With the new updates to Gutenberg and how companies are integrating the block design of Gutenberg into their add-ons, modules, and page builder tools, we’re seeing more and more users opt-in to using Gutenberg’s block editor over other Page builders. But choosing one or the other isn’t exactly similar. Today, we’ll take Gutenberg and compare it with one of the champions of page builder plugins: Elementor. It’s Gutenberg vs Elementor; let’s dive in.
What is Gutenberg?

Gutenberg is WordPress’ new block editor introduced with WordPress version 5.0. Previously, we enjoyed a rich media TinyMCE editor that we now affectionately refer to as the Classic editor. While the Classic editor is still accessible in the block editor as a separate block, Gutenberg extended all the media and content creation features as additional blocks.
If you are curious about the origins of Gutenberg, feel free to check our dedicated blogpost on Gutenberg’s history.
WordPress introduced Gutenberg to match the rapidly increasing popularity of Page builders and the need for a more capable content editor. Gutenberg provides much more user-friendliness with easy-to-use blocks that can be moved around the page in any order. You can also click on any block and customize its design and styling to match the look and feel of your website.
Gutenberg also makes embedding content much more manageable with dedicated blocks. Moreover, you can enjoy a wide range of blocks in the form of buttons, forms, galleries, and more. On top of that, you get block library plugins giving you access to dozens of valuable blocks. This way, you get page builder-like features without needing a page builder.
What is Elementor?

Elementor, on the other hand, is one of the most successful page builders available right now. Its user-friendly drag-and-drop design revolutionized WordPress website customization and content creation. Both the free and the pro versions of the plugin are one of the most popular and feature-heavy options amongst all the page builders available.
With Elementor, you get all the options you want from a page builder and much more. Unlike traditional editors, you can customize the layout, design, and even how your content is presented to your viewers. And that’s not just all; with Elementor, you’re getting access to:
- A massive library of well-made templates and blocks that can be customized to fit your website.
- Support for a wide arrange of add-ons and widgets to extend Elementor’s features.
- Seamless Integration with WooCommerce and other popular eCommerce plugins.
- Ease of use and additional documentation, blogs, and videos on setting up different kinds of web designs.
That was a brief about Gutenberg and Elementor. Here, we need to make a very important distinction, i.e., between page builders and block editors. Let’s see the difference between the two.
Page Builders VS Block Editors
An important thing to note before we move forward is the difference between a Page builder and a Block editor. Let’s talk about page builders first.
As the name suggests, a page builder lets you customize your entire page, From the top to the bottom. But that’s not all. Unlike being limited to your theme settings, page builders let you completely customize your page’s content. This means you can individually choose a page’s color design, layout, fonts, typography settings, and more. With a page builder, you can arrange content in different layouts however you want. It doesn’t have to necessarily match your theme’s settings or the rest of your website design.
On the other hand, a block editor only lets you edit what’s inside the page itself. You can use blocks to change your content’s layout and how it is presented to your users. However, overall your editor is still limited to your theme’s settings. This isn’t necessarily a bad thing since it introduces easier content editing and uniformity across your website’s content. And if you’re paying a good amount for your theme and spending time customizing it, it does make sense to stick with it for your overall website.
Why use Page Builders in WordPress?
It’s not just how page builders let you customize your entire page that makes them special. Page builders, like Elementor, are used prominently because of how user-friendly they are and how easy they have made the process of designing full websites.
Page builders introduced the concept of the drag-and-drop interface. With page builders, you can choose to create specific layouts using rows and columns. Then, you can just drag in particular modules, content blocks, or widgets depending on your page builder. Page builders do more than just help you write content for your website. Using page builders, you can customize your entire website design with a little effort. You can create blogs and blog templates, shop pages, mega menus, navigation menus, landing pages, and much more.
And these are just the apparent features you get straight out of the bat without experimenting. As you spend more time with them, you’ll discover additional features such as dedicated styling options, adding and changing animation to blocks, color customization, and more.
Lastly, dynamic content is where Page builders really shine. The option to set up your website to be more versatile and adapt better to your users is a point you should consider when choosing whether to use page builders or block editors.
Why use Block editors in WordPress?
Block editors, especially Gutenberg, aren’t necessarily as packed with features as Elementor. Since they are so new, they have less support for add-ons and templates and less overall customization when it comes to styling and creating dynamic content. However, it does come with the ability to create content and move it around on the fly.
Rather than helping you design your entire website, Block editors are specifically designed to create your content. These editors let you create personalized page designs and templates for various types of content. You can create galleries, custom HTML blocks, buttons, or even specific widgets. With dedicated widget blocks, you can integrate features from other plugins into your site directly. And, of course, you can customize all these blocks or even add custom CSS to them.
The great thing about the block editors is how easy it is to rearrange all of these blocks. All these blocks are responsive and mobile-friendly. Regardless of your customers’ platform(pc or mobile), your content loads perfectly on the front-end and flows just as well!
While additional support and the lack of templates may be a concern, this might change quite easily in the future. As Gutenberg is open-sourced and with more developers investing in the blocked editor, we’re bound to see more support from the community. From new additional blocks to template designs, we’re yet to see how advanced block editors get in the future.
By now, I am sure you get the idea of page builders, blocks editors, and the differences between the two. Let’s now dive into our main topic of today, Gutenberg vs Elementor!
Gutenberg Vs Elementor: Full in-depth comparison
Key Features
First, let’s start by noting the more popular key features for both Gutenberg and Elementor.
Gutenberg
- Content-ready design that makes use of rearrangeable blocks.
- Options to customize, rearrange and use different embed blocks, custom buttons, dedicated thirty party blocks, etc.
- Easy to add text columns with configurable layouts.
- Much more advanced features compared to the classic editor, including the ability to group blocks, insert and customize anchors, be more media friendly, etc.
- Content overview features so you can have an at-a-glance view of your page’s content.
- Additional support for dedicated Gutenberg widgets, add-ons, and third-party blocks for different purposes.
Elementor
- Huge template library with complete sites, pages, and block templates to choose from.
- Drag and Drop page builder with a vast library of modules to use.
- Wide range of options to customize your entire page or even website and override your theme settings directly from the builder.
- Options to create attractive pop-ups, forms, landing pages, embeds, widgets, etc.
- Dynamic content friendly with options to add and customize dedicated animations and CSS styling for each part of your content.
- Add-ons and widgets support from third-party developers as well as seamless integration with popular plugins like WooCommerce, Mailchimp, Yoast, Memberpress, etc.
While these key features definitely paint a good picture of how these plugins function, we can look further at their differences and see where each plugin shines. Let’s start with their interface:
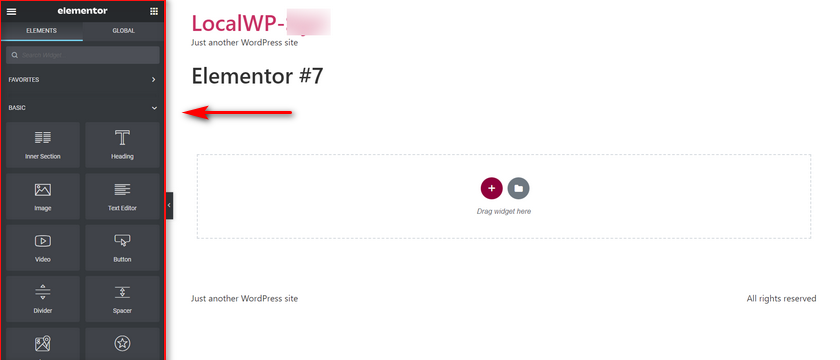
Interface
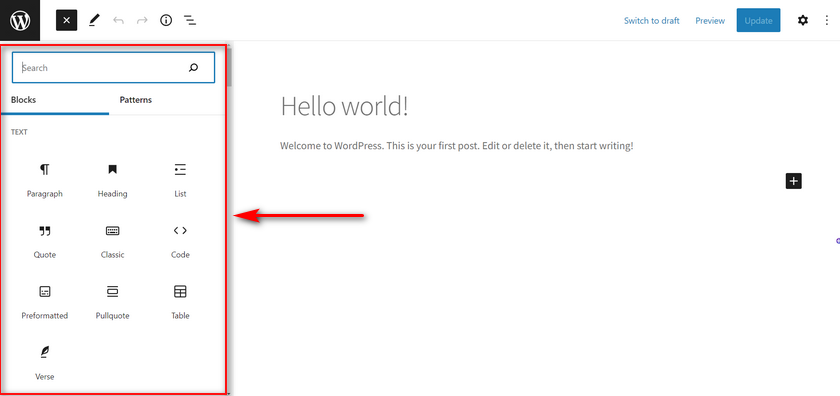
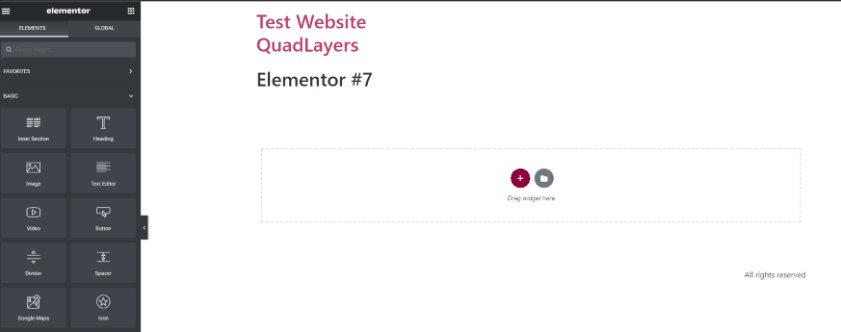
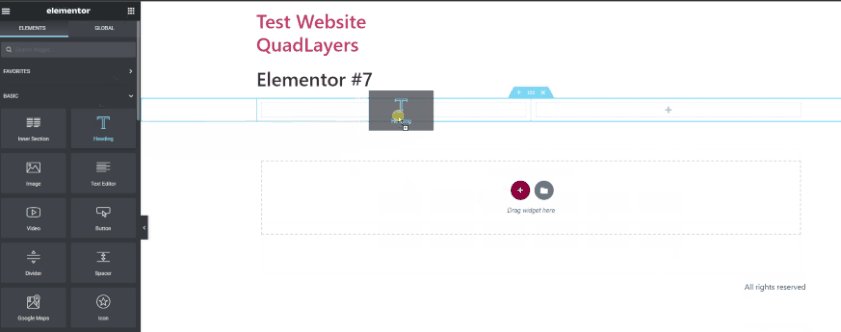
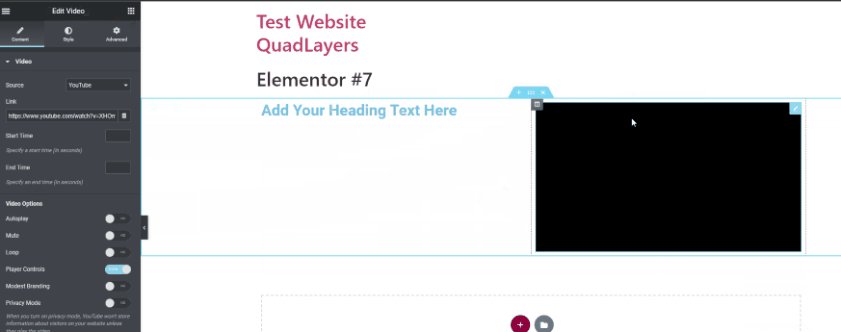
Both Gutenberg and Elementor feature a user-friendly design that lets you add content to your page. While Elementor does it in the form of modules and a drag-and-drop builder, Gutenberg uses it with blocks that can be rearranged, grouped, and removed at any point.
Elementor fares much better in the customization part since you can add modules/widgets from its library and drag them to any part of the page. You can also customize the block’s layout and how it fits with the rest of the content. You can choose the width and height and set up multiple columns with different blocks.

Gutenberg, however, keeps it much more straightforward with its highly customizable blocks. You can’t easily drag and drop your blocks to any part of the page, and you’re limited to simply rearranging the block; But this is done with excellent layout customization instead. You can choose between creating columns to add multiple blocks in a row. This way you can add column layouts with 50-50 split, 30-70 split, and other similar multiple column layouts. However, the layout customization doesn’t exactly match Elementor with its ability in terms of complete page layouts and its comprehensive layout options.

In terms of interface and the sheer amount of customization features for your page, Elementor is much more powerful. However, that doesn’t necessarily mean it’s better than Gutenberg in terms of usability.
Ease of use
Usability is definitely a key point to consider in the Gutenberg vs Elementor debate. Gutenberg and Elementor are both very competitive in terms of how user-friendly they are. You gain access to an interactive editor using both of them with features to overview your content and edit them the way you feel fit.
Elementor provides you with a live editor that shows you a preview of the front-end of your page. This way, you can keep track of how your content will look as you build your page.
Moreover, while you get a more technically powerful UI that lets you customize your page content down to its smallest dimensions, the sheer number of tools you are handed directly can be a bit overwhelming for users. However, there are tons of Elementor guides and tutorials, as well as a dedicated library of how-to tutorials that Elementor itself provides you on their blog.

In comparison, Gutenberg has a lot fewer features, but it is fully designed to be a dedicated backend content editor. While you don’t get a live preview option, you do get a pretty accurate overview of your content, including the arrangement of your blocks. This way, you can view what paragraphs fall under which headings and where your embed, buttons, media, etc., lie.
Moreover, Gutenberg is designed to be fully compatible with all WordPress themes and plugins. So you get native support for whichever WordPress themes you go with.
Optimization and impact on Page Speed
Another key point to consider when discussing Gutenberg vs Elementor is how well they impact your page speed. Page speed and optimization are critical, especially if you’re running an online business. A delay of a second or two might cost you potential customers and valuable leads.
Gutenberg pretty much takes the win for this one. Since it was built by WordPress itself, you can enjoy much better page optimization for your website. And since you’re not using a WordPress plugin on top of the WordPress installation itself, you’re enjoying a much lighter load on your website. This guarantees much better page speed for Gutenberg than any other page builder out there, including Elementor.
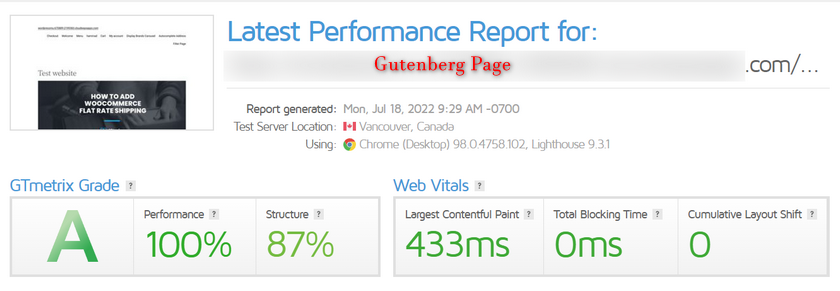
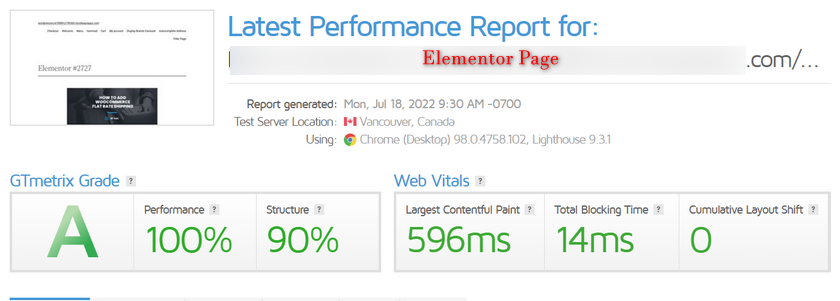
Here, we have the page speed results for two pages on the same website. The first one was made using Gutenberg, while the second one uses Elementor. The template of the content itself is very similar, and both of them use a simple blog design with an image gallery of the same four images.


In layman’s terms, the Gutenberg page loads faster and has a smaller overall page size. This gave us much better results than the Elementor’s page. This paints a much better picture of the optimization comparison between Gutenberg and Elementor.
Mega Menu Support Gutenberg vs elementor
Both Elementor and Gutenberg both provide you with the option of creating expansive mega menus. Now, you have options to create both vertical and horizontal mega menus using both Elementor and Gutenberg. However, you’ll need to use third-party plugins to add mega menus for both of them.
With Elementor, you have many options as there are way more options for Elementor Mega menus in the market. You have plugins like:
- QuadMenu
- NavMenu
- Max Mega Menu
- Clever Mega Menu
- UberMenu
And much more!

Elementor has been in the WordPress community for far longer. Thus, we have a lot of options for mega menus when it comes to Elementor. You can find a nice list of the best Elementor Mega Menu plugins here if you’d like to check some out.
With Gutenberg, you have much fewer options to enjoy, but all of these mega menu plugins are fully compatible with Gutenberg blocks. So you can enjoy the option of creating horizontal or vertical mega menus with stacked or toggle menu layouts using Gutenberg as well. However, you will be a bit more limited in terms of customization and editing since you’re not getting the same site and page customization as Elementor.

Some of the more popular options for Gutenberg Mega Menus are:
MotoPress WordPress Mega Menu block
Query Loop and Query Filters
Both Gutenberg and Elementor have the option to create Query loops and Filters to filter and display specific posts on your pages. However, their execution and the available filtering options might be important when choosing between Gutenberg vs Elementor.
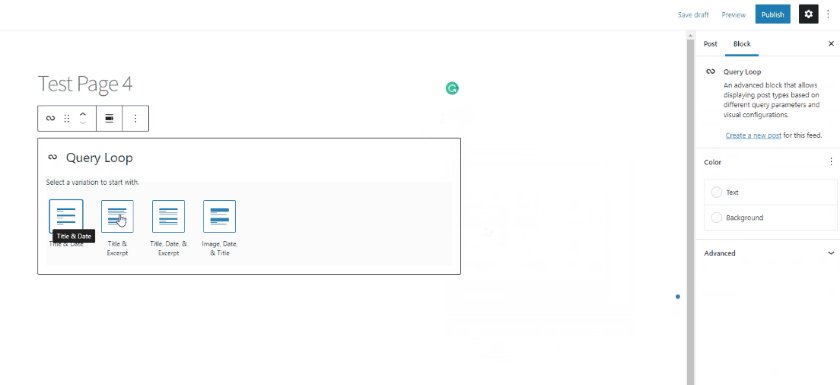
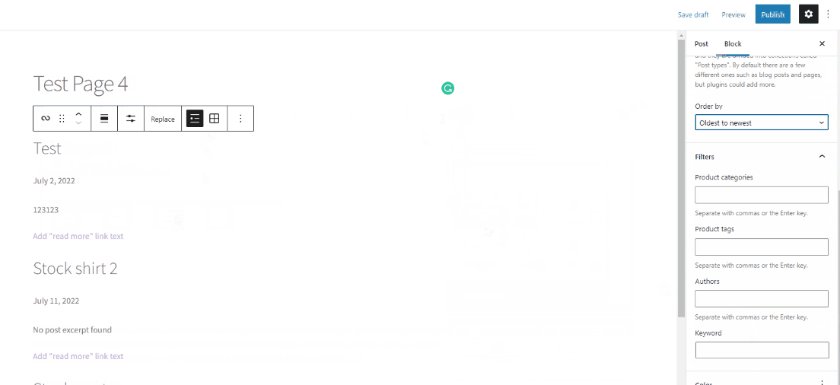
Query Loop using Gutenberg
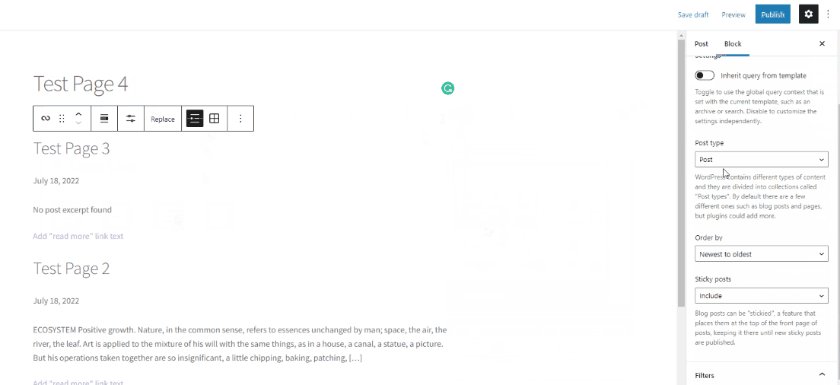
With Gutenberg, WordPress users have the ability to use Query filters to show specific posts based on certain criteria. We can use the Query loop block to display posts with specific filters. With the Query loop block, you can easily show a number of posts, pages, or even WooCommerce products based on specific parameters.
This means you can display a number of posts based on specific criteria and sort them in a specific order. Moreover, you can also set criteria for the displayed posts, such as categories, authors, keywords, etc. So, for example, if you want to display a series of blocks related to shopping, you can use the query block to show all the posts in the shopping category and sort them from oldest to newest. Of course, you can also customize the layout of these posts and even offset the posts if you like.

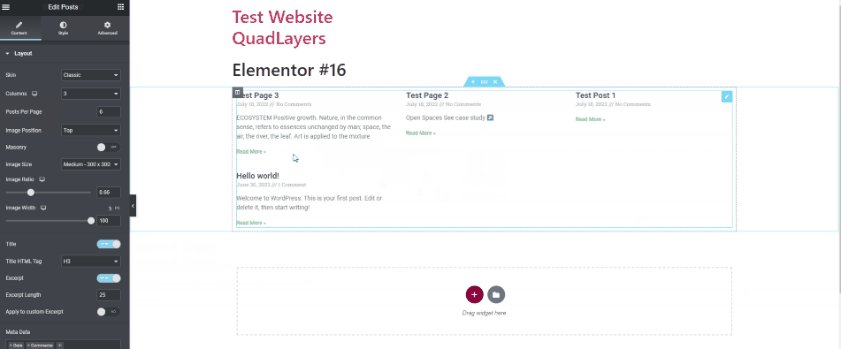
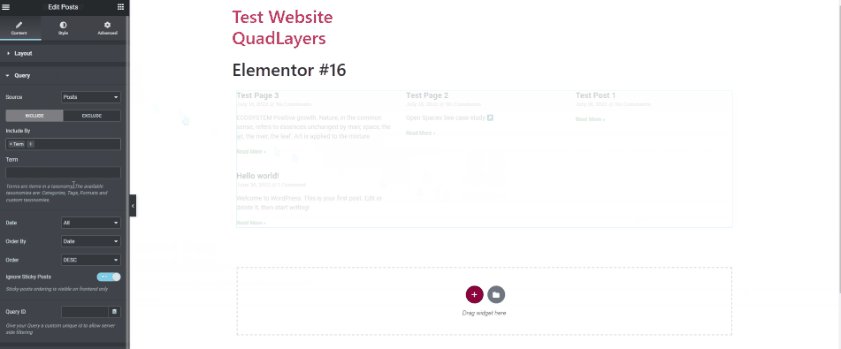
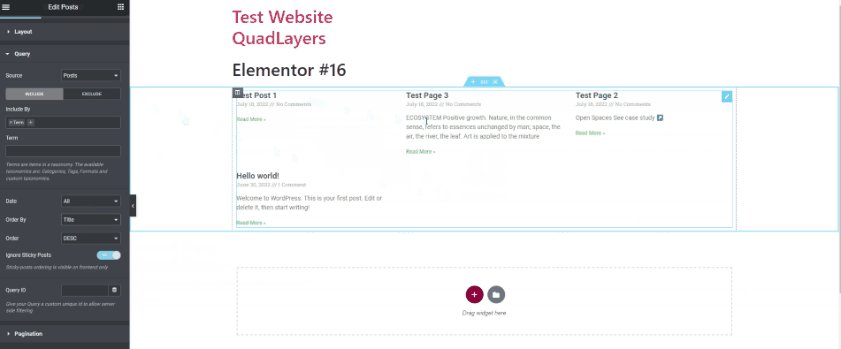
Query Filter using Elementor
Elementor also provides the option to use Query filter, although it is locked behind the Pro version of the plugin. The Posts Widget lets you display a list of posts based on post types, but with the Query option, you can extend this feature using Query filters. You can use custom terms, categories, posts from the past day/week/month, and even ignore sticky posts. Furthermore, you can also create and use custom filters, although this requires a bit more coding.

Now, the interesting thing to note is that while both of these options let you create Query filters for your posts, Gutenberg has a much easier implementation, being both easy to use and completely free. However, with Elementor you have much more layout customizations, options to display posts as cards, and many more templates for your post query.
Global styles and full site editing
For a lot of users looking into using page builders or block editors, the default WordPress customization experience just isn’t enough. Instead of setting up your WordPress pages and posts one at a time, both Gutenberg and Elementor let you set global styles and site settings so you can create a single, uniform design for all your content. Everything from font styles to background colors to content layout and more. You can easily override your theme’s default color and styles and create your own website-wide designs using this amazing feature.
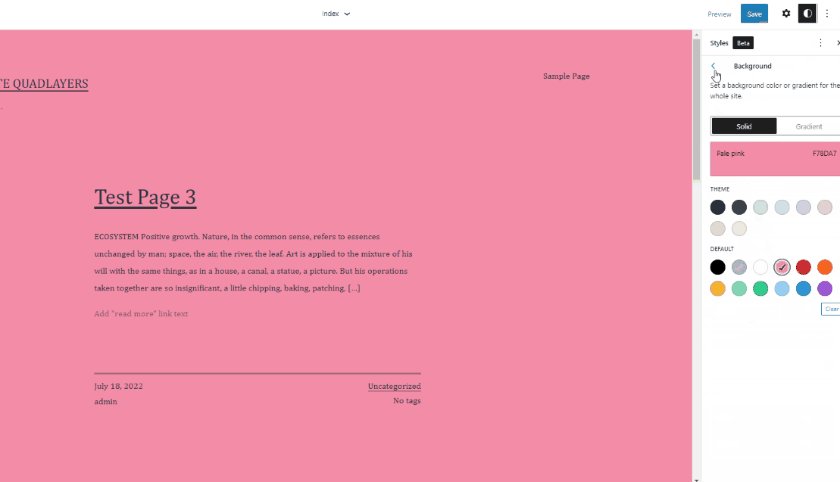
Global Styles using Gutenberg
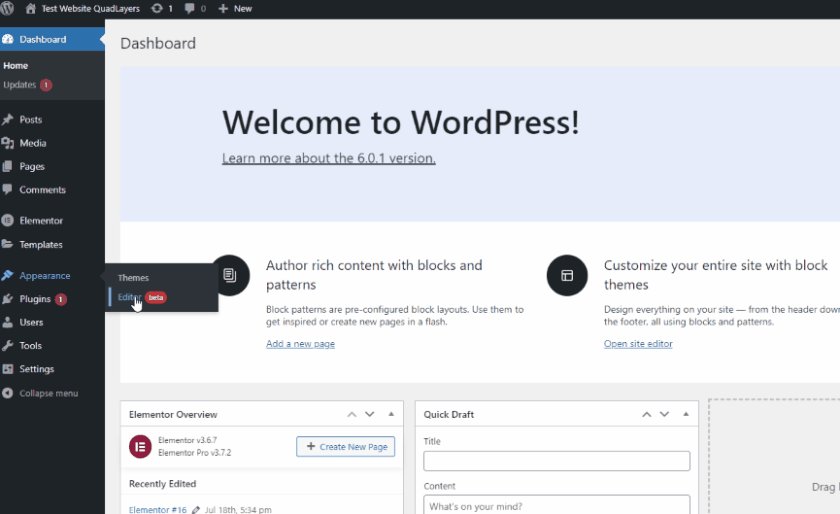
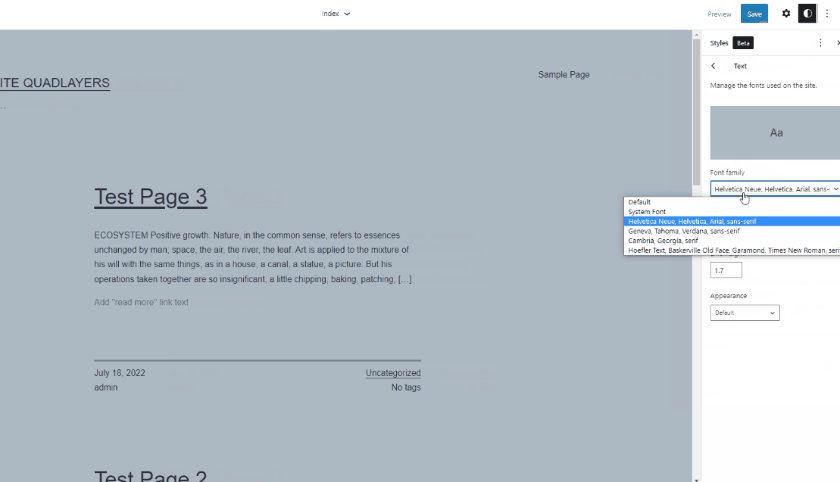
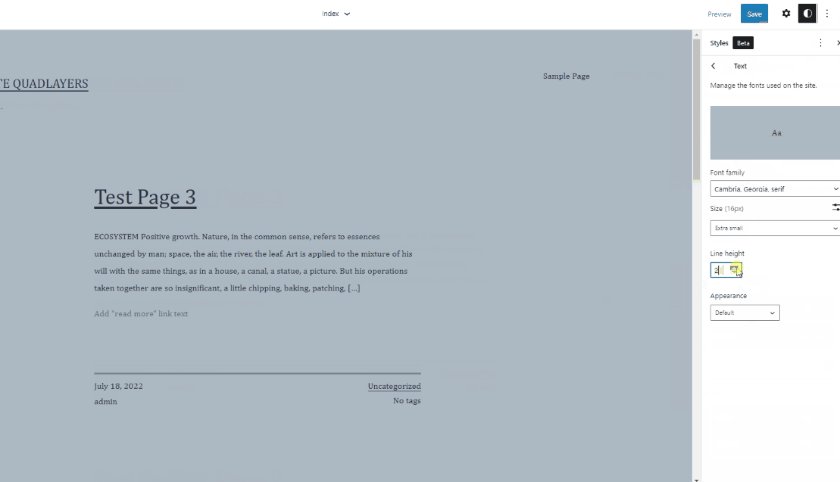
With Gutenberg, Global Styles are enabled using the theme.json file. However, if you use a block theme, you receive access to the new Styles editor, which removers the coding part of using Global Styles.
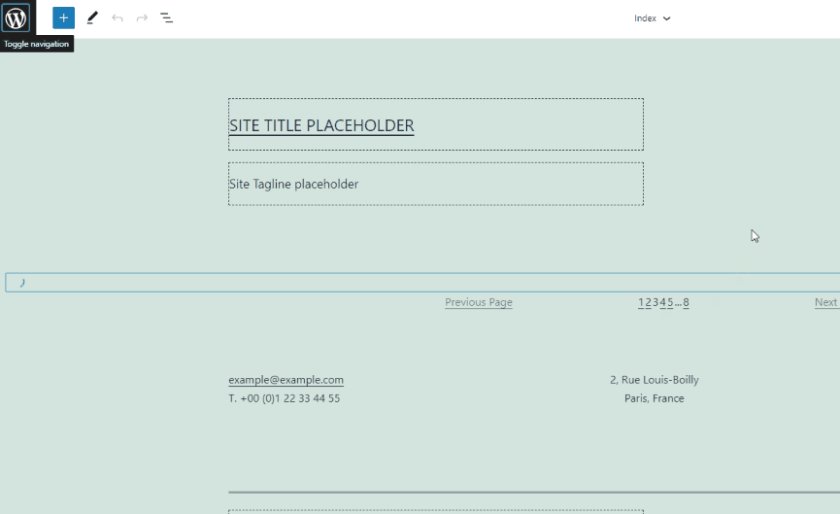
So, you’ll need to use a Gutenberg-ready block theme to use this feature without using extra coding. We recommend using a theme like WowMall or TT1 Blocks. Once a block-based theme is activated, you should have a new Editor option under the Appearance tab in your WP Admin Dashboard.

Using this new editor, you can design and customize entire web designs and templates and set up specific styles for your pages/posts. For example, using the Styles tab, you can set up default colors, heading sizes, font styles, and page layout settings.
Of course, you can also customize different parts of your website like Headers, hide/show controls, and even set up site templates for you to use.

Global Styles using Elementor
Elementor also provides easy site-wide design customization, but this is only available for Pro users. Using Elementor, you can easily override your theme settings. You don’t have to use a specific type of theme, unlike Gutenberg’s global styles setting, which either requires you to code the theme.json file or use a blocks-based theme.
Similarly, you get even more features with Elementor when you’re customizing global styles. This includes button styles, form fields, and even more layout settings. The option to customize images and even your lightbox is also quite convenient.
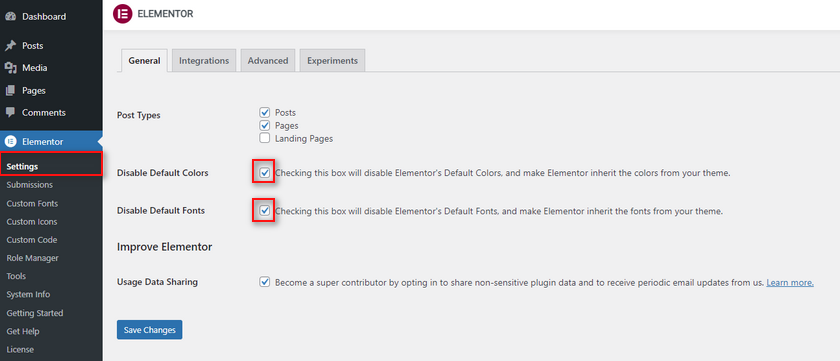
To enable your Global settings, however, you need to have the Disable Default Colors and Disable Default Fonts settings enabled under Elementor > Settings.

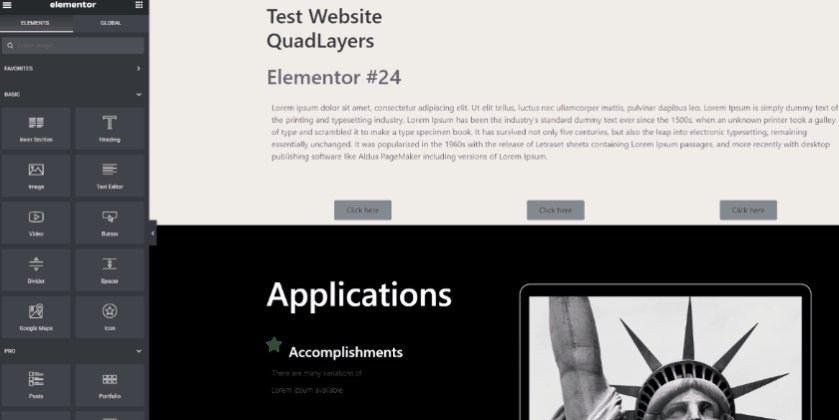
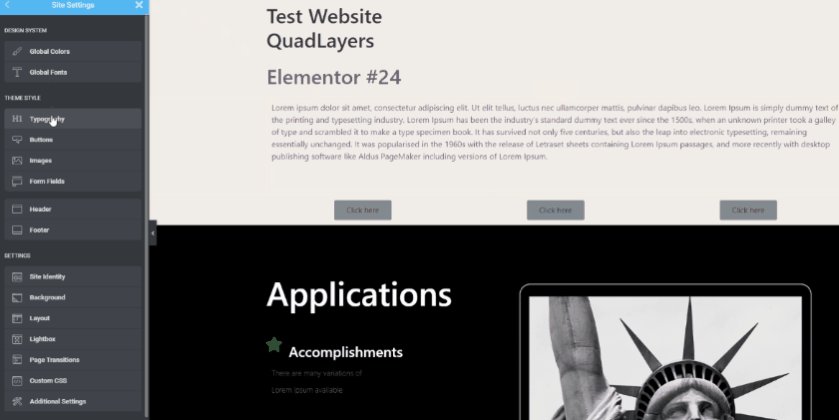
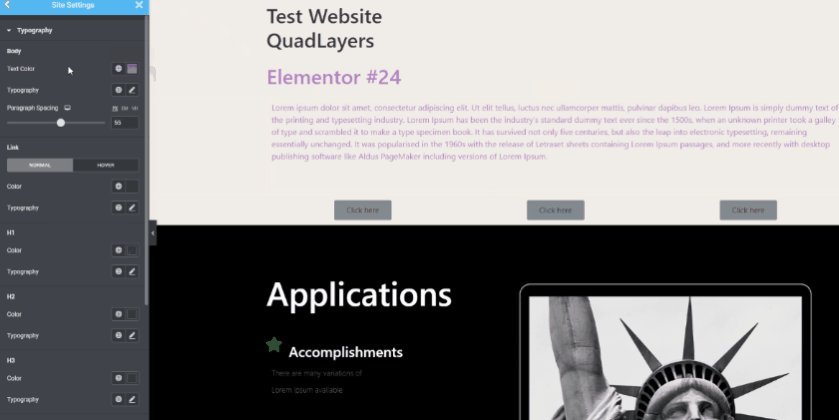
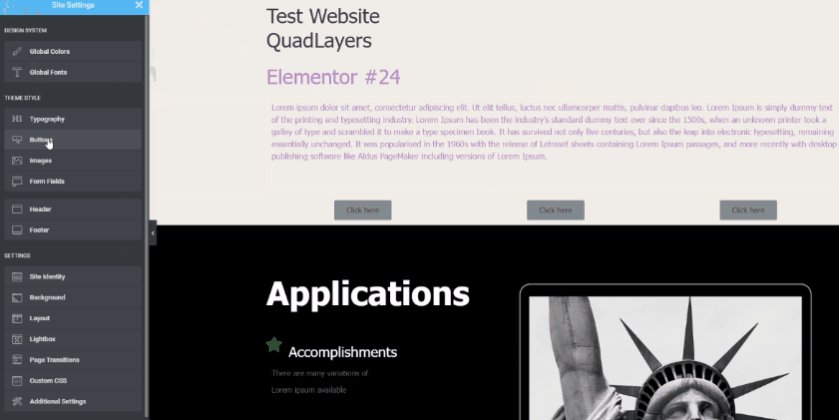
Once you’re done, you can open any post or page in Elementor and click on the Settings button on the top left. Then, click on Site Settings to access your Global Styles settings.

Here, we can easily customize our typography settings, colors, buttons, and much more. With the front-end viewer, we can easily monitor our changes as well. And, if you’re going for a full-site editing experience, Elementor is definitely the better pick here. Again, the main difference here is whether or not you’d like to pay to receive better features compared to Gutenberg.
WooCommerce compatibility
Elementor has always been one of the best page builders out there when it comes to WooCommerce compatibility. With Elementor’s easy-to-use drag-and-drop builder and its dedicated WooCommerce modules, you can easily set up different WooCommerce pages in no time. You can easily set up cart pages, product pages, entire shop catalogs, and much more.

But that’s not all; Elementor provides dedicated options to improve your customer’s shopping experience. You can enable designs and specific widgets built for maximum conversion rates. This includes setting up tons of coupon options, checkout and cart customization, my account page integrations, and much more. You also have a wide array of dedicated widgets too. This includes related products, add-to-cart buttons, menu carts, WooCommerce notices, Purchase summaries, etc. All of which you can integrate into any part of your WooCommerce website.
By itself, Gutenberg doesn’t have comparable WooCommerce compatibility vs Elementor, but third-party blocks can improve this a lot more.
WooCommerce Integration and Third-party plugins
However, it is important to again note that some of the WooCommerce integrations and add-on support for Elementor are only available for Pro users. But, you do gain all of these features and more! You also gain access to complete WooCommerce store kits with fully crafted WooCommerce sections and elements using Elementor Pro.
Gutenberg, in comparison, does lack in terms of dedicated WooCommerce compatibility. The editor itself lacks significant integration in terms of creating WooCommerce pages, but this can be easily fixed. You can use plugins like the Official WooCommerce Blocks and ProductX to add dedicated WooCommerce blocks to Gutenberg. You receive tons of blocks such as product blocks, product filters, mini cart, checkout, and more. All of these you can easily customize and rearrange all over your page.

However, unlike Elementor, you are limited in terms of styling and layout. Moreover, since you don’t have access to dedicated layouts and templates, you need to build everything from scratch, Which can be a good thing if that is what you prefer. Moreover, the number of customizations might differ based on the plugin you use to add WooCommerce blocks as well.
Pricing: Free(Gutenberg) vs Pro(Elementor)
Now, this is an important point to discuss when it comes to Gutenberg vs Elementor. The first thing to point out is that while both of these are completely free, Elementor does have an optional Pro version. This does mean that certain widgets and modules are locked behind the Pro version. But, if you’re able to pay for that premium price, you’re getting more widgets and modules compared to Gutenberg.
Moreover, you’re also enjoying even more add-on support and a massive library of fully crafted, well-designed templates. With the right pro version, you can finish creating and crafting your website or page in a matter of minutes, exactly the way you prefer.
You can also add specific functions to your website using tons of additional Pro widgets, Paypal buttons, NavMenus, Progress Trackers, Social media share buttons, and more. While Gutenberg does come with its own templates in the form of Block Patterns, it is not nearly as big or powerful as the Elementor template library.
And while Gutenberg does have a significant list of blocks that is ever-increasing with the efforts of the WordPress community, it might take some time to reach the number Elementor, and Elementor Addons provide us with.
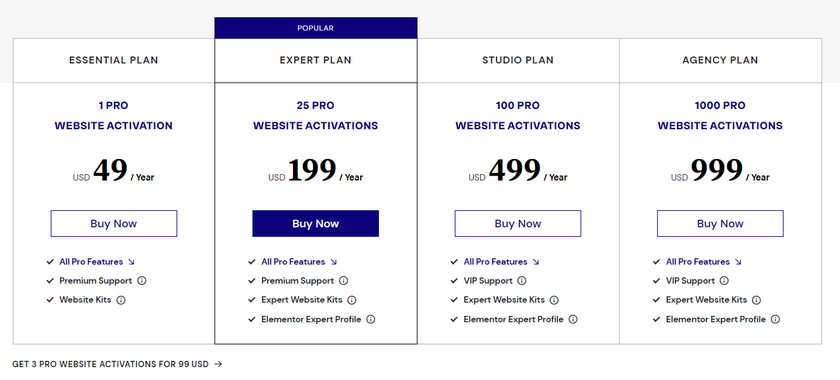
Here, we have the pricing chart for Elementor with different plans, and you can see what each plan comes with and all the extra features added to Elementor Pro:

Conclusion
And that ends all the major points concerning our today’s topic of Gutenberg vs Elementor. As for the final conclusion on the Gutenberg vs Elementor debate, we have to consider each side’s merits and demerits. Overall, you have to consider these major points when considering your choice:
Elementor:
If you want a plugin with a dedicated solution to every requirement you might have, then Elementor is the pick for you. Elementor has many more customizations, modules, and full site editing features than Gutenberg. You have full control over your website and how each part of it looks to your customers.
Moreover, unlike Gutenberg, you can use the live preview of the front-end while you customize your website. Furthermore, the availability of a massive library of dedicated templates and site kits makes Elementor an even better pick since you can build a complete website instantly with Elementor.
However, the sheer number of options and customizations can overwhelm users, especially if they’re unfamiliar with designing and adding specific elements to their website. Moreover, you are also much more limited while using Elementor for free, and if you want the whole premium experience, you have to consider purchasing the pro version.
Gutenberg:
Unlike Elementor, Gutenberg provides free all its features and add-on support. You also get tons of blocks to configure your website pages and content comfortably. Less is sometimes better, and Gutenberg feels much easier to use with its fewer but rather powerful content creation features.
Moreover, you also get much better compatibility with WooCommerce themes and plugins overall and better page optimization using Gutenberg. Gutenberg also has much better community support. While it doesn’t have nearly enough features or third-party add-ons and plugins, we are most likely to see this change as more users adopt Gutenberg and more developers build dedicated tools for it.
We hope these points clarified the differences between Gutenberg and Elementor and helped you make a choice. But, we do have to note that using these page builders doesn’t have to be a mutually exclusive deal. You can choose to use both Gutenberg and Elementor. In fact, we recommend our viewers test using both page editors to have a better feel. With a bit of time spent, you can easily dial down your preferred choice between Gutenberg vs Elementor. Or, you could even choose both if you’d like. The great thing about WordPress is its versatility and the option to use multiple tools.
Have you used Gutenberg or Elementor previously? How was your experience? And which one would you prefer? Let us know your thoughts in the comments below.