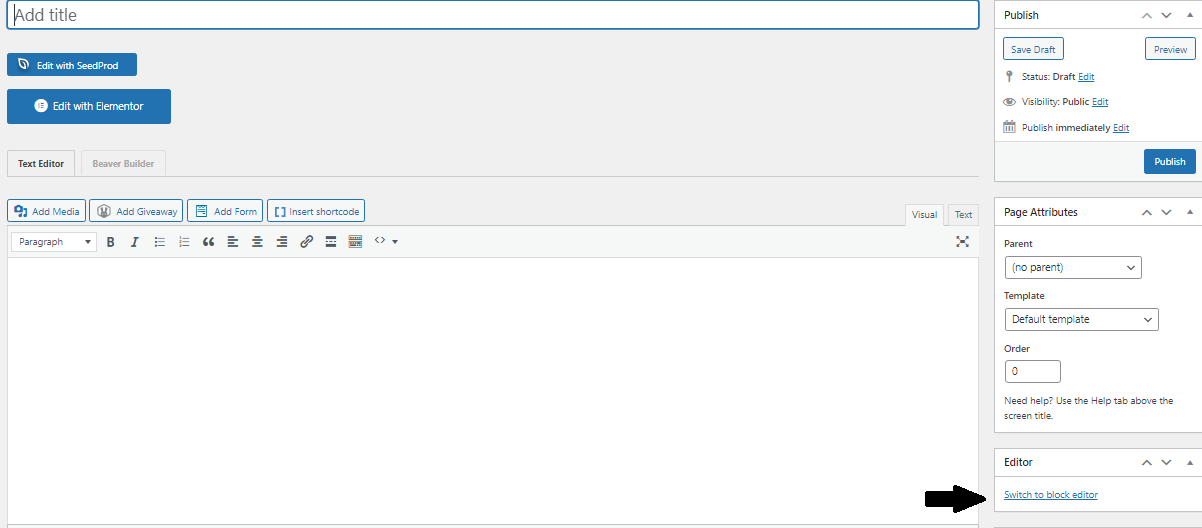
Moreover, it is also possible to switch from the Classic editor to the Block editor and vice versa while writing a new post. You will find the Switch to Block editor option inside the Editor section at the bottom right.

2. Using the Disable Gutenberg Plugin
Disable Gutenberg plugin is another way to disable the Gutenberg editor in WordPress. It accomplishes the said task but has a few extra bells and whistles while remaining lightweight. This plugin can be a better option if you’re working with clients.
To use this plugin, follow the given instructions.
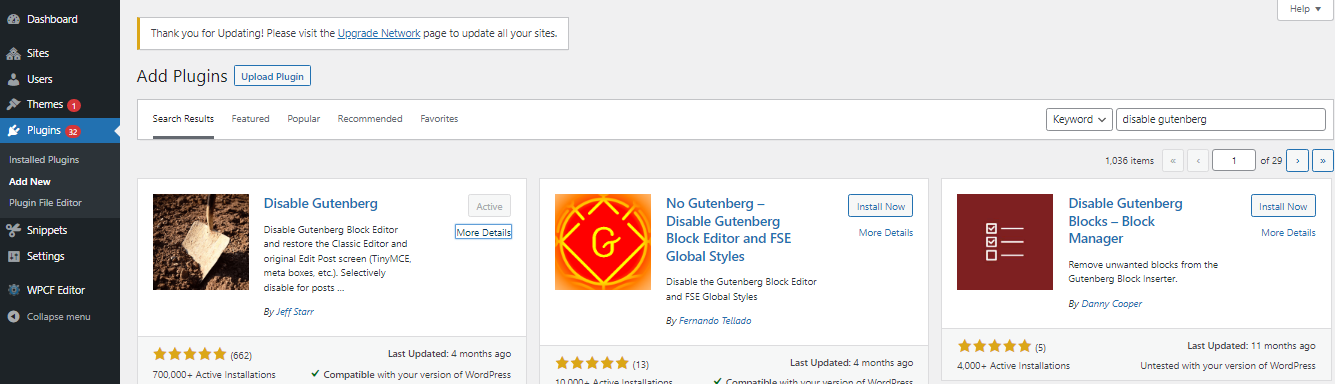
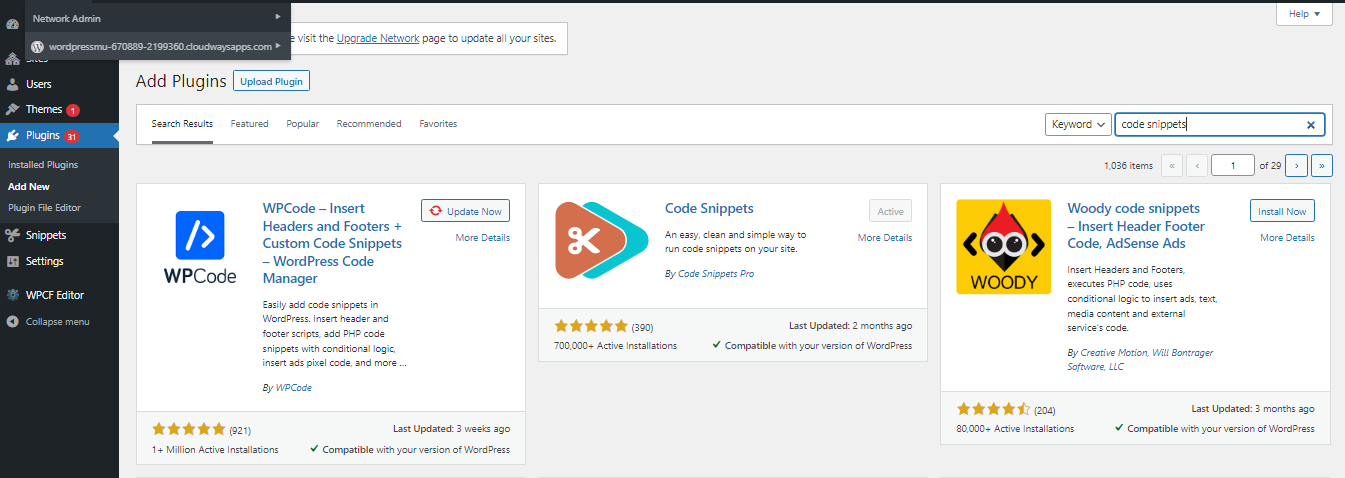
- Go to plugins > Add new.
- Search for the Disable Gutenberg plugin.
- Once you have found the plugin, click on the Install Now button to install the plugin.
- After installation, click on Activate, and the plugin will be activated on your site.

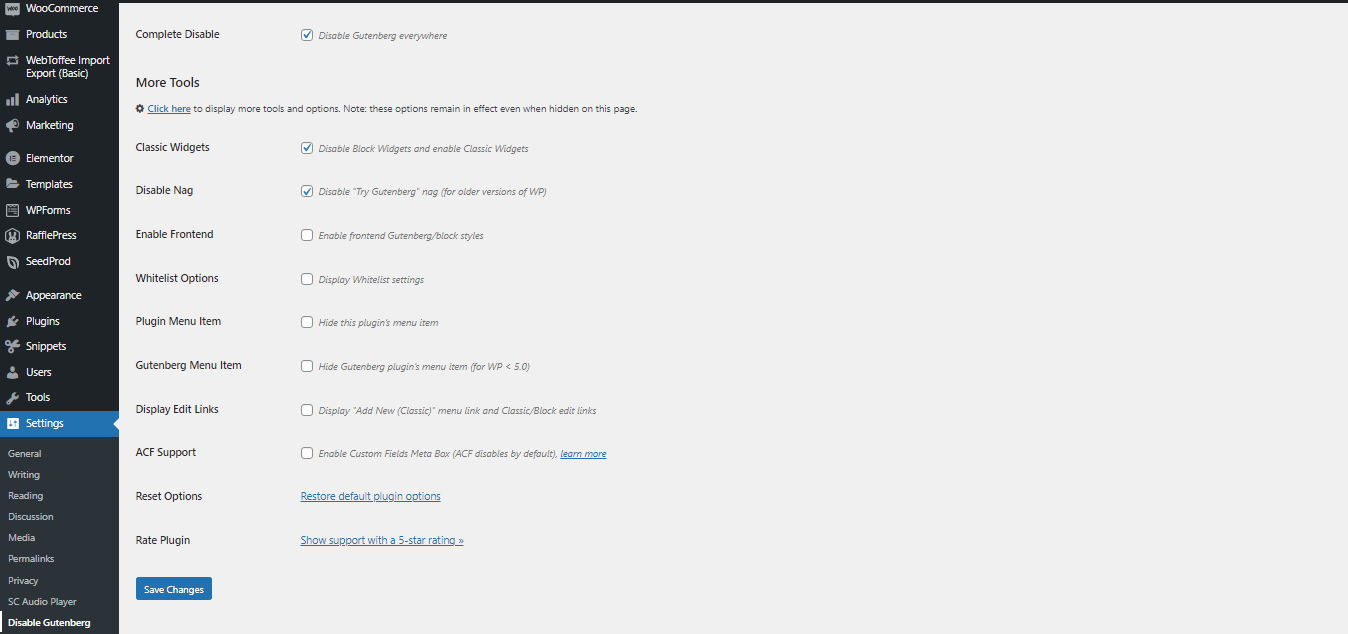
After activation, go to Settings and click on Disable Gutenberg to configure the plugin settings.

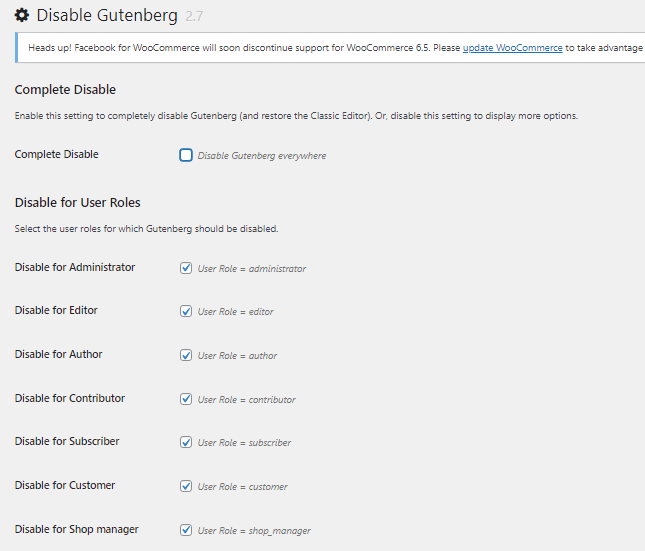
This plugin, by default, disables Gutenberg everywhere for every user on your website. But if you wish to limit it to specific user roles and post types, uncheck the Complete Disable option. With that, you’ll get more choices to disable Gutenberg only for specific user roles, post kinds, theme templates, or posts.

3. Disable Gutenberg editor is WordPress Programmatically
Using codes is also another option to disable the Gutenberg editor in WordPress. However, you need to be careful while editing the core WordPress files. A little mistake here can potentially break your website. So I recommend you to use the Code Snippets plugin. It is a free, clean, easy way to add code snippets to your websites. Using this plugin, you won’t need to add custom snippets in your theme’s function.php file; the plugin takes care of that.

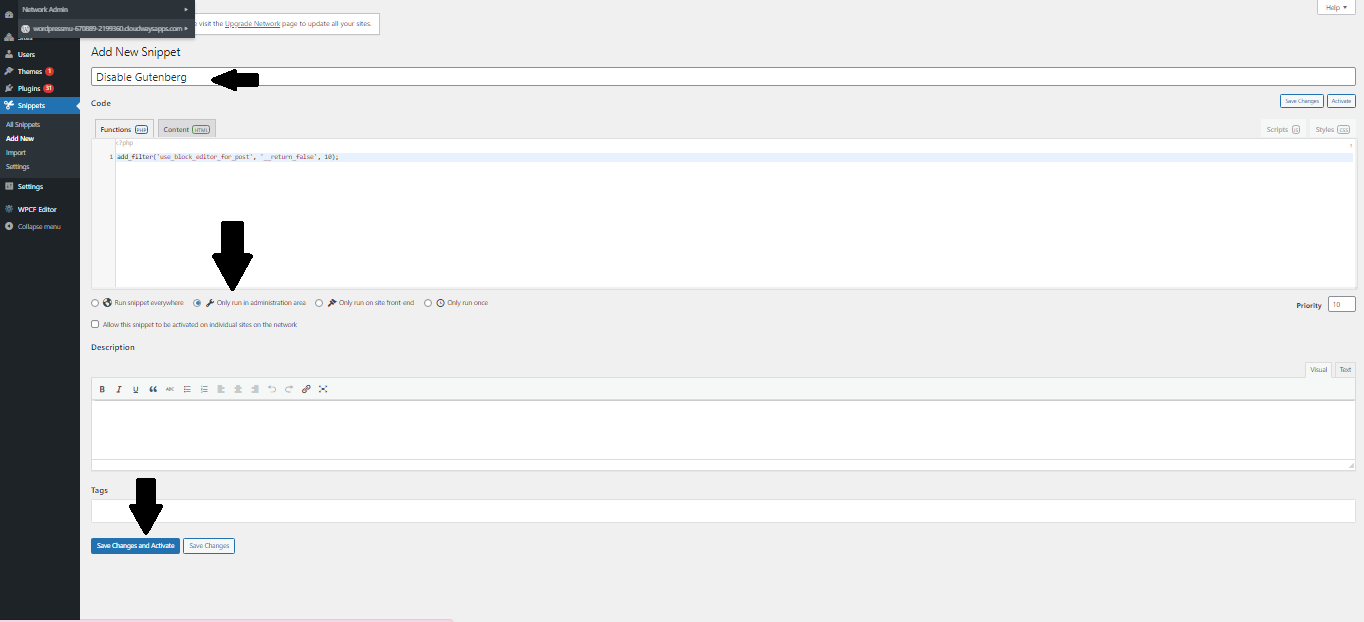
- To add a custom code snippet to disable Gutenberg, go to Snippets > Add new after installing and activating the plugin.
- Write the name for your snippet and drop the following code.
add_filter('use_block_editor_for_post', '__return_false', 10);
Select Only run in administration area and click on Save Changes to save the code snippet. Afterward, hit Activate to activate the code snippet. That’s it. Now you have Gutenberg disabled for your site and Classic editor as the default editor.
BONUS: How to Update Old WordPress Posts with Gutenberg
As you already know, Gutenberg (Bock editor) is the new WordPress editor and the default tool for writing new WordPress content. But this raises the question of what will happen to older pages and posts. The good news is that there are methods for updating older Classic editor posts with Gutenberg.
Method 1: Switch editors for new posts
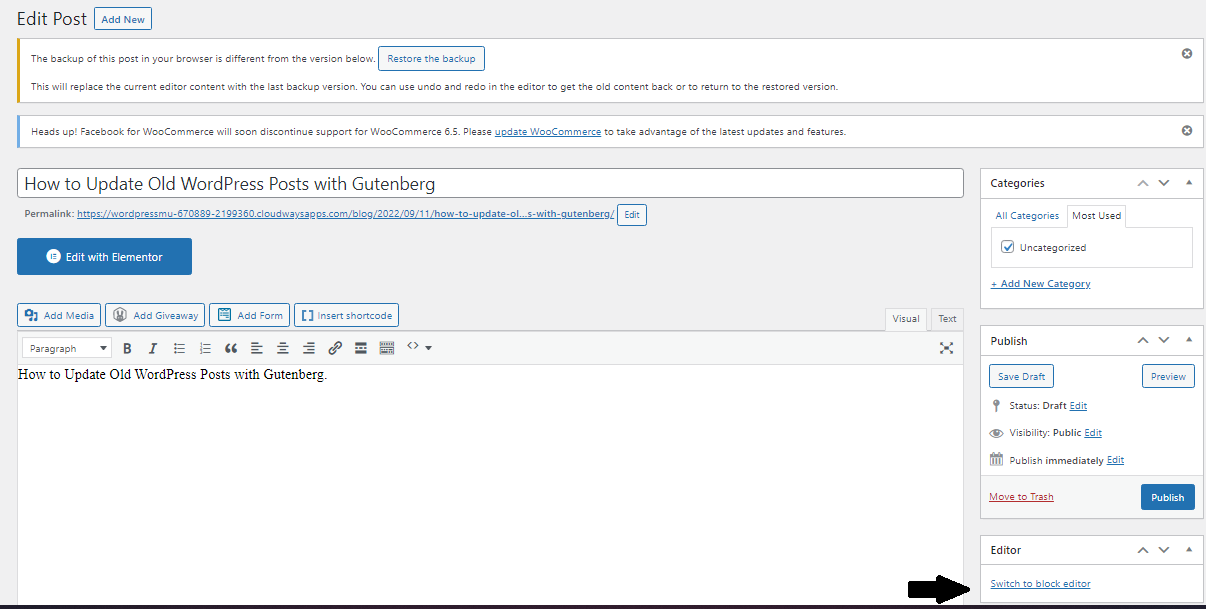
First off, install the Classic Editor plugin as mentioned in the article above, and open your old post in the Classic editor itself.

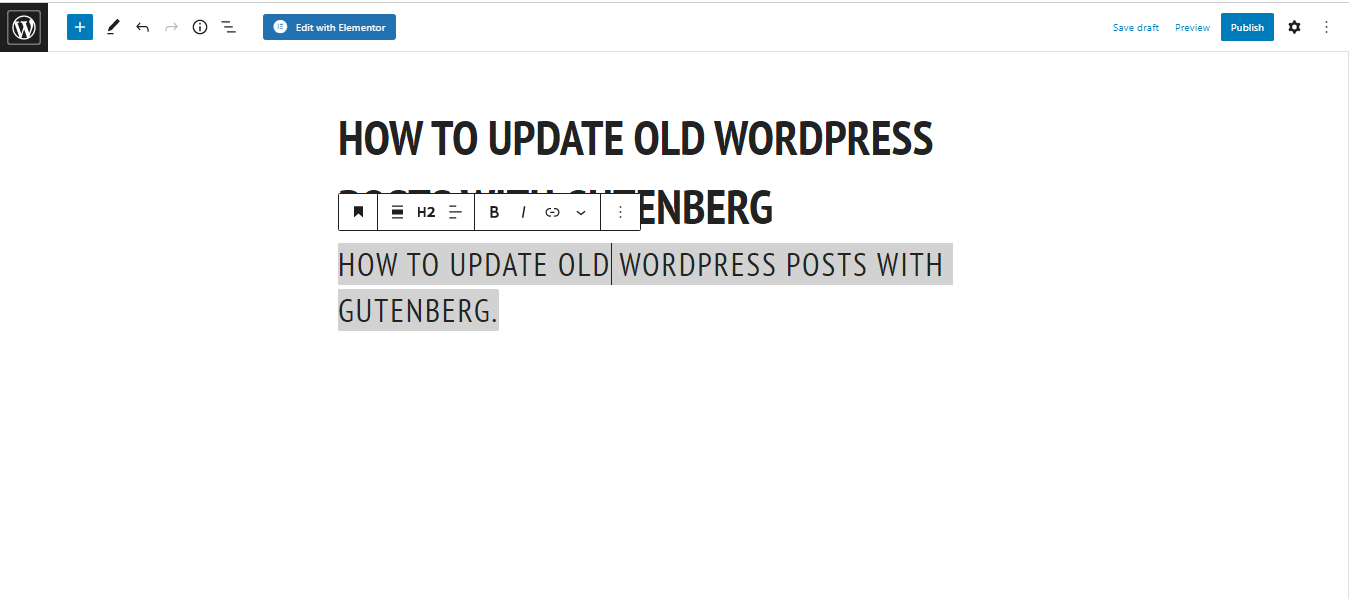
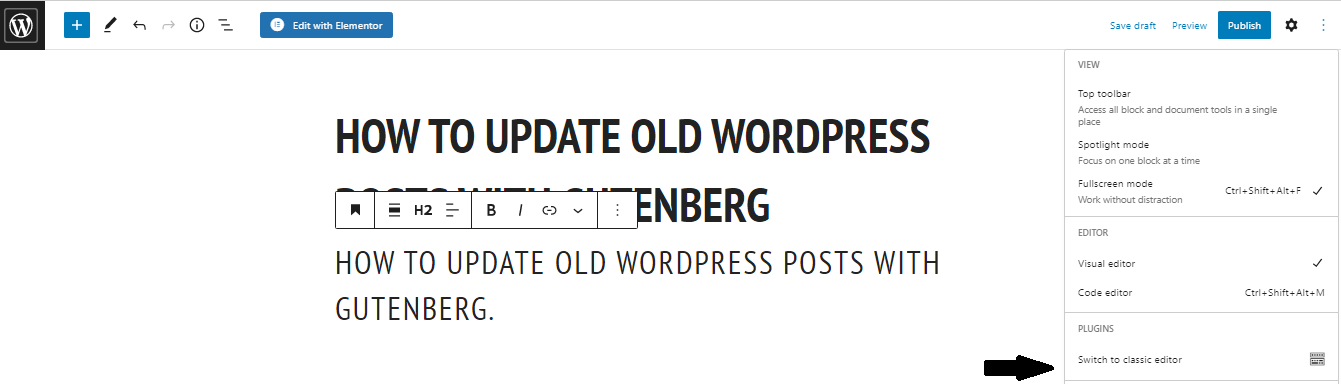
You will find the option Switch to block editor at the bottom right of the editor. Click on this your post will be converted into blocks. And you can update your old post in the Gutenberg editor.

Similarly, you can also switch back to your old classic editor. Click on the three dots at the top right corner. You will find the option to switch to the Classic editor there. Click on it, and you will go back to the Classic editor.

Method 2: Convert old posts in bulk
What if there are multiple old posts that you want to update with Gutenberg? There are plugins available in the WordPress library that will make conversions easy for you. We will use the Convert to Blocks plugin to convert all your old posts.
Follow the steps to use the plugin.
- Sign in to the WordPress Admin Dashboard first.
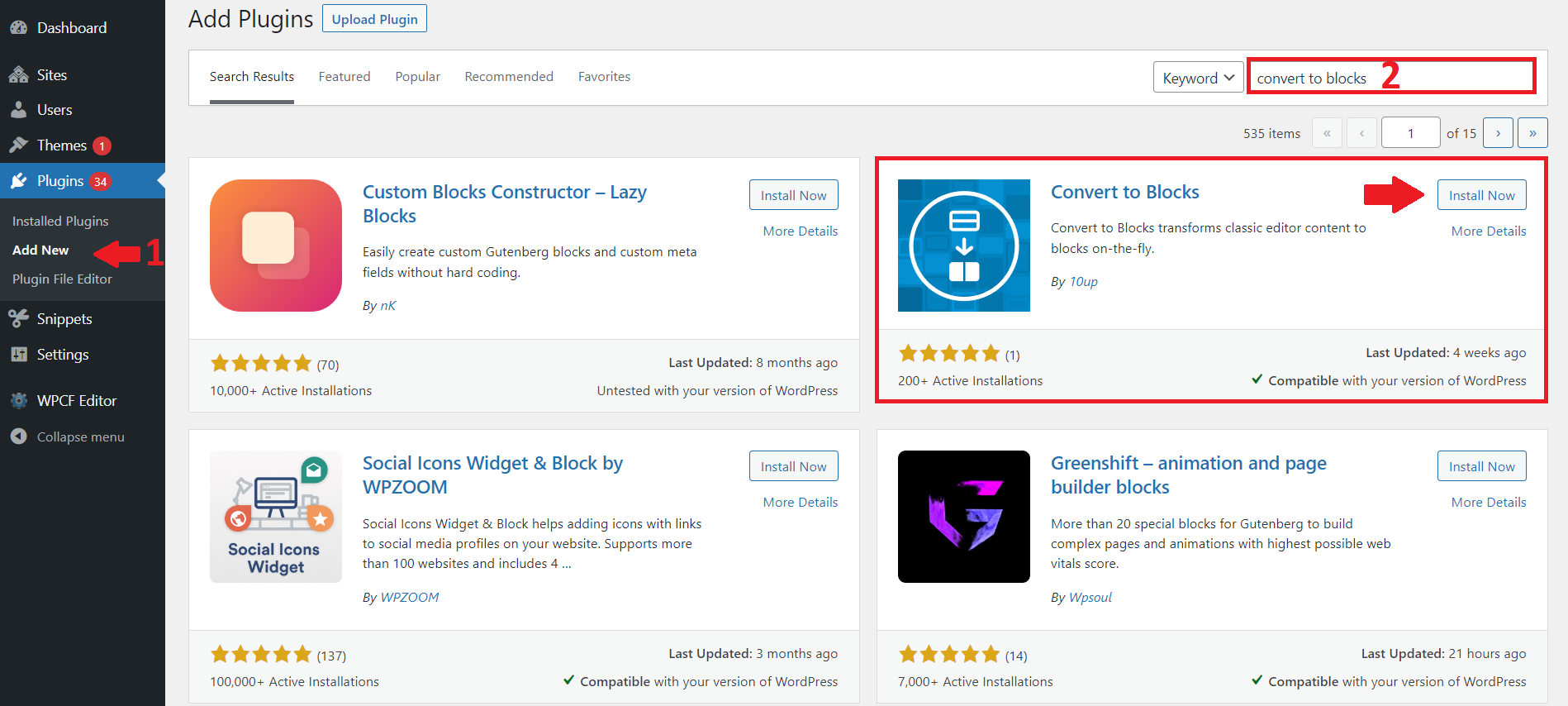
- Click Add New under Plugins.
- Search for the Convert to Blocks plugin.
- To install the plugin, click the Install Now button and then click Activate.

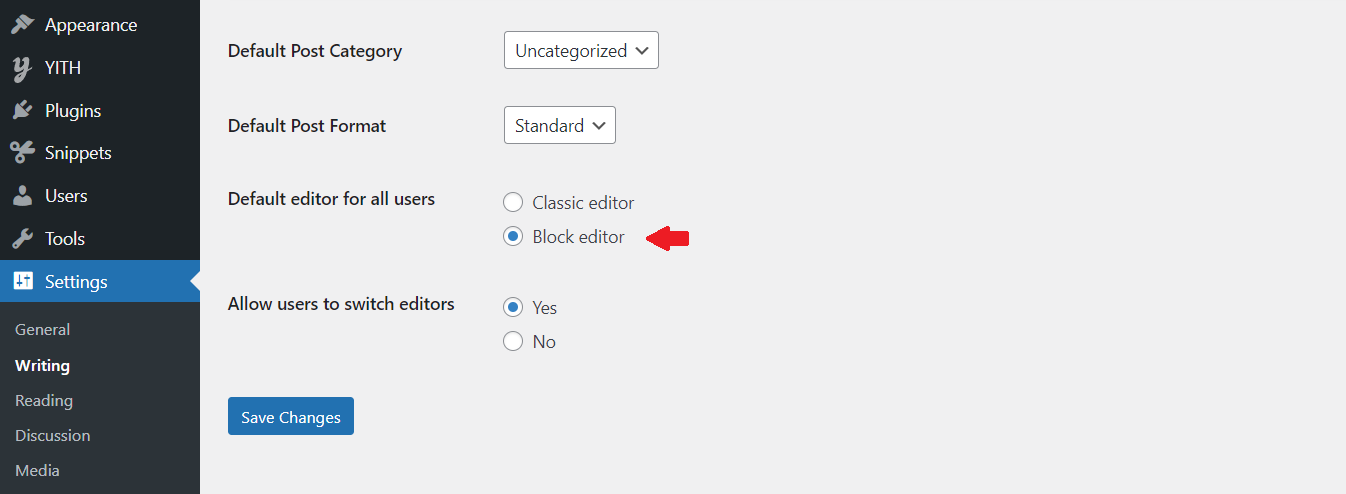
- After activation, go to Settings > Writing and change the default editor to Block editor for all users.

- Now, go to Posts > All Posts, select the post you want to convert, and click on Edit (block editor) below the post title. The post will not only open in the Block editor but will also be converted into blocks you can edit separately.
These were a couple of ways to update old posts with Gutenberg. However, if you are looking for a complete guide, check out our dedicated post on how to update old WordPress posts with Gutenberg.
Conclusion
All in all, even though WordPress has stated that Gutenberg is the way to go in the future, you might still want to use the Classic editor. It could be the ease or your expertise with the old classic editor or the huge library of posts you have created with the Classic editor. In any case, you might want to disable Gutenberg and keep using the Classic editor.
In this article, we saw three ways to disable Gutenberg editor in WordPress. First off, we have the Classic Editor still available as a plugin that you can install on your site. It will disable Gutenberg and reinstate the Classic Editor. Then we had a look at the Disable Gutenberg plugin, which does the same job but offers a few extra features. Lastly, we had a look at the code snippets to disable Gutenberg in case you prefer doing it manually instead of using third-party plugins.
Which one do you prefer? Will you use the new Gutenberg Editor, or will you keep using the old Classic Editor? Share your thoughts in the comment section below.
Moreover, if you find the article helpful, we have plenty of other guides on our blog related to Gutenberg. For instance, feel free to check the following posts: