Using Page builders has been the norm if you want more control over how your content is displayed on the front end. But with increasing development in Gutenberg, using the completely free Gutenberg vs freemium page builders like Divi and Elementor has become more and more of a difficult choice. This is why we at WowMall have brought you an in-depth comparison of Gutenberg vs Divi to find out which is the better page builder tool.
But first, let’s look at how page builders work and how Gutenberg and Divi are inherently different.
What is a WordPress Page Builder? Why should we use them?
Since the classic WYSIWYG editor lacked a lot of features in terms of content creation, a lot of WordPress users opted to use page builders instead. Page builders provide a more user-friendly method of creating your WordPress pages and posts using drag-and-drop content builders, customizable widgets, options for dynamic content, and even complete site editing.
Page builders are popular since they provide a lot more usability in creating content and the option of using pre-made templates and content blocks is quite enticing as well. However, with Gutenberg being the new default WordPress editor, we have access to all these features and much more.
So using WordPress page builders, you get benefits such as:
- Ability to use dedicated templates for different kinds of websites and content blocks.
- Better compatibility with third-party plugins like WooCommerce.
- Quick and easy creation of mockup pages and demo content for design purposes.
- Full layout control for your pages.
- Full site customization along with the option to create pages that are unique with theme-independent color and layout options.
- Page builders don’t require coding to use and are quite user-friendly.
So, that was a general view of page builders. Now, let’s have a look at the Gutenberg editor and Divi builder before we move on to the detailed comparison.
What is Gutenberg?
Gutenberg is the current default editor for WordPress, replacing the previously used classic WYSISYG editor. However, unlike most drag-and-drop content builders, Gutenberg uses blocks that can be dragged and dropped to any part of the editor but also customized, saved, reused, grouped, and much more.
The entire block editor is designed to be extremely user-friendly, customizable, and developer friendly. You can easily create reusable blocks, use custom blocks designed by the WordPress community or even create your own blocks and share them with others.
Gutenberg brings a more compatibility-focused approach to drag-and-drop page builders. And with the WordPress community behind it, we expect great improvements with it in the future.
What is Divi?
Amongst WordPress page builders, Divi is one of the most powerful options available in the WordPress market. Its powerful visual page builder and a huge library of dedicated modules and templates make it a popular page builder option amongst the WordPress community.
With Divi, you can easily add and build different kinds of page content such as forms, portfolios, testimonials, landing pages, and much more simply through drag and drop.
Moreover, you get amazing control over your page layouts with options to create multiple column layouts and complete typography options for each page. The option to use and create unique designs and templates is quite a bonus for Divi users.
But how does it fare against the Gutenberg Block editor?
There are significant differences between the interface and usability between Gutenberg and Divi, not to mention the aspect of optimization. While Divi uses modules to add content and elements to your page, Gutenberg uses blocks.
While these are comparable in some regard, they have unique differences in terms of customizability and the inherent way the block editor works vs a visual page builder.
So, let’s divulge deeper into the detailed comparison between the two so we can find out which is the better pick for you.
Gutenberg Vs Divi: Full in-depth comparison
1) Interface
One of the key differences between Gutenberg vs Divi is how you build content with their interfaces. Let’s look deep into their interfaces and see what differentiates them.
Divi
Divi comes with two different editors; an abstract builder that uses blocks similar to Gutenberg and a complete visual builder that works much more like a traditional drag-and-drag page builder.
The visual builder is the more powerful editor that is used mostly for content and site-building. While it is a bit more complex, you get much more control over each component of the page along with a dedicated live preview which isn’t available for Gutenberg.
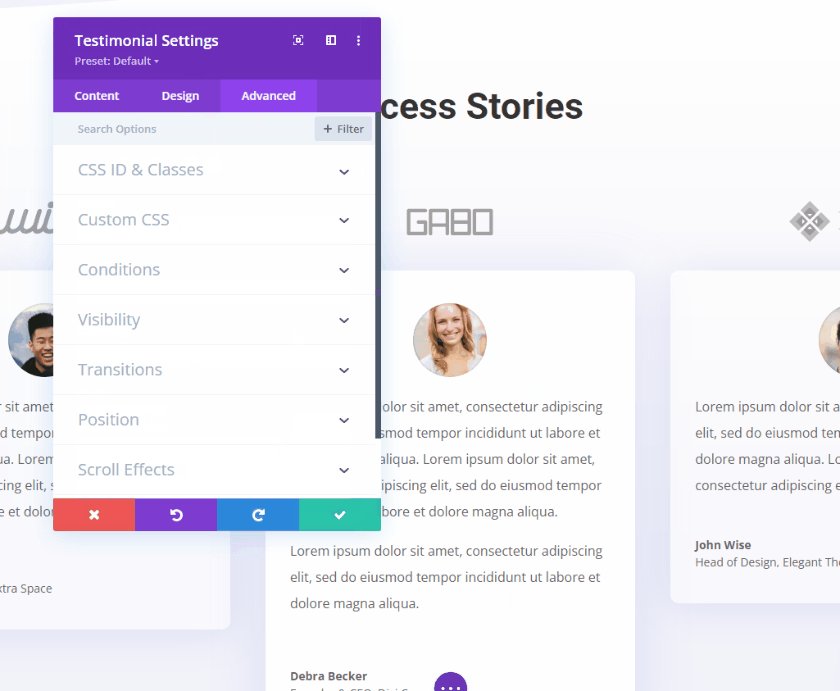
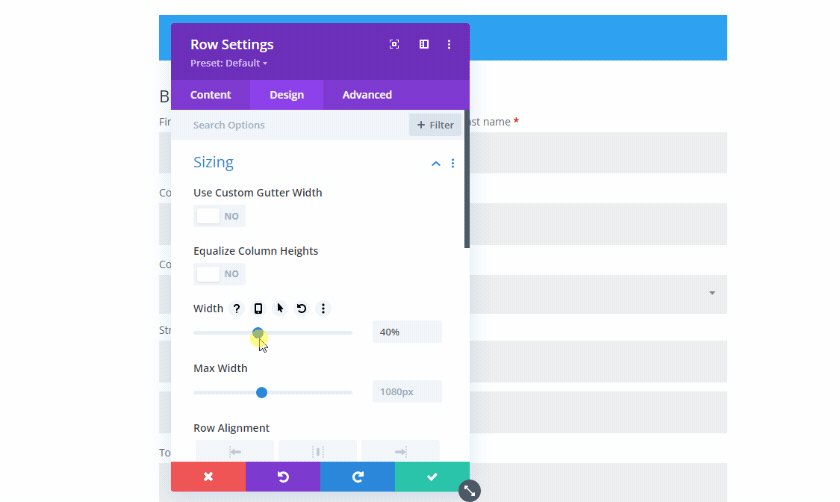
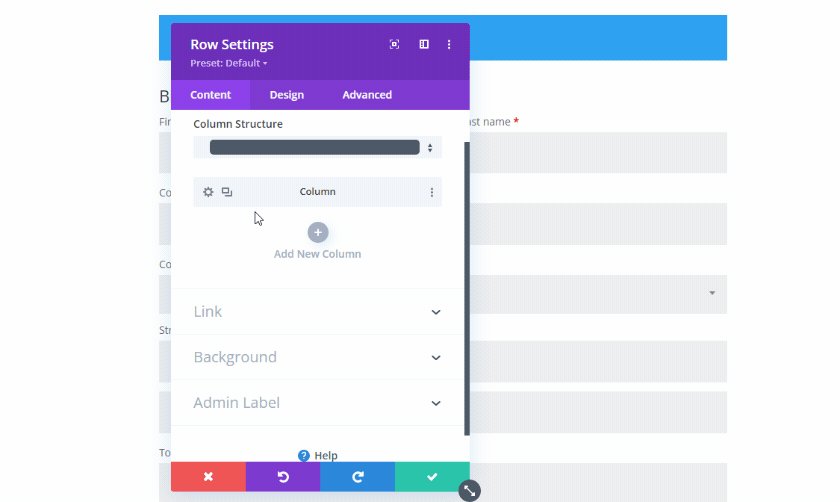
Divi’s visual page builder is one of the most feature-enriched page builders out there. You are provided with a page customizer interface on the bottom that lets you add sections and different modules as you go along.
To add something to the editor, click on Add New section, select your section column layout and choose your modules. You can also choose from specialty layouts as well as full-width layout sections for your modules.

Of course, each Divi module can easily be customized as well. You can customize the appearance of the modules along with animations, typography, additional effects, custom CSS, and much more.

Live previews are also an added benefit of Divi since the Gutenberg editor doesn’t come with a live preview option. This means that you can see how your page looks on the front end perfectly from your editor screen.
Gutenberg
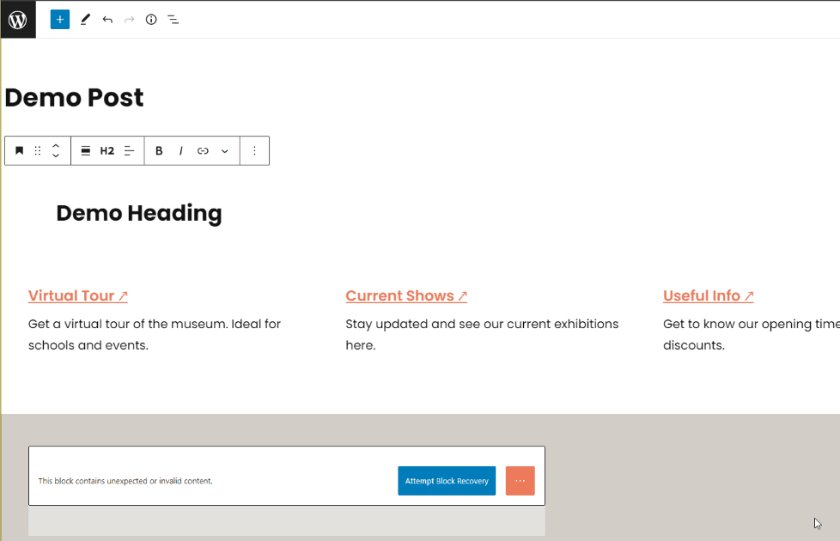
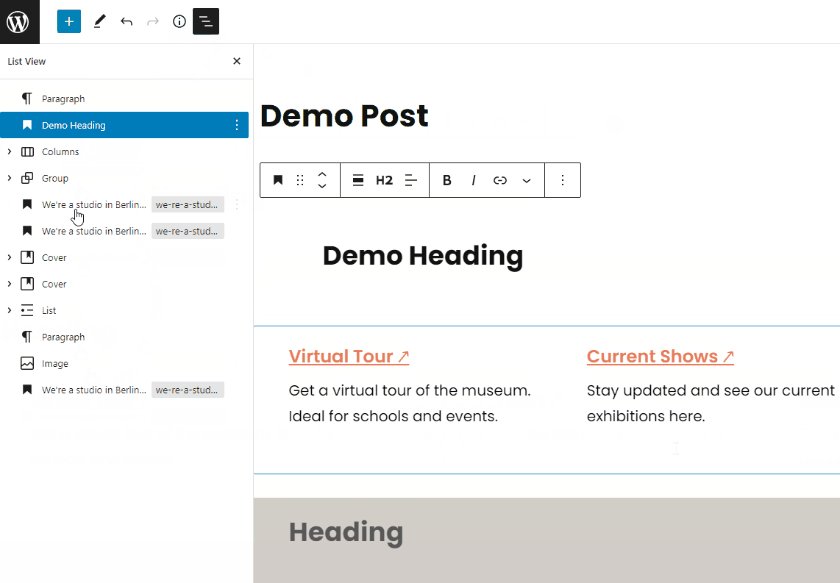
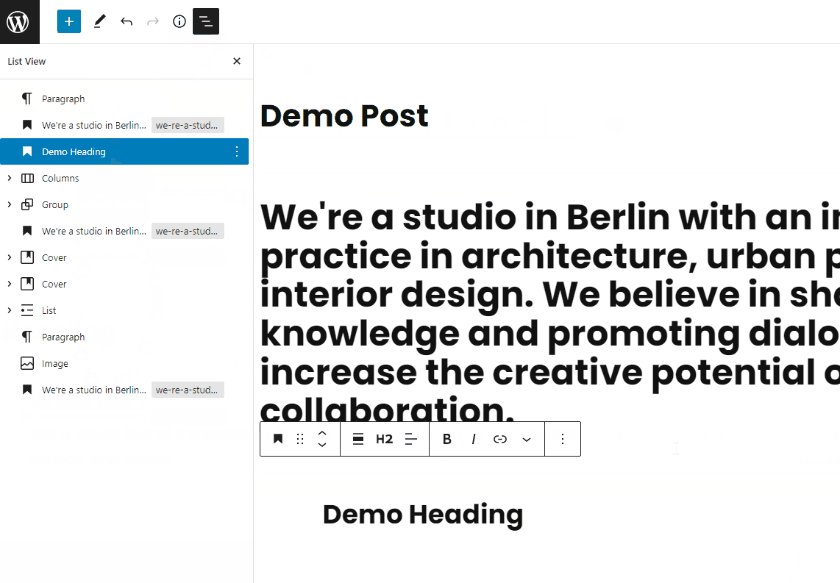
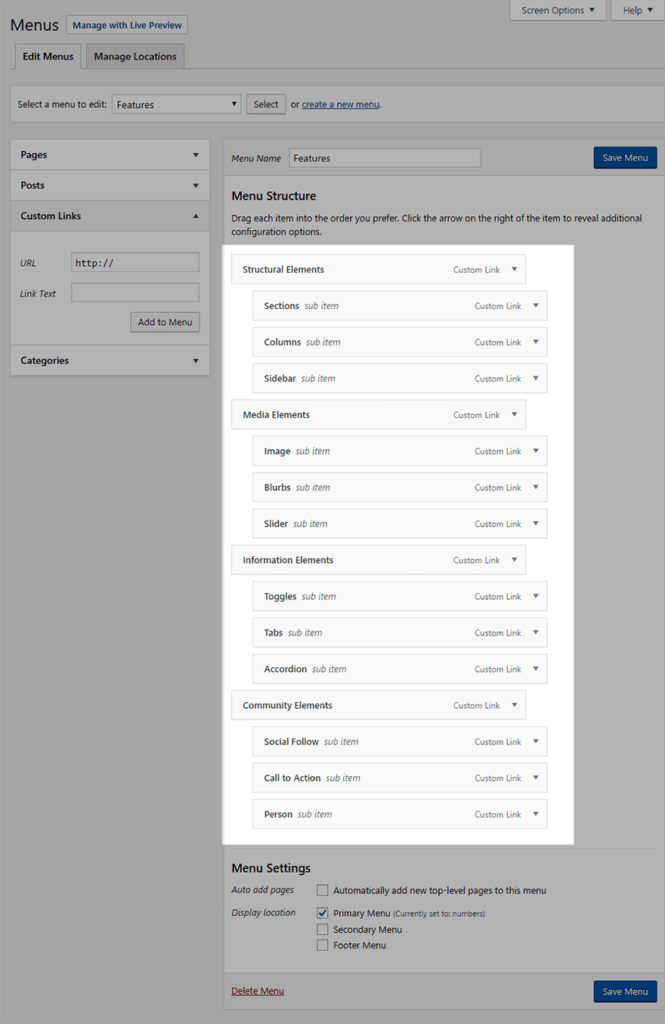
With Gutenberg, you get a clean, minimal editor that lets you drag and drop different content blocks on the page. This way, you can easily change the position of your blocks and customize your content with ease. The editor itself is quite clean. For beginners, you get tooltips for most features to give you an idea.
Each block is easily designed to be individually customized and can be dragged around the whole editor so you can rearrange any of the blocks whenever you want.
While the left sidebar is designed for choosing your blocks, the right sidebar is dedicated to your block customization and page options. This way, you know exactly where to find specific options to customize your content.
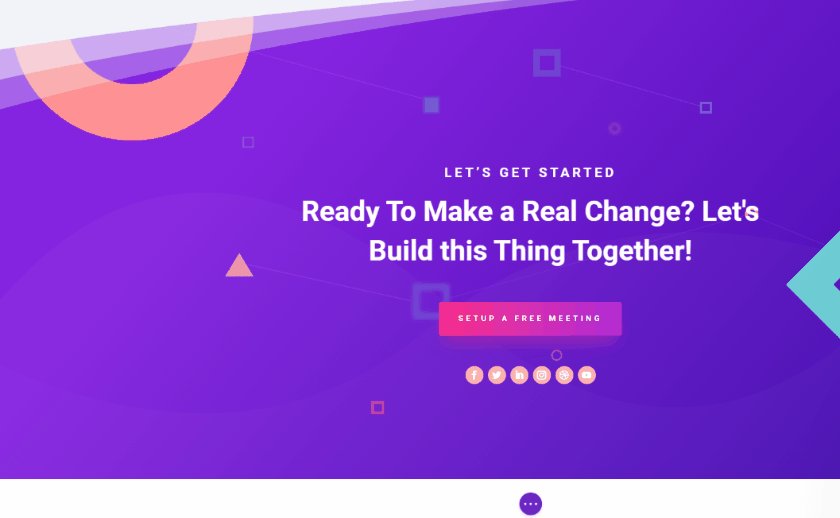
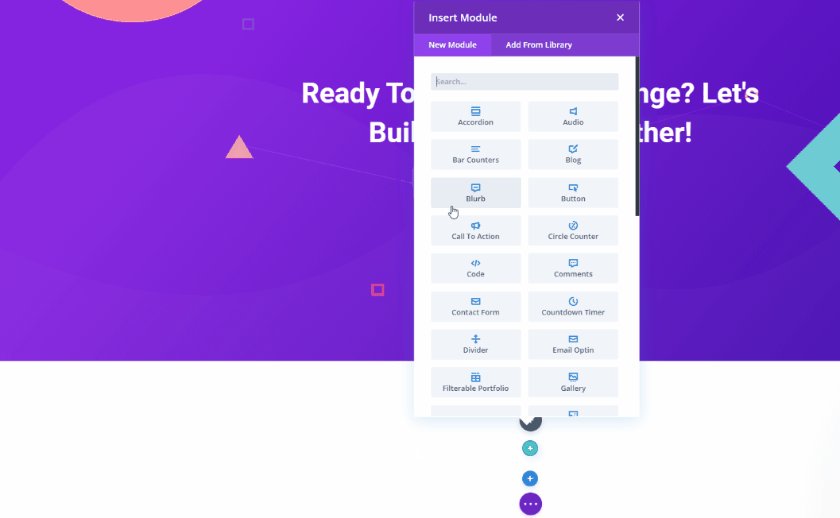
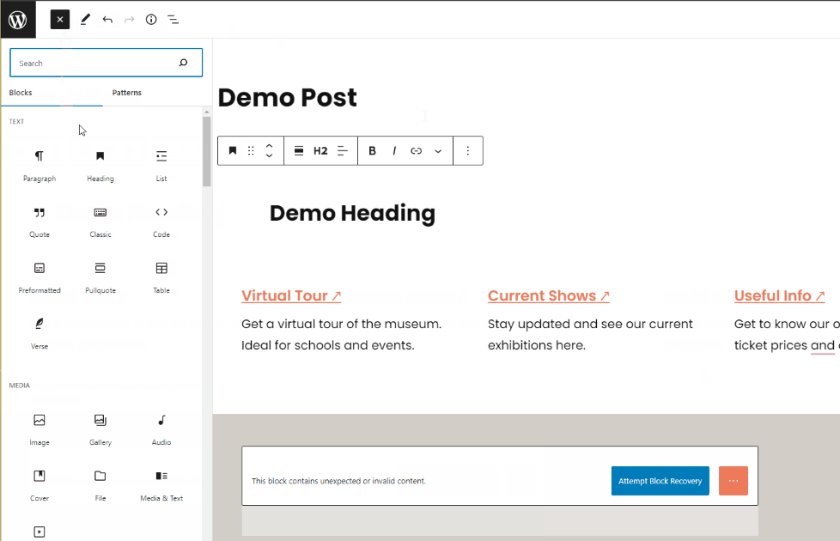
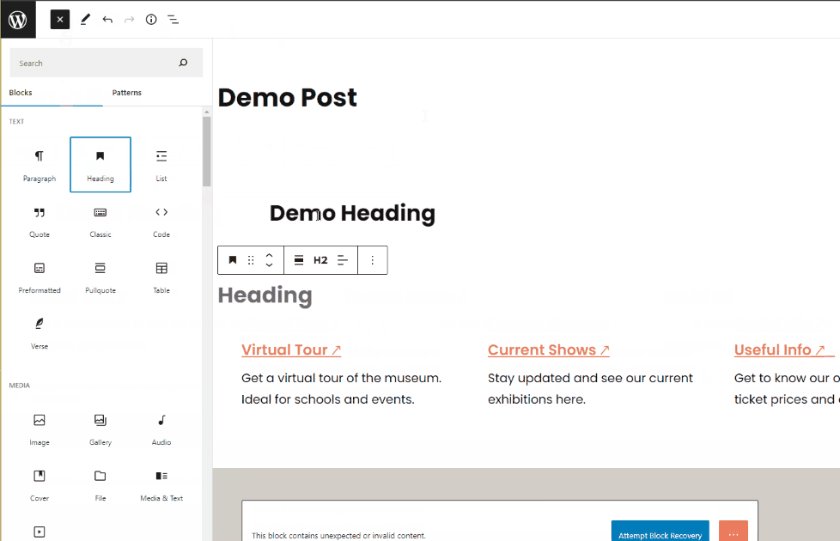
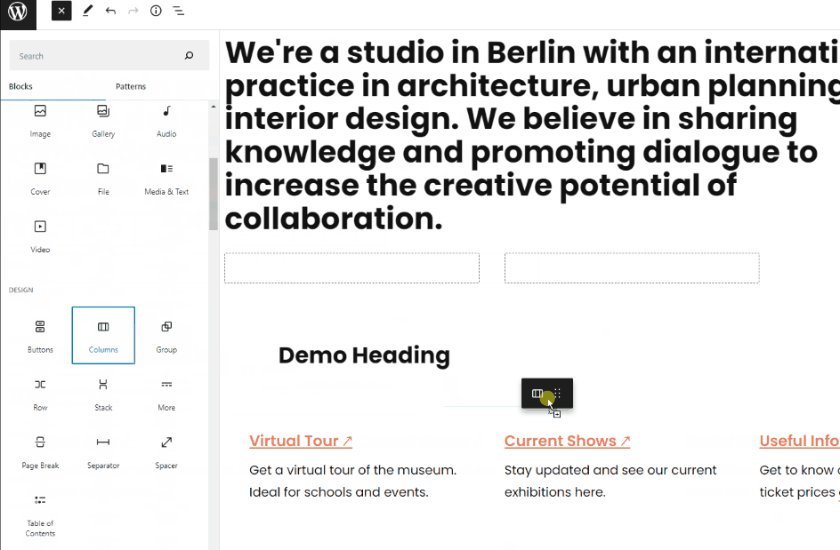
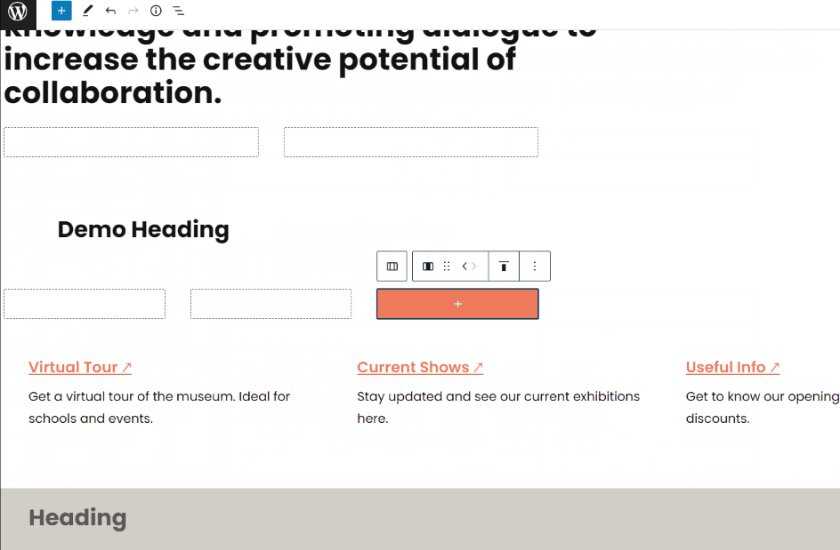
Adding a block is quite simple, with a wide range of blocks to choose from. Simply add in any block by using the Add block button and drag them to rearrange your blocks.

You can also click on each block to customize its various settings.

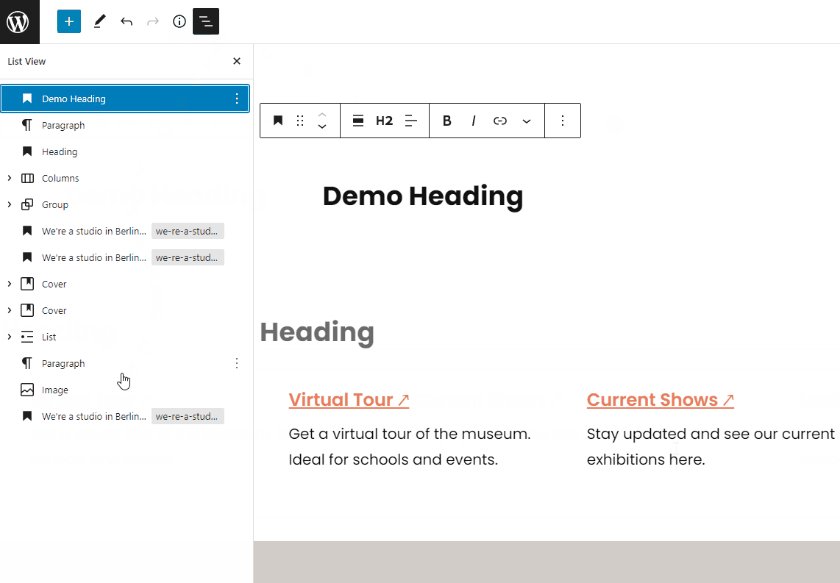
The list view option also provides a quick way to sort any of your blocks when you’re rearranging your content.

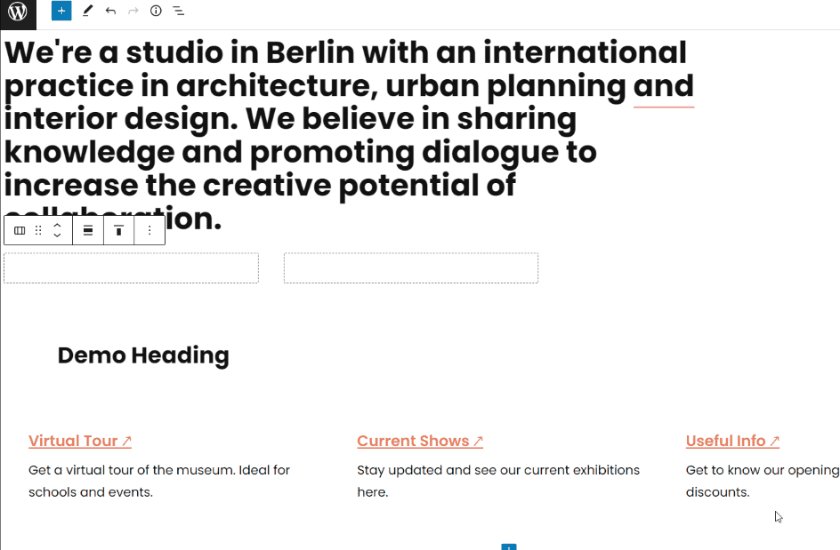
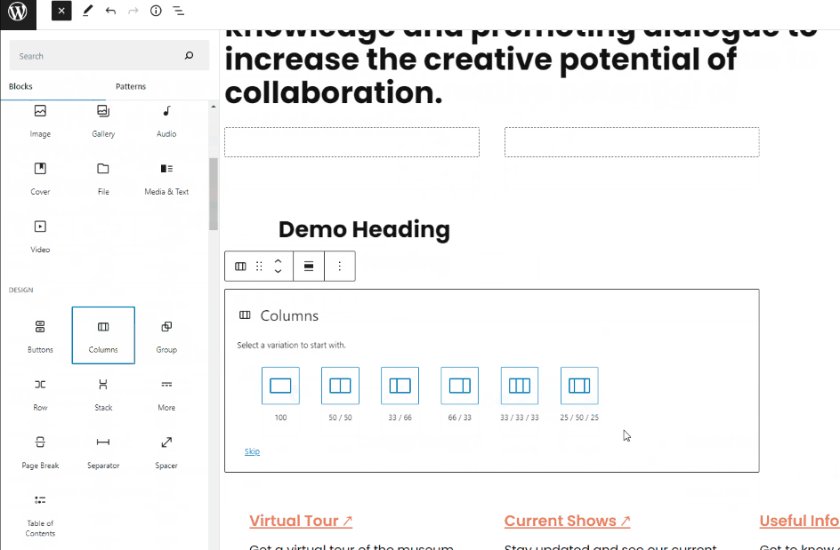
Similar to Divi, you also get a multi-column layout as well as additional layout options in the form of the Design block.

While you don’t get as many layout options as Divi, you still get a fair amount of various choices for your columns. You can also easily decide to group specific blocks and rearrange entire block groups as well.
2) Optimization
Next, let’s talk about which is the more optimized between Gutenberg Vs Divi.
Gutenberg is the best option when it comes to optimized page speed. Gutenberg is designed with the best page speed and mobile optimization in mind. Whereas, while Divi is much more powerful, it also is quite a heavy plugin.
Moreover, you’ll see more JS and CSS calls with page builders like Divi compared to Gutenberg, which is optimized to ensure that the least number of assets are loaded on your page.
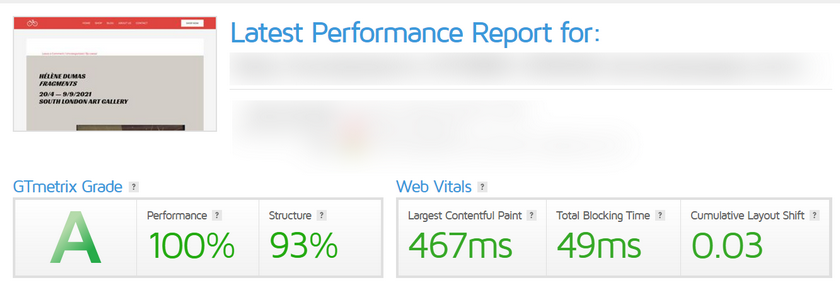
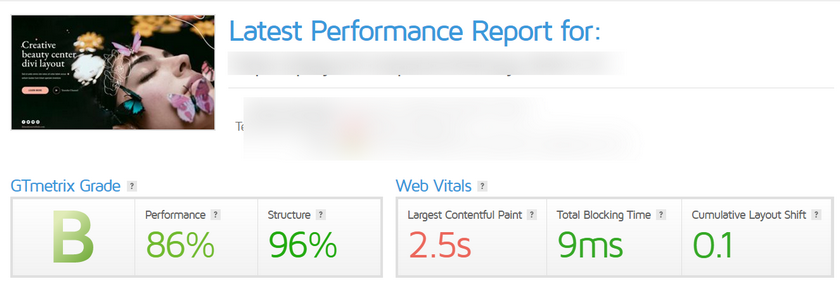
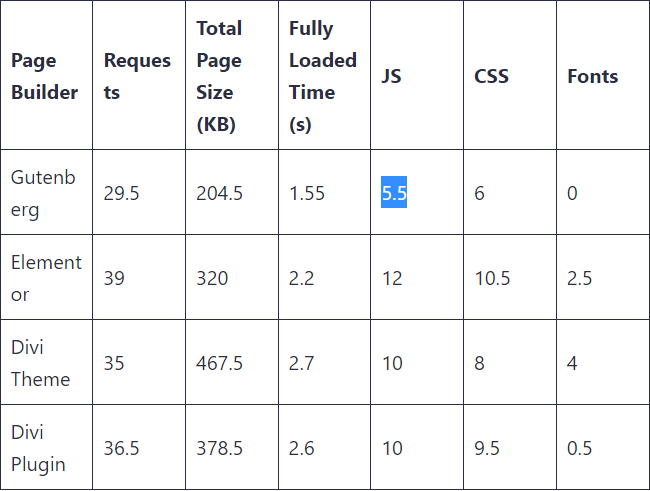
Here, you can see two different simple but fairly similar pages. The first was built on Gutenberg, and the second one on Divi.


We can see here that the page built on Gutenberg has much better performance and loads much better compared to the Divi page.
Of course, this is not exactly the most comprehensive test when it comes to comparing page speeds. We suggest going through Gutenberghub’s page builder comparison for a better view.

The tests done here are much more comprehensive, but we get the same result; Gutenberg is the most optimized page builder with the least number of requests, total page size, and the fastest fully loaded time. So, if you’re choosing between Gutenberg and Divi and page speed is something you’re concerned about, Gutenberg might be the better pick for you.
3) Mega Menus
By default, Gutenberg lacks the option to add mega menus to your page. However, you can create mega menus in Gutenberg using a third-party block or add-on. For example, you can use the WordPress Mega Menu Block by MotoPress or any other popular Gutenberg block add-on package.
Most of these mega menu plugins let you create custom mega menu designs with sub-menu items, links, significant navigational features, and mobile-friendly features.

However, regarding mega menu options, Divi is a far better option with its mega menu solutions. You can also consider using other third-party amazing mega menu add-ons out there, such as QuadMenu, JetMenu, and more.

With Divi, you get live previews of your mega menu along with a drag-and-drop menu customizer. You can also customize its appearance the way you want and even enable custom CSS for each menu item. So, if mega menus are a concern for you, Divi can be considered a much better option for you.
4) Full Site Editing
Next, let’s talk about the Full Site Editing features between Gutenberg vs Divi. Full Site Editing allows you to customize your entire website instead of just the content area. Let’s see the full site editing features for both Gutenberg and Divi.
Gutenberg
With Gutenberg, full site editing is a bit more limited since the full-site editor is only available right now for block-based themes.
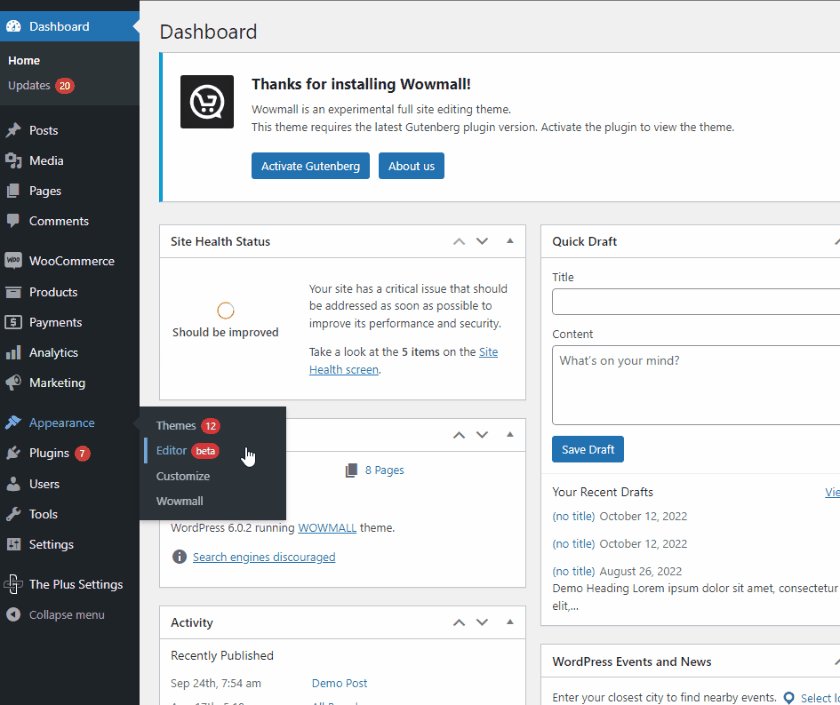
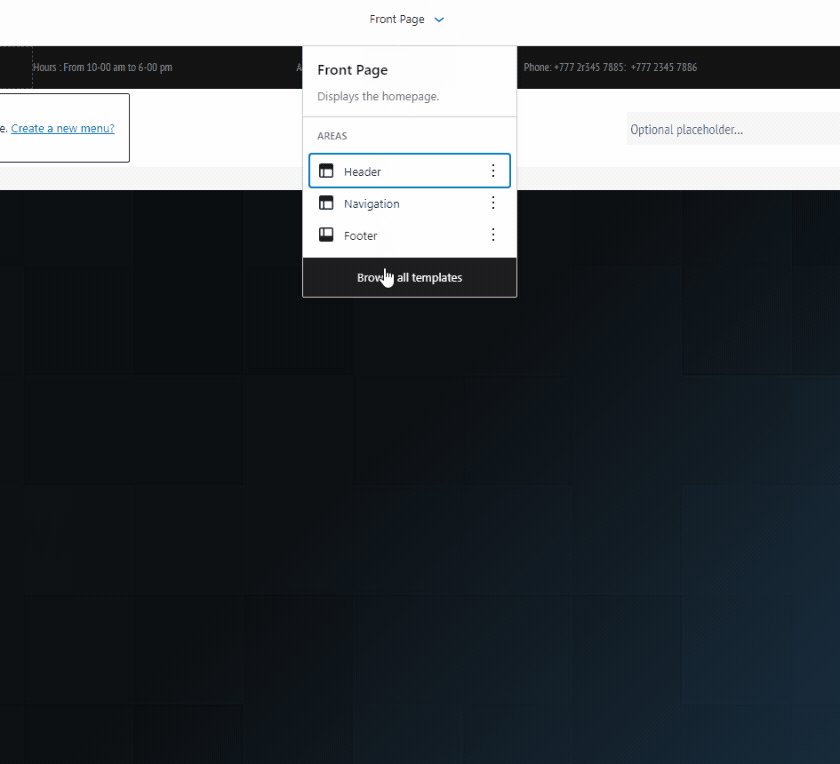
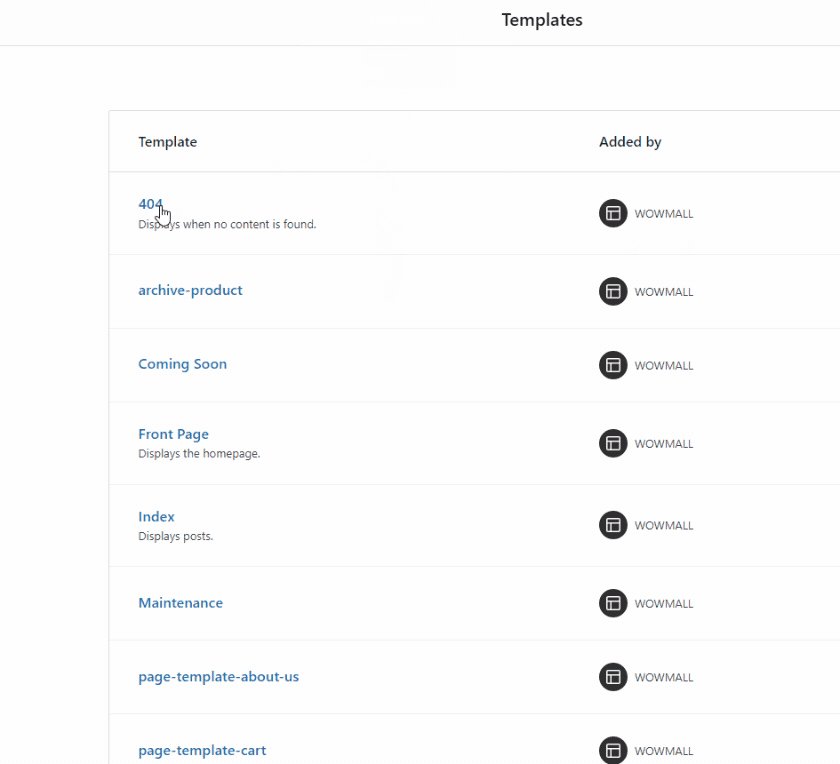
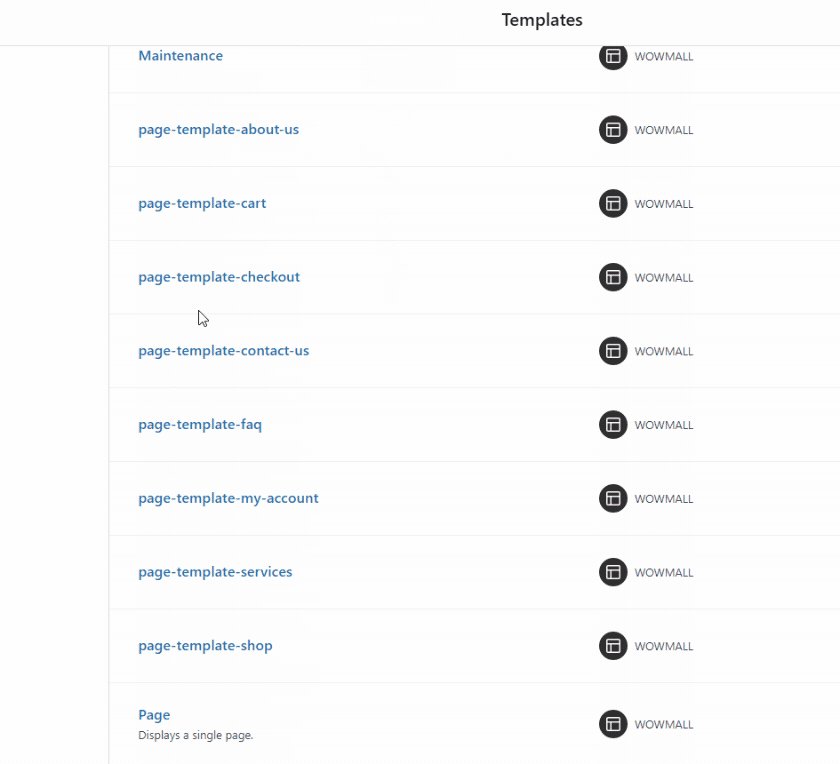
If you use a block-based theme like WowMall or Twenty Twenty-Two, you can access the full site editor by clicking on Appearance> Editor.

With the Gutenberg Full site editor, you can essentially edit your entire website using Blocks. The editor lets you customize each part of your website, and you can configure your website’s pages as well as site templates.
This means you can easily build your page design for your single posts, pages, mini-cart, checkout page, and more. The Gutenberg full site editor also lets you individually customize your footers and headers for each page and template so that you can ensure that footer/header content matches the rest of your page perfectly.
Moreover, you can also use the pattern options to set up block and page templates to save time as well. Gutenberg definitely doesn’t lag when it comes to full-site editing!

Divi
Divi also lets you customize your website using its own dedicated site builder. But Divi’s added advantage is its visual builder and its modules. With Divi, you get more modules designed specifically for your needs.
You also get the advantage of using dedicated site templates and page templates. This lets you instantly set up your website in multiple ways compared to Gutenberg, which can be a bit more limited.

With Divi, you get access to most of the features Gutenberg provides you with but with added options and more modules/widgets.
However, Gutenberg’s full site editor is still in beta and has a lot more features to come. Moreover, with developers building entire block themes based around the Full site editor, we’re bound to see more template options and additional third-party support in the future.
5) Query Loop
Query loops are an interesting new feature to consider when choosing your preferred page builders. With Query Loops, you can display specific posts on any page. This allows you to display posts that fit the rest of the page’s contents just the way you want.
So, for example, if we want to display the last six posts from our blog or the newest WooCommerce products from our shop, we can do so using Query loops. Of course, you also get sorting options and filtering the posts based on categories, authors, keywords, tags, etc.
Let’s pitch Gutenberg vs Divi in terms of their Query Loop features.
Gutenberg
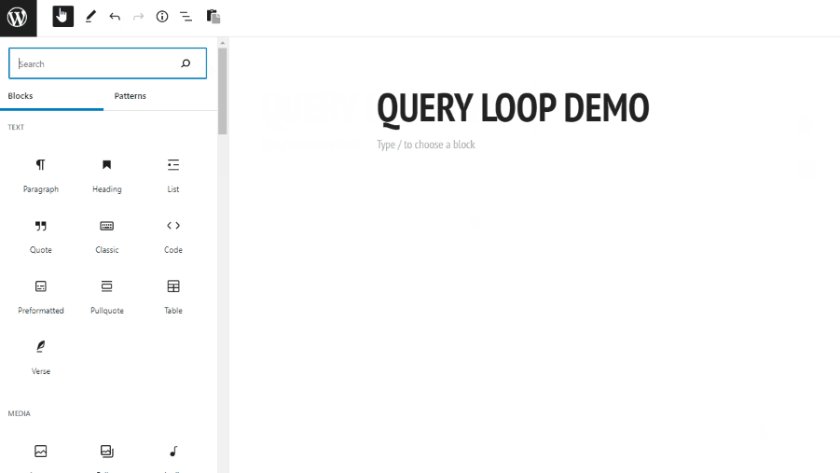
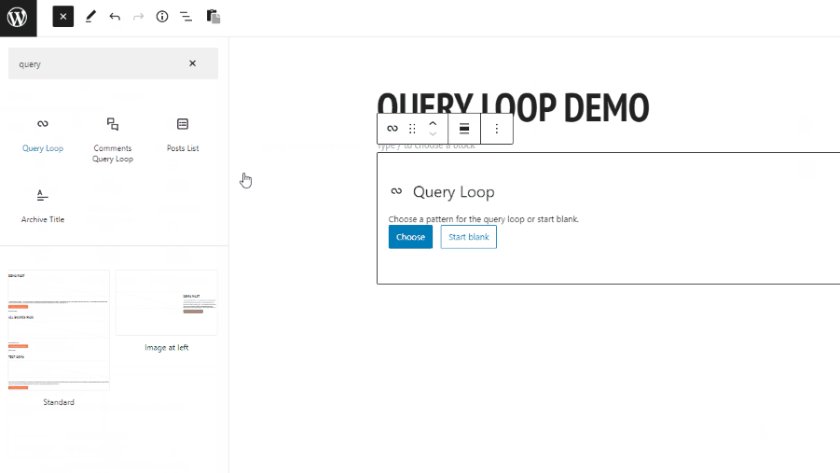
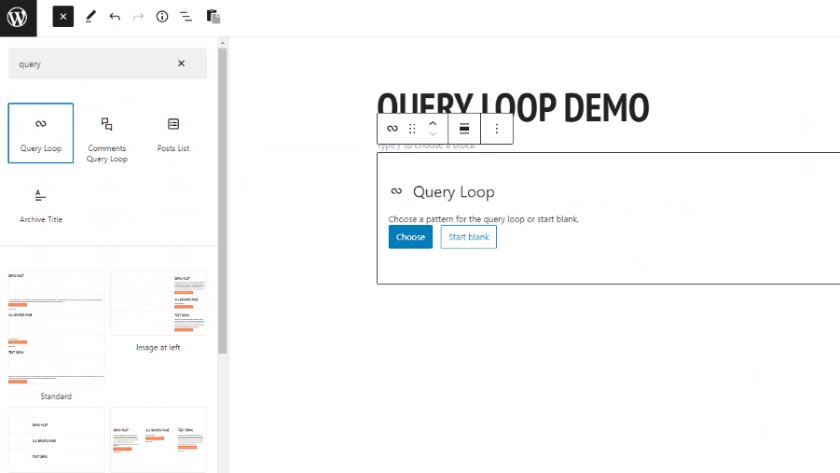
Gutenberg lets you query loop using the Query Loop block. Simply click on the Add block button and search for Query Loop and click on it. From there, you can either use a pre-built layout pattern or start from blank.

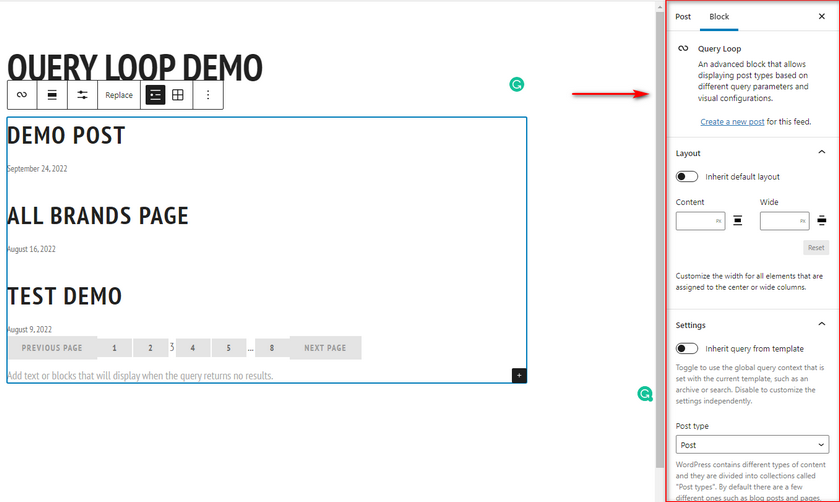
With the block’s options, you can easily configure tons of options such as layout, display rules, filtering options, number of posts to display, and much more.

Divi
Divi, however, doesn’t come with a dedicated Query loop option. However, you can use a third-party plugin to enable Query loops using Divi. For example, you can use the Divi Loop plugin to use the Divi Visual builder to add your post queries.
While you have to pay more, you get more premium features such as a dedicated skin builder for your query loops, additional layout options including a carousel and slider, and additional templates for different kinds of website designs.

And, of course, since the plugin works with Divi’s Visual builder, you get in-depth customization and personalization options for your query loops and a live preview of how your page will look on the front end.
6) WooCommerce Compatibility
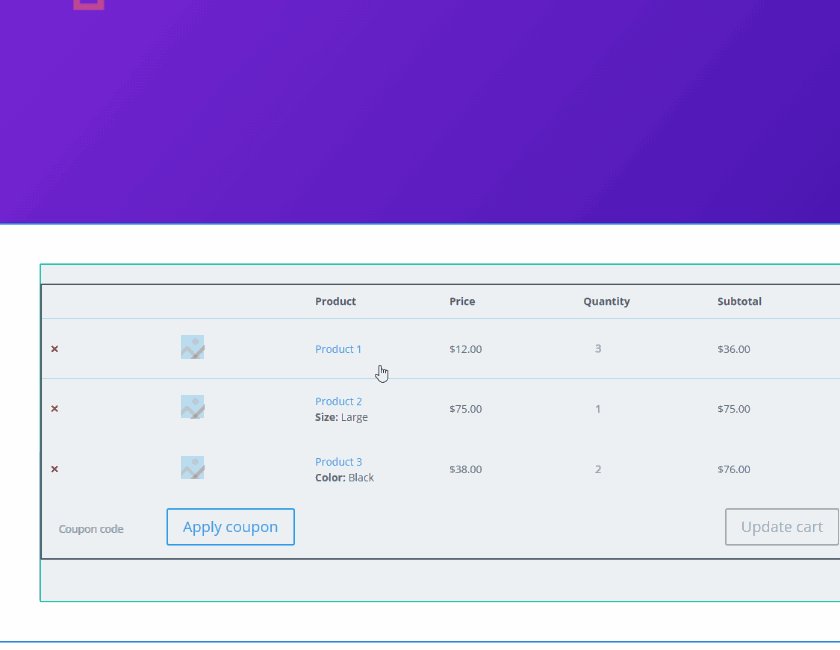
Both Gutenberg and Divi offer seamless integration with WooCommerce. You can easily build a fully functional WooCommerce store using either of the editors. Let’s analyze their WooCommerce features individually.
Gutenberg
Gutenberg’s block editor comes bundled with a variety of WooCommerce blocks that you can use for free. You can easily create inviting product pages, largescale Shop catalogs, landing pages for new products, and more.
With almost three dozen dedicated WooCommerce blocks and more being developed, you get tons of ways to display your products. Whether you’re trying to showcase new featured products, display products on sale, or set up product filters based on categories, tags, and more, Gutenberg has you completely covered.
And since Gutenberg is an open-sourced project with tons of contributors and developers building custom blocks, you get even more options with add-ons and third-party blocks.
WooCommerce itself has free WooCommerce blocks that you can download from their website. This plugin comes with 20+ dedicated WooCommerce blocks to help you build your online store. This includes blocks such as:
- Featured product block
- Featured category block
- Best selling products
- Products by attribute/category/tags
- Reviews by product
- Product search block
- Mini cart block
And much more.

You can also use other third-party dedicated WooCommerce blocks plugins, such as the ProductX WordPress block plugin. This plugin adds blocks such as custom product grids, WooCommerce template packs, product wishlists, quick view, and much more.
Divi
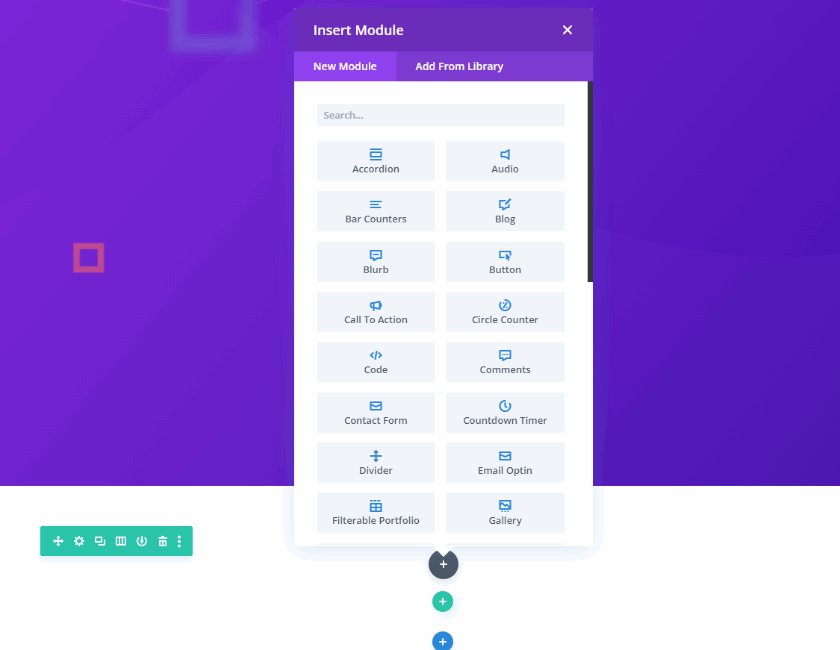
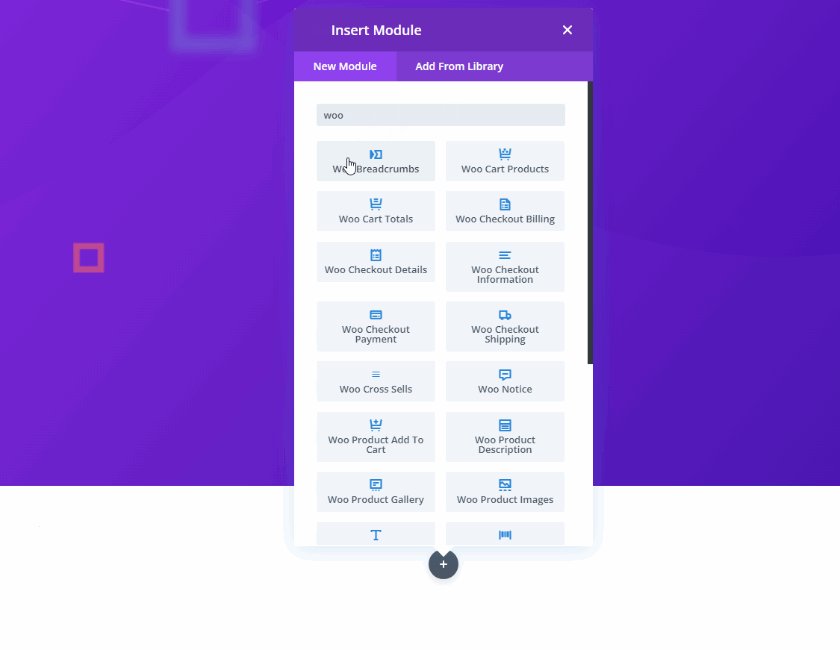
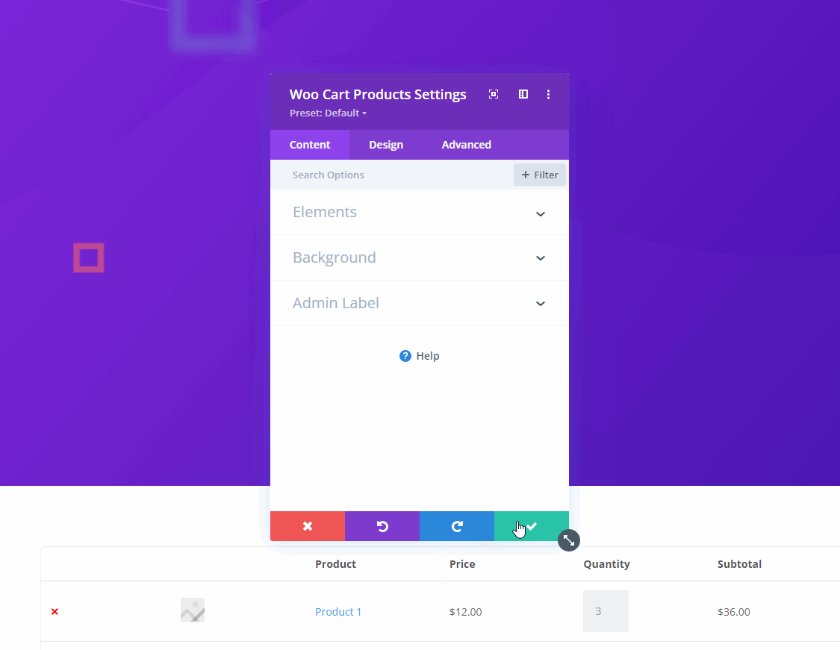
Divi’s WooCommerce compatibility is definitely a significant point. You get access to a huge library of dedicated WooCommerce modules and dedicated templates and personalization options, All designed specifically for WooCommerce websites. You can use tons of specialized WooCommerce modules such as:
- Image Galleries
- Add to Cart modules
- Product Pricing sections
- WooCommerce Breadcrumbs
- Dedicated Product Tabs
- Related Products and Upsells
- Cart Notices

Additionally, the option to enable dynamic content for your WooCommerce pages is also a neat feature. This allows you to pull data from your WooCommerce database to cater perfectly to your customer’s needs. Smart features like these are crucial if you want to increase your lead generation.
Of course, you can design and personalize each WooCommerce module using the Visual editor. All without requiring a single line of code. You also get 850+ complete layout packs designed specifically to help you set up your shop in no time whatsoever.

Add-ons and extras-Pricing
Both Gutenberg and Divi come with significant options when it comes to Add-ons and extras. Let’s pitch Gutenberg vs Divi in terms of add-ons and extras.
Gutenberg
For Gutenberg, you can use third-party add-on plugins, reusable blocks, dedicated Block themes, and much more. Of course, since Gutenberg is open-sourced, you also get free add-ons and developer building blocks for Gutenberg for free. Gutenberg’s open-sourced, community-based nature makes it a great option for users who want more control over their website building.
If you want to learn more about Gutenberg add-ons and plugins, we have some great articles to help you choose from the very best.
- Best Gutenberg blocks plugins: Top 7 – 2022
- Best Free Gutenberg Themes
- The Best Blocks plugins for Gutenberg
Divi
Gutenberg does provide more value compared to Divi since Divi is a premium-only plugin. But if you’re ready to invest more in your business, you can get a lot more out of Divi. Divi’s current pricing plans start at an $89 annual charge.
However, with the premium pricing, you also get added bonuses such as:
- Access to additional plugins and WordPress Themes
- Premium support to help you set up your website and fix issues.
- Feature updates
- A huge variety of website packs and templates and more.

Moreover, since Divi is already a popular page builder, we have a huge variety of Divi plugins and add-ons out there. This lets you add even more functionality in Divi. With Divi, you can cover even the most specialized needs for your website building without having to code anything yourself. So if you’re a premium user, Divi might be the better pick in Gutenberg vs Divi.
Conclusion: Gutenberg vs Divi
Now for the final conclusion: which is better when it comes to Gutenberg vs Divi? Well, the answer really depends on what features and aspects of a Page builder you require the most. Gutenberg’s open-sourced nature and easy-to-use blocks make it a great option when it comes to a variety of content.
However, Divi’s more flexible, premium options, including its live customization and templates, make it a better choice if you’re trying to create your ideal website design.
Which One to Consider?
Gutenberg is the more convenient pick for ease of use, and users who’ve previously used page builders such as Divi or Elementor will find it much easier to switch to the block editor.
Moreover, Gutenberg is completely free, unlike Divi, which is premium only. So, if you’re just starting with WordPress, we’d definitely recommend Gutenberg, Even more so considering the future of Gutenberg and its developing block editor.
An important thing to note is, unlike most page builders, Gutenberg relies on your theme’s styles for its frontend preview. This means that your theme style isn’t overridden by the editor, but on the other hand, compatibility with other themes is a concern as well. So, if you are going with Gutenberg, we highly recommend using a Gutenberg-compatible theme.
On the other hand, Divi lets you control and define your page styling itself. The plugin also has better compatibility if you decide to switch themes.
Using Gutenberg and Divi Together?
Using both Gutenberg and Divi together is also an option you can go with. You could easily use both of them at the same time as well, With Gutenberg for building regular content for your website or adding/customing WooCommerce products and Divi for designing your website or when you need a bit more control over your content.
Additionally, Divi itself is being developed to be more compatible with the Gutenberg Block editor. Divi now comes with a dedicated layout block to use Divi layouts in Gutenberg directly!
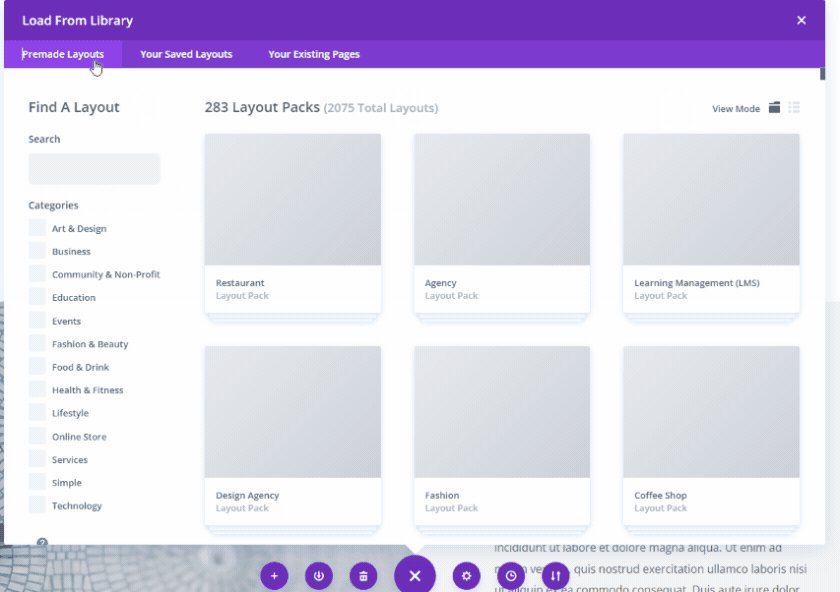
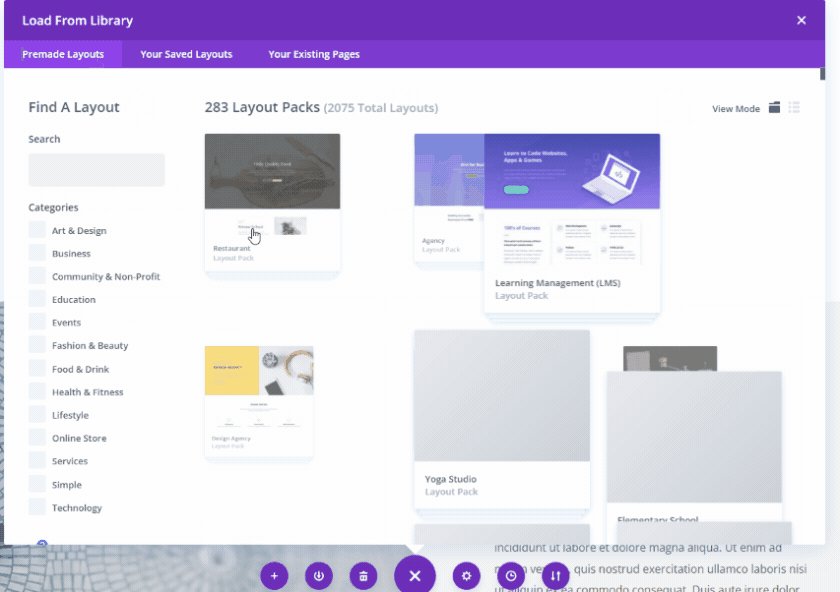
With it, you can choose from either directly loading a Divi layout from its library or building one from scratch; directly from the Gutenberg block editor. For your added convenience, Divi also adds live previews for its custom layouts in Gutenberg.
And if speed and optimization are a concern, then you don’t need to think more. According to the developers themselves, the Divi Layout Block does not add bloat and thus won’t drop your page speed.
Summing Up
Regardless of which option you go with, between Gutenberg vs Divi, you get complete control of your content and your website’s front end using either one of them. The real main point of contention is how usable these options can be. So, we’d highly recommend testing them both out and choosing them based on how comfortable you are with either of them.
Now, if you want to learn more about Divi or Gutenberg, you can check out some of our other articles on our blog, such as: