Do you want to use an embed block to display content on your Gutenberg website from a third-party website or source? This article will tell you everything you need to know about Gutenberg Embed Block. We will cover what it can do, why you need to use it, and how to embed content in WordPress with Gutenberg.
But before diving deep, let’s see what Gutenberg embed block is.
What Is The Gutenberg Embed Block
Gutenberg embed blocks are interactive components you can use to add images, videos, or any third-party content of your choice to the Gutenberg editor. You can use individual embed blocks for inserting the media, and a bunch of them are available out of the box.
Some of the popular Gutenberg embed blocks are:
- YouTube
- Vimeo
- TikTok
- Soundcloud
- Dailymotion
and so on.
You can also customize the embedded blocks according to your preferences, giving you more control over them.
Why EMbed Content In WordPress
You need to embed content in WordPress to make it more user-friendly. For example, if you are writing a tutorial on any topic, adding a YouTube video to the article will help the user understand the steps better.
Some people prefer video content over written content. This way, you can reduce the bounce rate of your WordPress website and get more conversions.
Similarly, you can also embed custom maps of your choice. For example, if you represent a business, you can display your location by embedding Google maps into the Gutenberg editor. This will help you get more visitors if you run a physical store.
Likewise, embedding content in WordPress helps in so many situations.
Next, let’s see multiple ways to embed content in WordPress with the Gutenberg editor.
How to Embed Content in WordPress with Gutenberg
There are two ways to embed content in WordPress using the Gutenberg editor. We will be covering both ways to embed content in this post, so let’s get started.
1) Copy/Paste the URL
This is a simple method to embed something in Gutenberg. All you need to do is, copy the URL and paste it into the editor.
For example, if you need to embed a YouTube video, you can copy the video URL,

Now, paste the copied URL inside the editor. Within seconds, that URL will turn automatically into a respective embed block!

Using the same method, you can also embed any Tweets that you’d like to share. Just copy the URL and paste it into the editor.

Once you have pasted the URL, it will be converted into the respective block.

That’s it!
This is a simple way to embed third-party content into a WordPress or WooCommerce website.
2) Using Embed Block
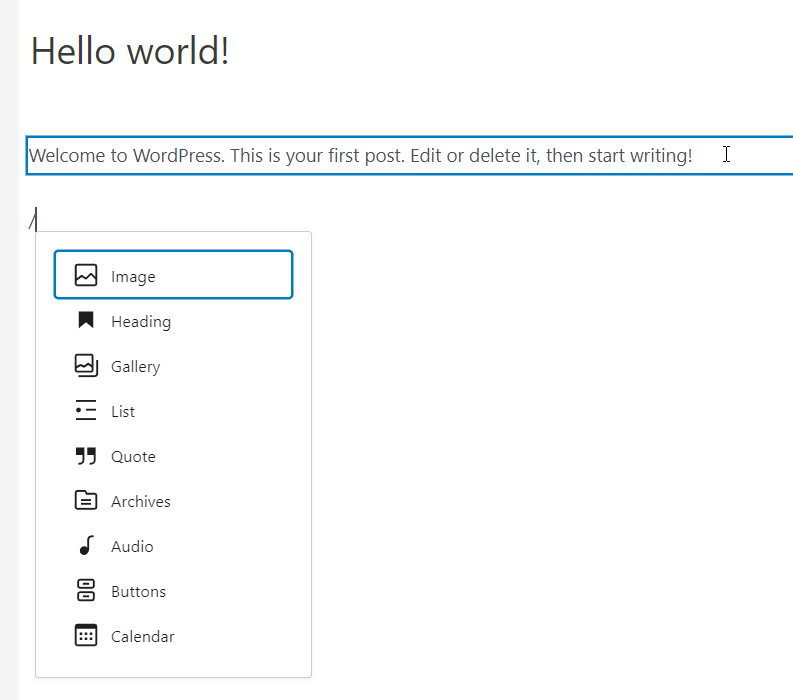
Using embed blocks will give you more control over the content you want to display. To add an embed block, open the Gutenberg editor, type /, and you will see all the frequently used blocks. You can type the name of your required block, and it will appear. Select the block to add it to the editor.

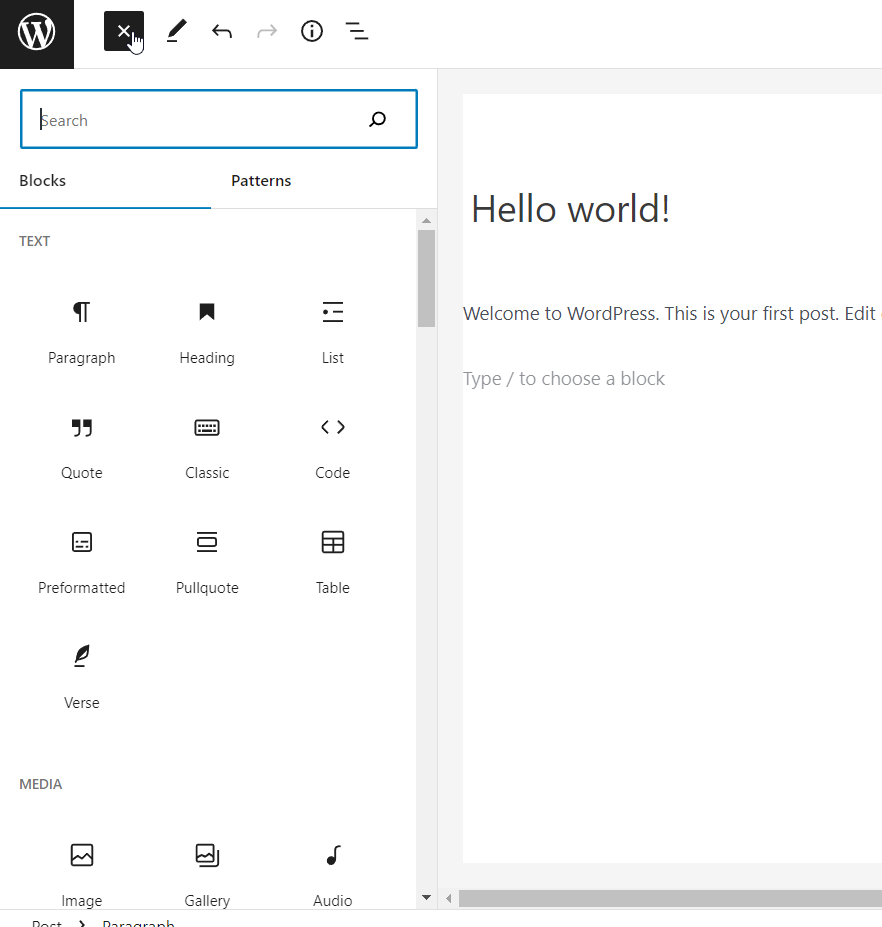
Alternatively, you can also click on the + button at the top left corner to filter Gutenberg blocks.

This feature will give you access to block search, a convenient way to look for specific blocks. You can search for the embed block you want and add it to the editor to display third-party content.
The following section will show you more about using embed blocks and inserting content into the editor.
Embedding Content in WordPress with Gutenberg Embed Block
Now, let’s see how to embed content in WordPress through the Gutenberg embed block. As an example, we will be showing you how to embed
- Videos
- Social Media Posts
- WordPress Pages
- Google Maps
But you can always take this further and embed any content you need. Ensure that you are using the correct block for embedding the content.
1) Embed Videos
You could use the dedicated block if you have a YouTube channel and need to embed videos inside your WordPress site. As of now, you can embed videos directly from YouTube, Vimeo, or even TikTok.
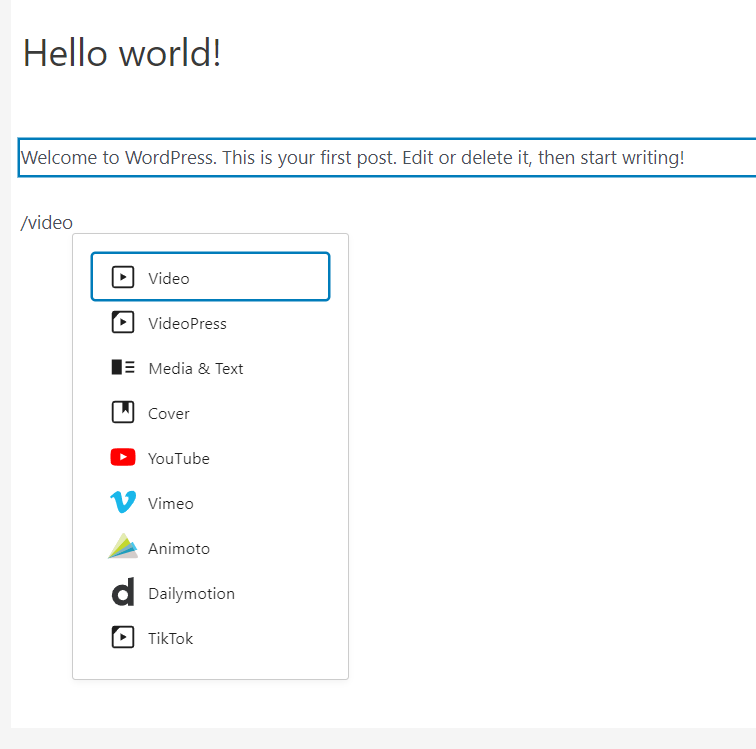
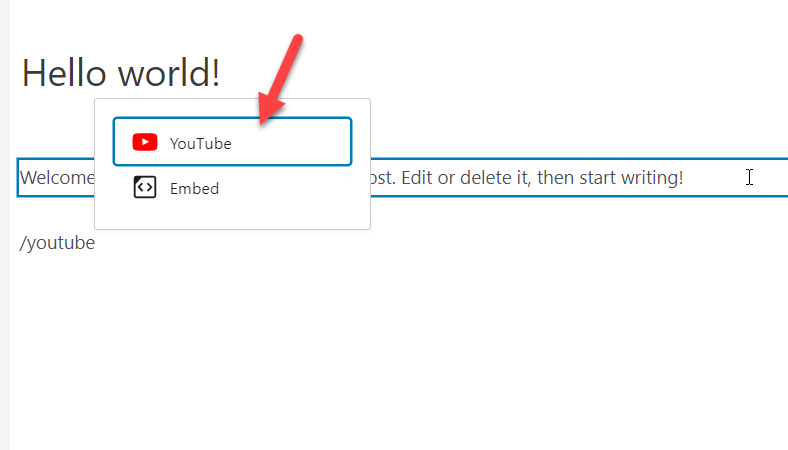
If you search for /video inside the Gutenberg editor, you will see all the available video embedding options.

We do not recommend uploading videos directly to your WordPress website because it will consume all your available bandwidth. So, uploading your videos to any third-party video hosting website and embedding them inside WordPress would be the best choice.
For this example, we will show you how to embed YouTube and TikTok videos inside the Gutenberg editor.
1.1) YouTube Video Embedding
You need to add the YouTube block to the editor.

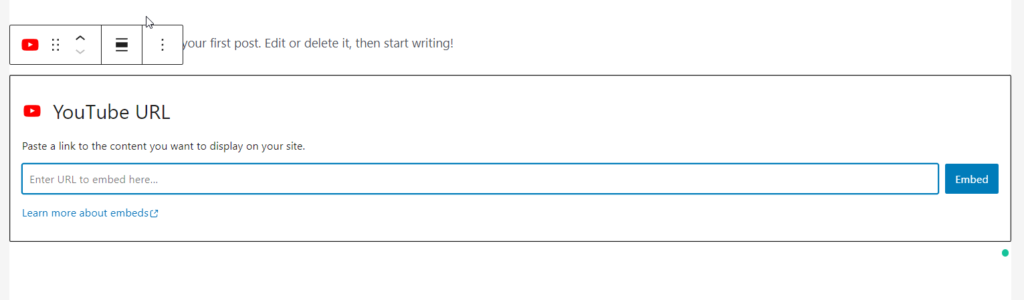
Once you have added the block inside the Gutenberg editor, you will see a box for pasting the YouTube video URL.

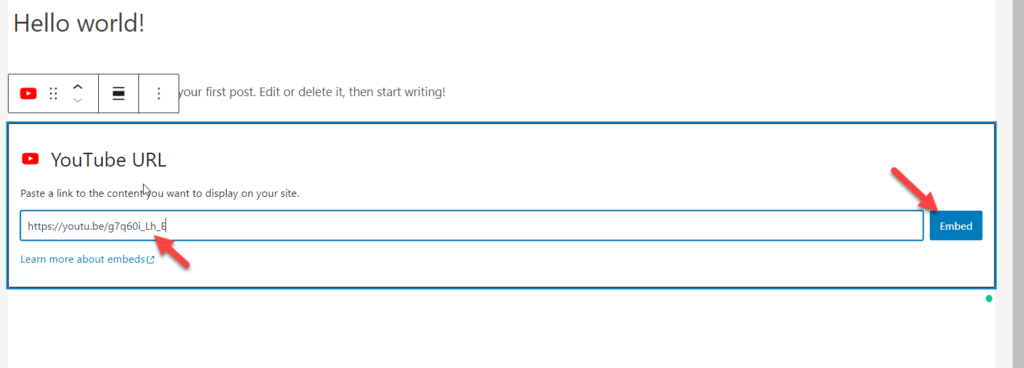
Go to YouTube.com and copy the video URL of the one you like to add. Once you have done that, paste the URL inside the box and click on Embed.

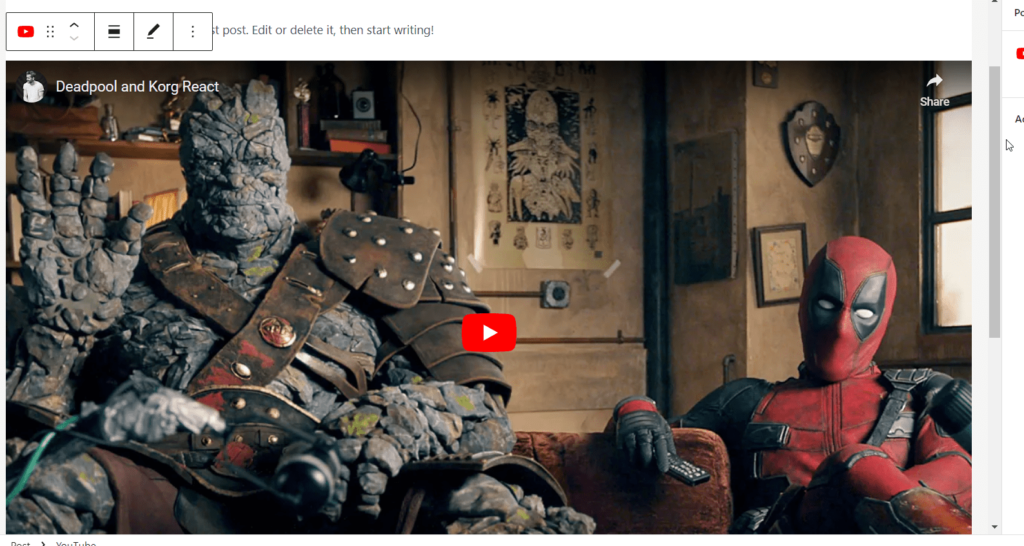
On the next page load, you can see the embedded YouTube video.

That’s it! This way, you can embed as many videos as you like. Similarly, you can embed multiple YouTube videos in the Gutenberg editor.
1.2) TikTok Video Embedding
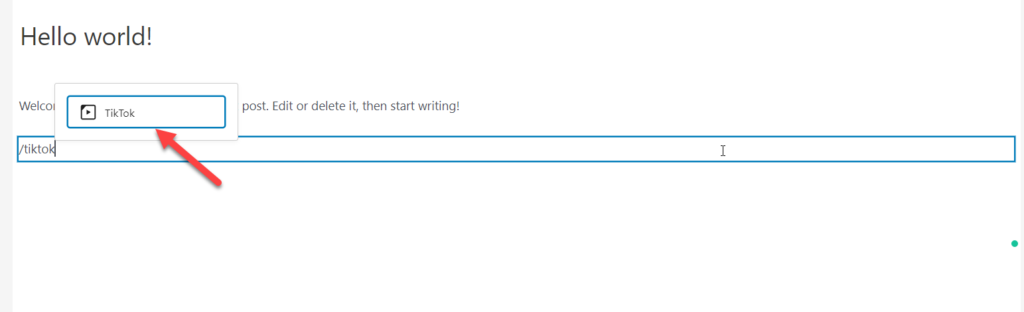
Similar to YouTube video embedding, you can also embed TikTok videos. When you select a block, choose TikTok block.

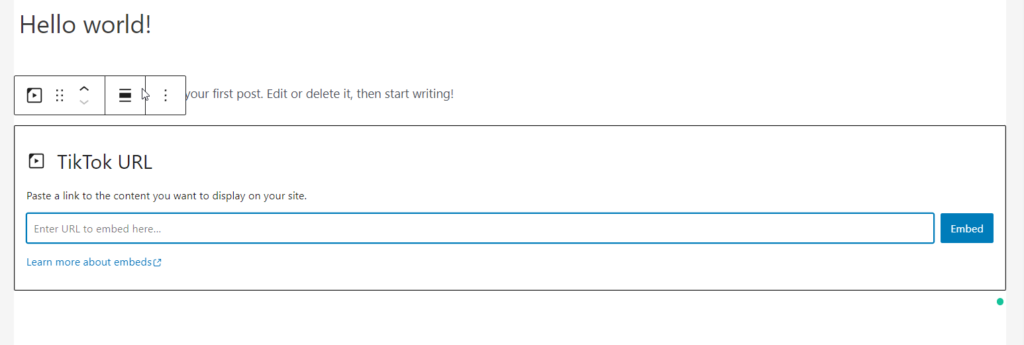
Now, you need to fetch the TikTok video URL and insert it.

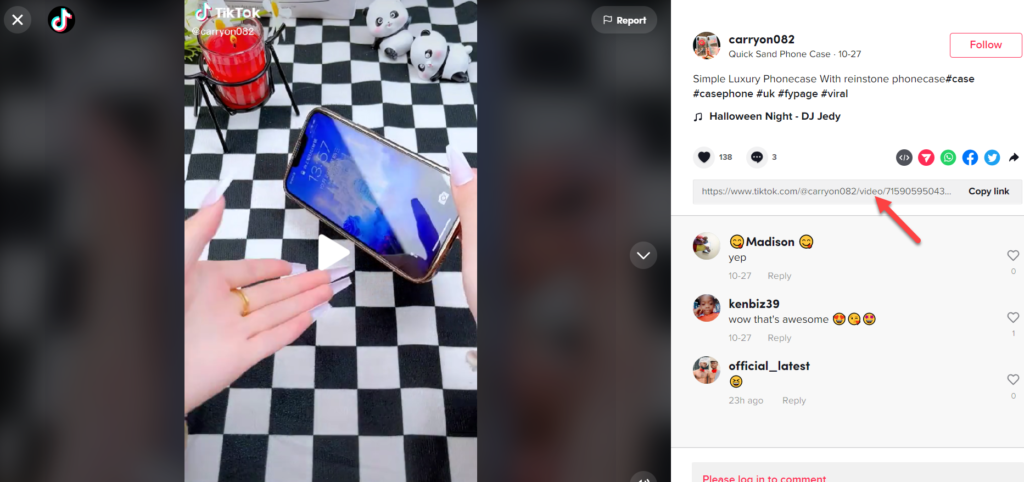
Fetching the TikTok video URL is pretty simple. If you open the TikTok website and go to any video you like, you will see the URL to the video on the right-hand side.

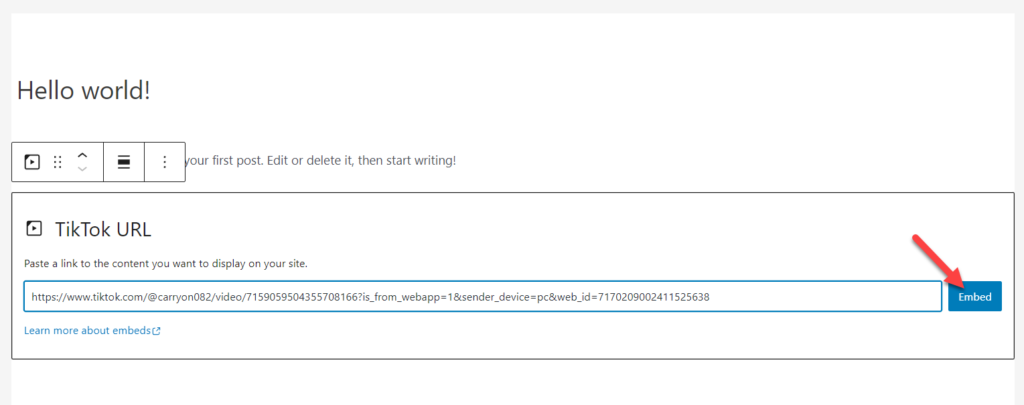
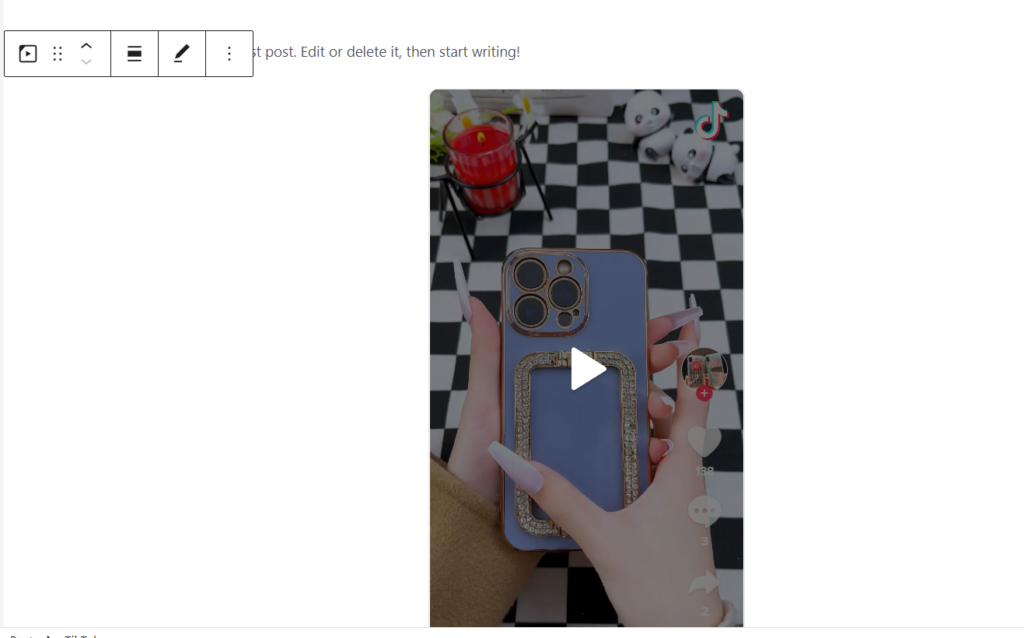
Paste it inside the TikTok block and click on Embed.

Now, you will see the video inside the Gutenberg editor!

Just like that, you can embed TikTok videos inside the editor.
Alternatively, if you are looking for a dedicated plugin for handling your TikTok videos and embeds, we recommend the TikTok feed. TikTok feed is a freemium WordPress plugin created by the same team behind WowMall. The plugin will give you more access and customization features to your embeds.
2) Embed Social Media Posts
Almost every business got its social media handles. So if you are active on Twitter and need to display your tweets, the Gutenberg Twitter embed block can be helpful.
With the social embed blocks, you can display content from social media platforms like Twitter, Pinterest, etc. This section will show you how to embed a Twitter tweet inside your Gutenberg editor.
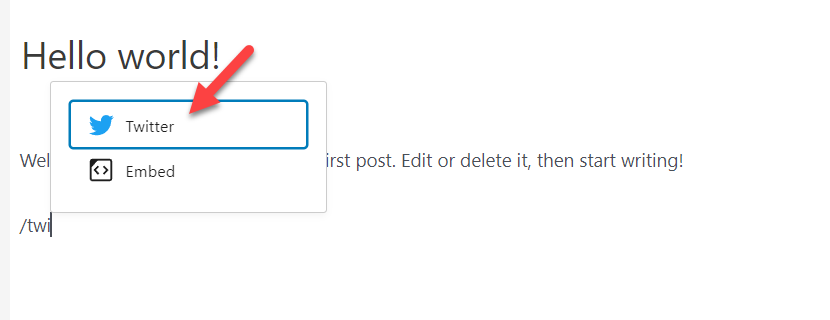
As usual, you need to add a Twitter block to the editor.

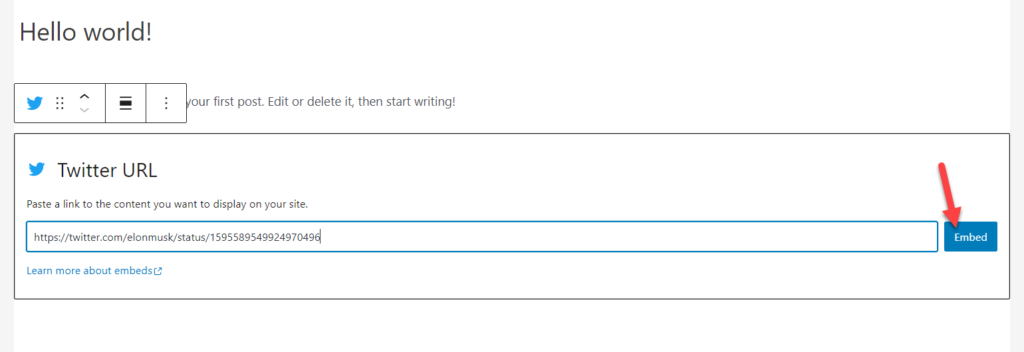
Now, copy the Tweet URL and paste it inside the block. Once you have done that, click on Embed.

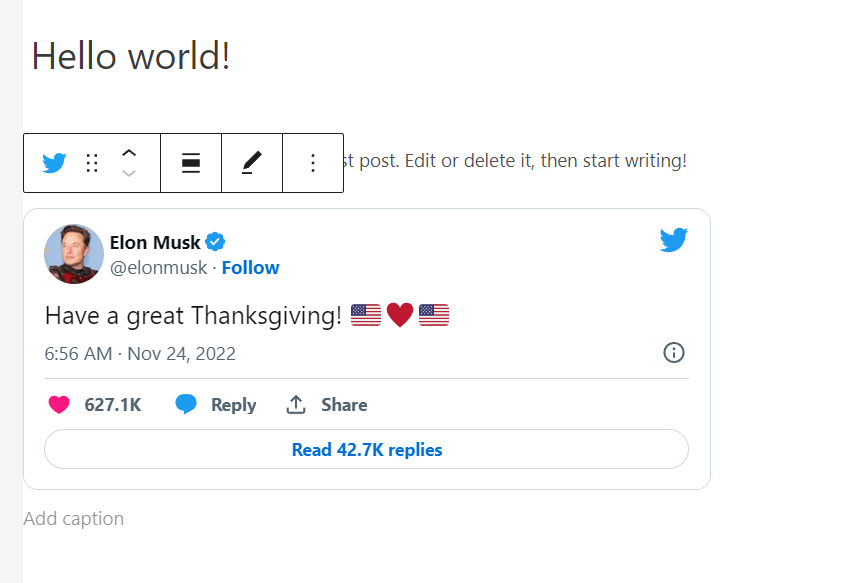
Within a few seconds, you will see the Tweet inside the editor.

That’s it! This way, you can embed Twitter tweets in the Gutenberg editor.
3) Embed WordPress Pages
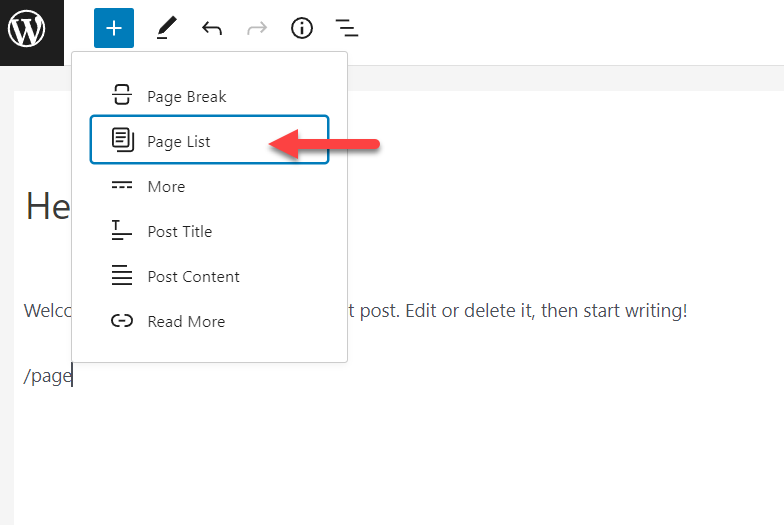
This option will be helpful if you need to embed WordPress pages in a single list form. Using the /Page List block, you can easily embed your WordPress pages inside the Gutenberg editor.
All you need to do is, add the Page List block to the editor.

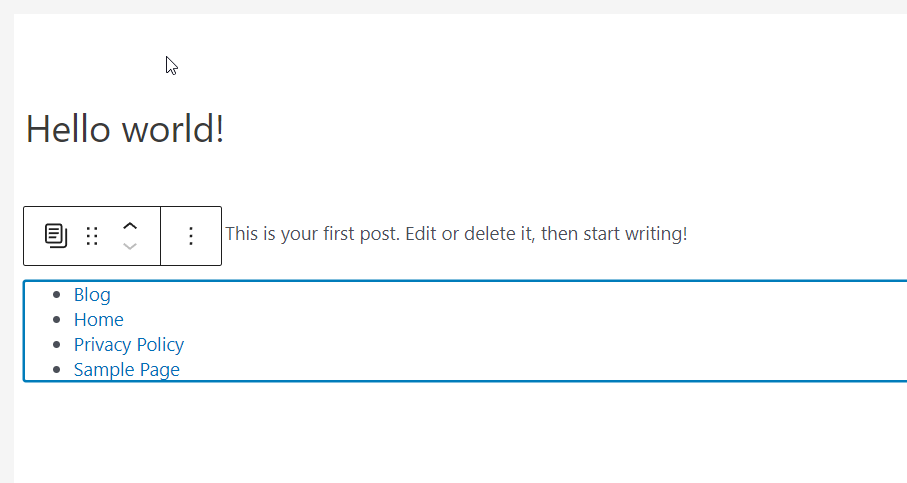
You will see a list of all the published WordPress pages on the next page load.

That’s it! This block can be helpful when you need to display your pages in an archive page or post.
4) Embed Google Maps
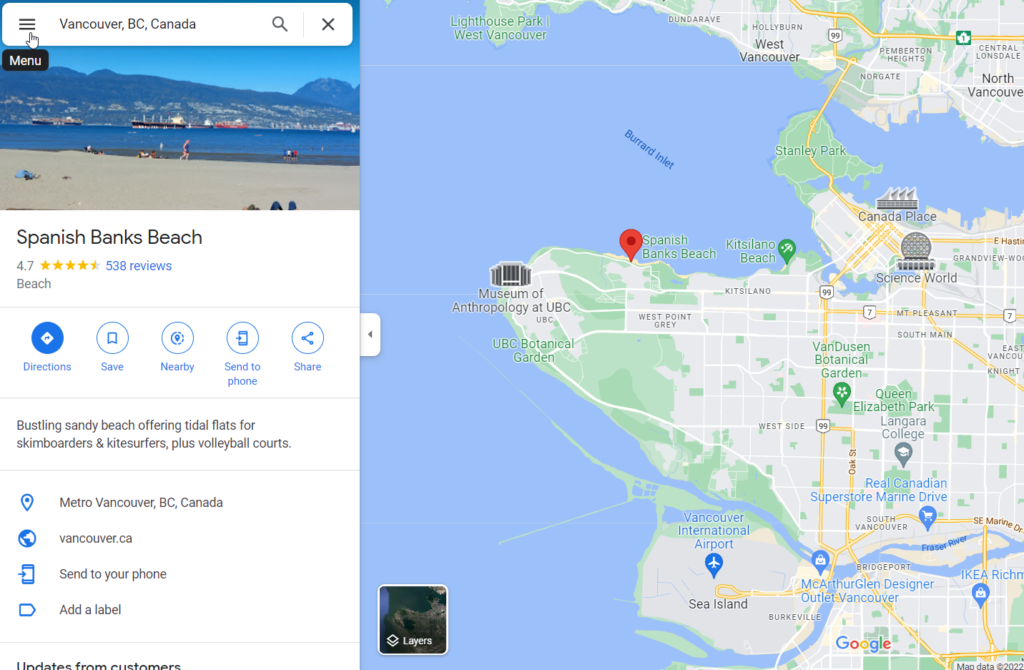
This section will show you how to embed Google maps in the Gutenberg editor. The very first thing you need to do is go to Google Maps. Once you are there, search for a place and click on the hamburger menu.

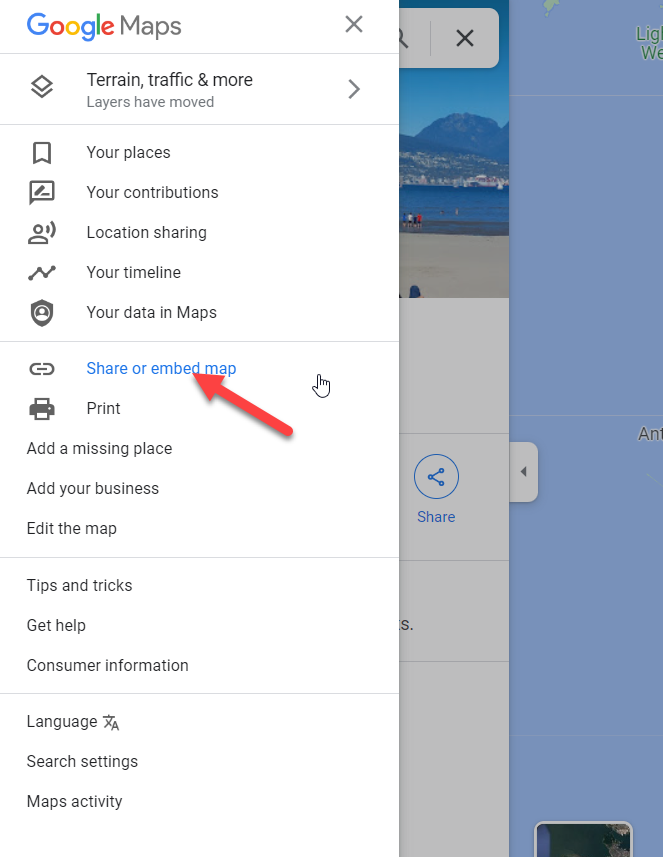
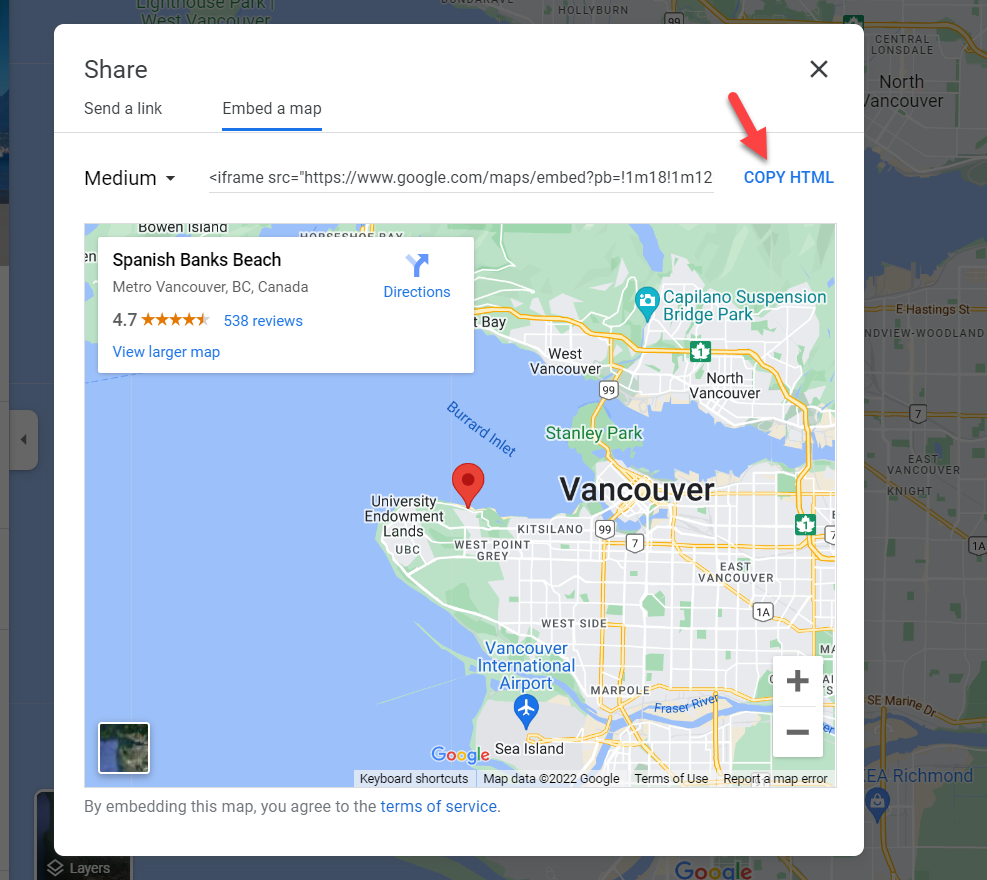
Choose the Share or Embed option from the dropdown.

Under Embed a Map, you will see an HTML code. You need to copy it.

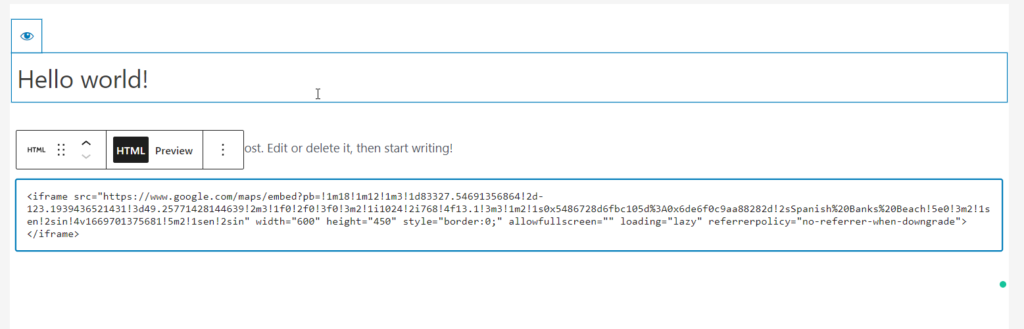
Open the Gutenberg editor and add a custom HTML block. Once you have done that, paste the HTML inside the box.

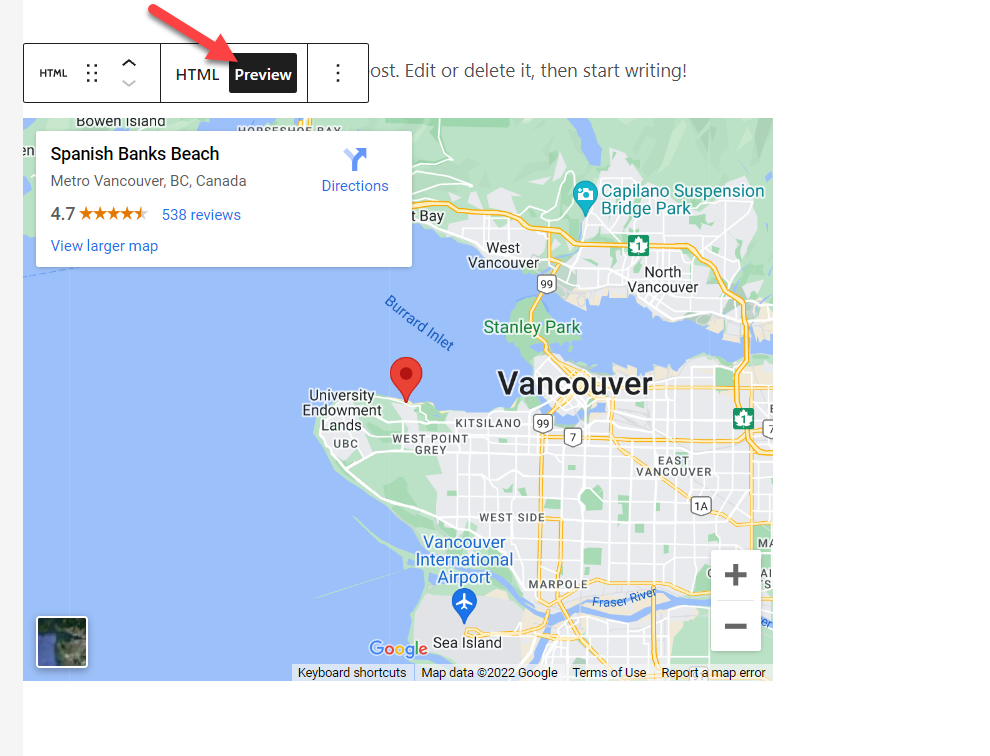
If you switch to the preview option, you can see the live preview of the map.

You can publish (or update) the post whenever you are ready.
Once you are done with the embedding, you can customize the embed block. The following section will show you everything you need to know about embed block settings and customizations.
Gutenberg Embed Block Settings and Customizations
The embed block settings panel will help you customize the embedded media however you like. There are two ways to customize the embed block.
- Block Settings
- Side Panel
We will show you both methods so you can take your embed bock customization far better. Let’s take the Twitter block, for example.
1) Block Customization
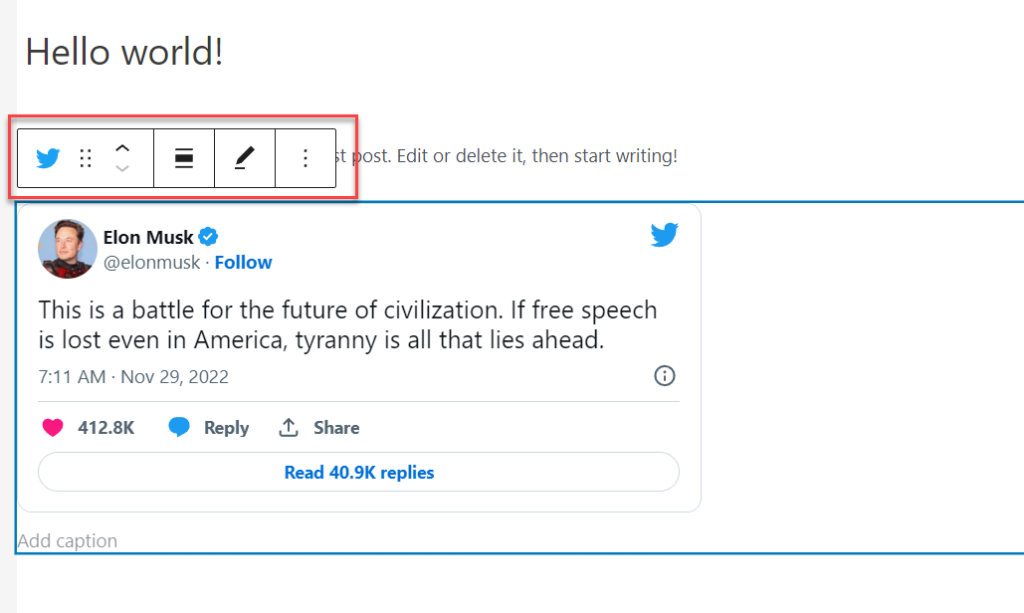
Once you have added the Twitter block to the Gutenberg editor, you will see a few customization options at the top of the added block.

You can see options like
- Move up
- Move down
- Align
- Edit URL
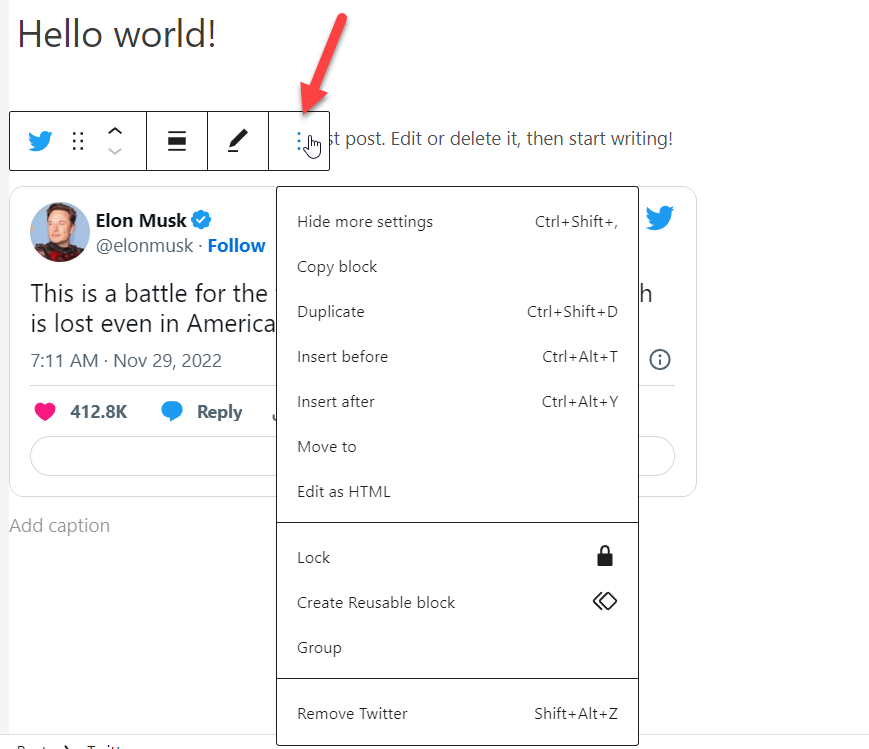
- Options
If you check the options menu, you will see even more customizations.

With these options, you can tweak the block according to your liking.
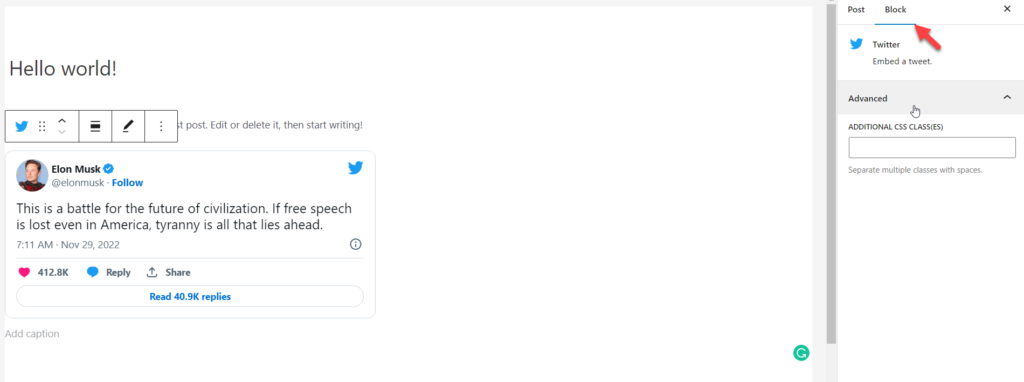
2) Side Panel Customization
Apart from the block customization, you can customize the block from the right-hand side panel. After selecting the block, check out the side panel. You will see the customization options available for that block.

Some blocks will have additional customization options. Conversely, some of them will only show a few customization options.
That’s it! This way, you can customize Gutenberg embed blocks.
Conclusion
Gutenberg has so many unique features. The developers are adding more features to the tool so that the website editing will be a cakewalk. For example, embed blocks in Gutenberg are pretty helpful in most situations.
With the right embed block, you can display your social media posts and videos from third-party video hosting websites, maps, or custom HTML codes.
Using the embed blocks is also easy. Once you have added the dedicated block, you are almost done with the part. Plus, you can also customize the blocks according to your preferences.
We hope you have found this article helpful and learned more about Gutenberg embed block and its uses. Please consider sharing this post with your friends and fellow bloggers on social media if you do.
If you are looking for more useful Gutenberg tutorials, feel free to check out our blog archive. Here are a few posts that you might be interested in: