The Gutenberg editor has radically changed how you compose and design WordPress posts. You might be among the millions who swapped the old classic editor with the Gutenberg editor. But there may still be many posts there you have created with the old classic editor. Right? So, how to update those now? How can you convert Classic blocks to Gutenberg so you can edit them with the new Block editor? Don’t worry; In this article, we will show you how to convert Classic blocks to Gutenberg.
But first, let’s have a look at both Gutenberg and the Classic Editor and see why we need to convert old classic posts to Gutenberg blocks.
What is Gutenberg?

Johannes Gutenberg was a European who invented the printed press, revolutionizing the publishing industry. Aiming for a similar transformation in the digital publishing industry, WordPress named its new editor after the inventor, Gutenberg.
In December 2018, the Gutenberg Editor was made public. It was released to the public as part of the WordPress 5.0 update. Gutenberg is a way for WordPress to keep up with the DIY trend, which is growing quickly. Since the project’s goal was to alter the process of producing and modifying WordPress posts radically, the term Gutenberg was initially given to the project while the editor was still developing.
The Block Editor is an alternate term for Gutenberg. This is because the editor revolves around the concept of blocks to build a website. Blocks are separated into categories such as embeddable blocks, media elements, formatting blocks, etc. You can also customize them to build a visually appealing and content-rich webpage.
If you are interested in Gutenberg, check out the dedicated post on the history and evolution of Gutenberg. Meanwhile, here are some pros and cons of Gutenberg.
Pros
- Makes content creation easy for beginners.
- Helps you see how your content will look on the front end.
- No need for separate shortcodes to make creating content more accessible.
- You will get more options and specialized blocks to customize content.
- No need to install a page builder plugin separately.
Cons
- Even though the goal is to make the interface easy to use, complex things may be harder to learn.
- There will be a lot of problems with themes and plugins already in use, and it may even break some sites. However, this issue is getting better with each update.
What is Classic Editor?

Classic Editor is the old default editor of WordPress, which later got replaced by the Gutenberg editor. It is a simple WYSIWYG text editor in which content creation was not so easy.
For years, customers who wanted to avoid complicated formatting and designs have considered the Classic Editor ideal, and it makes sense when you think about it.
The uncomplicated text-based Classic Editor may be your best choice if all you want is a quick, easy way to arrange multimedia content.
But is that all there is to it? Let’s examine the Classic Editor’s main advantages and disadvantages.
Pros
- Looks like a plain rich-text editor.
- You can add HTML tags.
- Formatting and content creation are easy.
- Code tag for displaying code snippets.
- Familiar design.
Cons
- Not the best way to make complicated pages like landing pages.
- For any complicated editing, you need to know HTML.
- It needs extra plugins to add more features.
- Slow performance.
The most significant drawback, though, is how it compares to Gutenberg’s built-in features. Finding a benefit of the Classic Editor that Gutenberg does not provide is difficult. Also, the Classic Editor lacks various tools that improve the quality of life and the content.
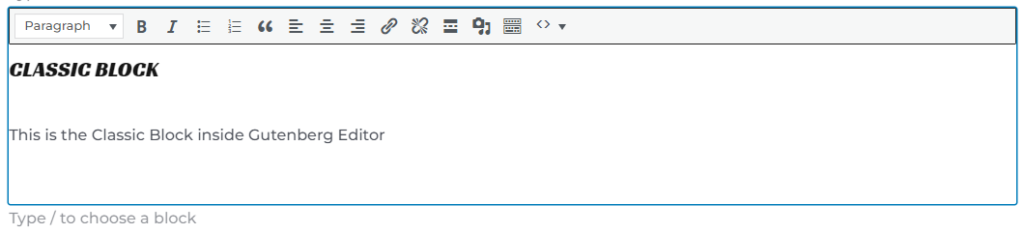
What is the Classic Block inside Gutenberg?

After replacing the Classic editor with Gutenberg, users were unhappy with the change. But, over time, the Block Editor has become a handy tool. With the constant addition of third-party tools and new blocks, it is currently quite simple to construct and create pages and posts using the block editor.
Also, the Block editor provides the option to use a traditional HTML editor if preferred. Furthermore, a Classic Editor block has been added to the blocks library of Gutenberg. This block basically offers the Classic editor inside a Gutenberg post or page at your disposal.
How to Add Classic Editor in Gutenberg
Here are the steps to use the Classic editor block within Gutenberg.
- Step 1 – Log in to WordPress Dashboard: To use the classic editor block in Gutenberg on pages or posts, you must first sign in to your WordPress site.
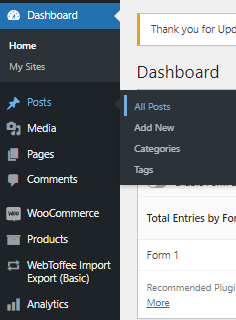
- Step 2 – Navigate to the section or post: Select Posts > Add New from the menu on the left side of the WordPress dashboard.

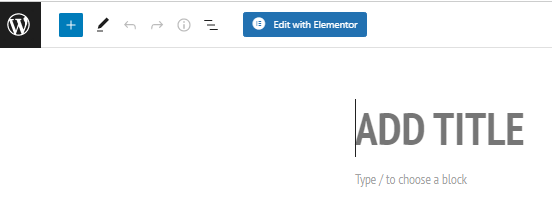
- Step 3 – Open the block library: Now that you are on an Add New page, it is time to swap the layout and add the Classic editor block. To access the block library, click the blue (+) icon in the upper-left corner of the page.

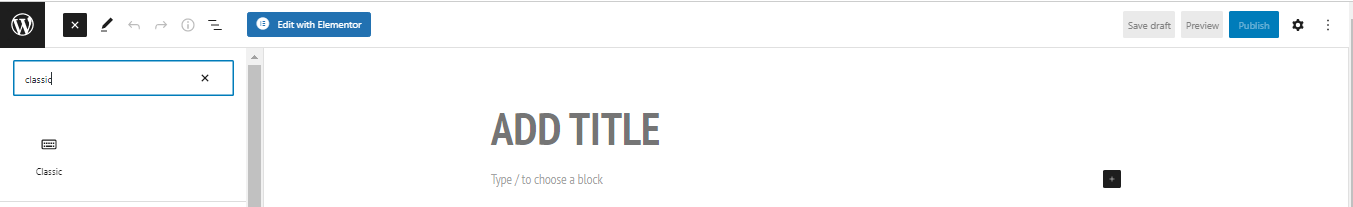
- Step 4 – Look for Classic editor block: In the block library, you have several options. You can carefully scroll through and locate the Classic editor block or use the text field to search for it.

Click on the title to use that on your page or post.
- Step 5 – Using Classic editor block: After adding the block, you may begin editing your page using the Classic editor just like before.

This block now contains all the features of the Classic WordPress editor. You may use a single block for the full page or add any other available blocks alongside.
Now you must be wondering, why do I need to convert Classic blocks to Gutenberg when I can use the Classic block anyways? Let’s address this question next.
Why Convert Classic Blocks to Gutenberg?
Despite their differences, the Classic Editor and Gutenberg share many similarities. So, updating older Classic editor posts has been much more straightforward with the Gutenberg Editor. The new editor is easy to use and more comprehensive. Once you convert your Classic blocks to Gutenberg, you will get these advantages over the Classic editor.
- Gutenberg has a User-friendly drag & drop interface.
- You can scroll with the parallax effect.
- You will get predefined blocks.
- Can avail inline image editing.
- Custom blocks are available for creating complex layouts.
- You can upload media files directly to the editor.
- Better performance.
- You can preview while editing.
- Advanced features like contact form, table, video inserting, etc.
- Fast embedding of content from multiple sources.
- It works across all devices and fits any screen size easily.
- You can reuse the blocks.
By default, the WordPress block editor comes with many built-in content blocks, such as images, paragraphs, lists, buttons, and more. Moreover, there are plenty of Gutenberg blocks plugins that can help you create better content by providing numerous Gutenberg blocks and pre-designed patterns.
Benefits of using Gutenberg editor
The new block editor in WordPress has offered us a wide variety of exciting new opportunities. With Gutenberg, you can create amazing designs by arranging the blocks in different ways. It isn’t easy to describe all of the possibilities. The use of the Gutenberg editor comes with the following significant benefits:
A new way of design
Since the editing process as a whole has altered and become more adaptable, you can create a new road map to achieve new tasks by using most of your available tools.
Increases productivity
The new flexible block system has simplified and accelerated the publication process by allowing you to add media elements to your posts instantly. Previously, you had to upload them to the media library and import the files. It was a lengthy procedure. However, now that Gutenberg is like a complete page builder, allowing you to design elegant pages effortlessly.
Learn faster
WordPress’ drag-and-drop block editor is user-friendly. It speeds up work by reducing learning time. Anyone can learn the basics very easily.
I’m sure this gives you the context on why you should switch to Gutenberg permanently. So, now let’s look at methods to convert Classic blocks to Gutenberg.
How to Convert Classic Blocks to Gutenberg
You can convert classic blocks to Gutenberg blocks in different ways. Let’s start with converting Classic blocks manually.
Convert Classic Blocks to Gutenberg Manually
There are two manual methods to convert classic blocks to Gutenberg. Let’s go through them one by one.
Method 1
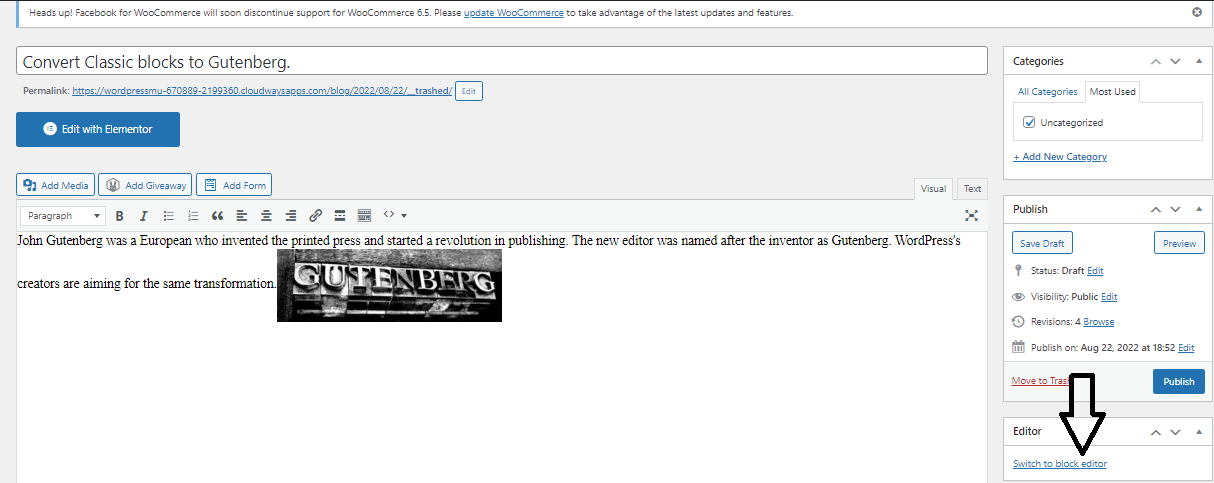
Open your post in the Classic editor. You will see the Switch to block editor option there.

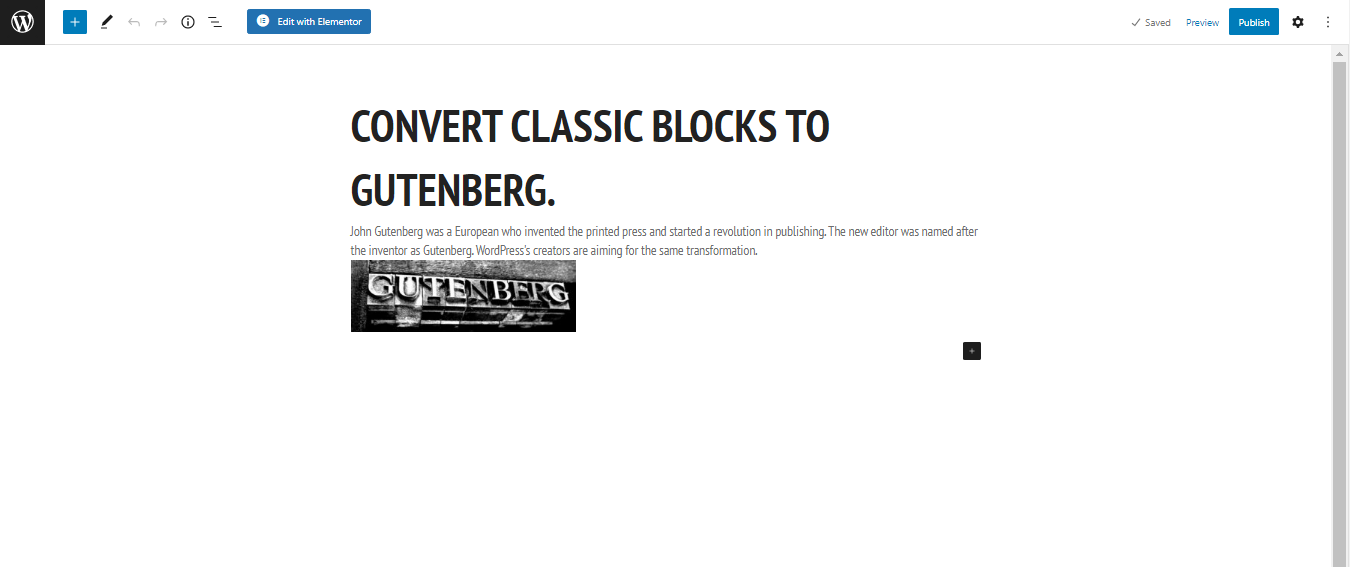
Once you click on it, your post will be converted to Gutenberg blocks.

Now you can edit your post from the Gutenberg editor.
Method 2
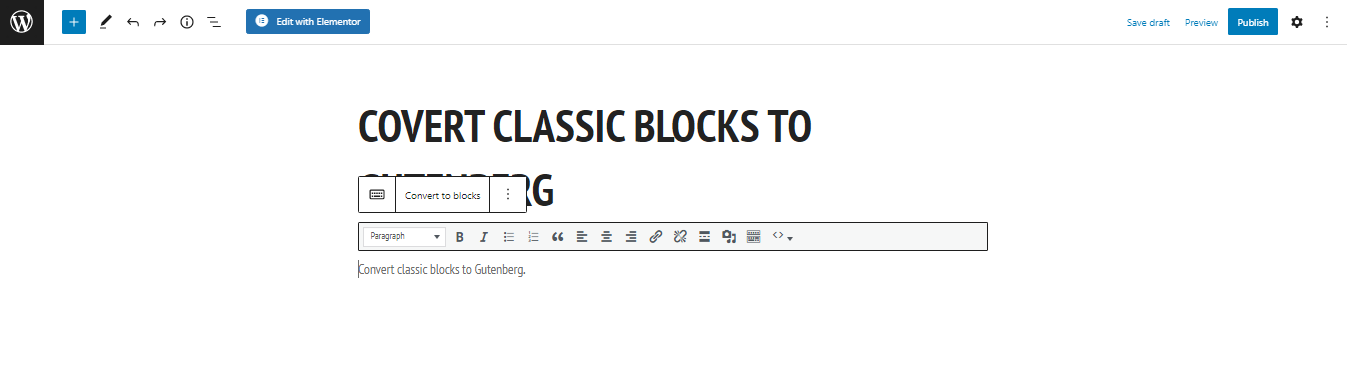
If you are using the Classic editor block in Gutenberg, you can convert the Classic block to Gutenberg directly from there.
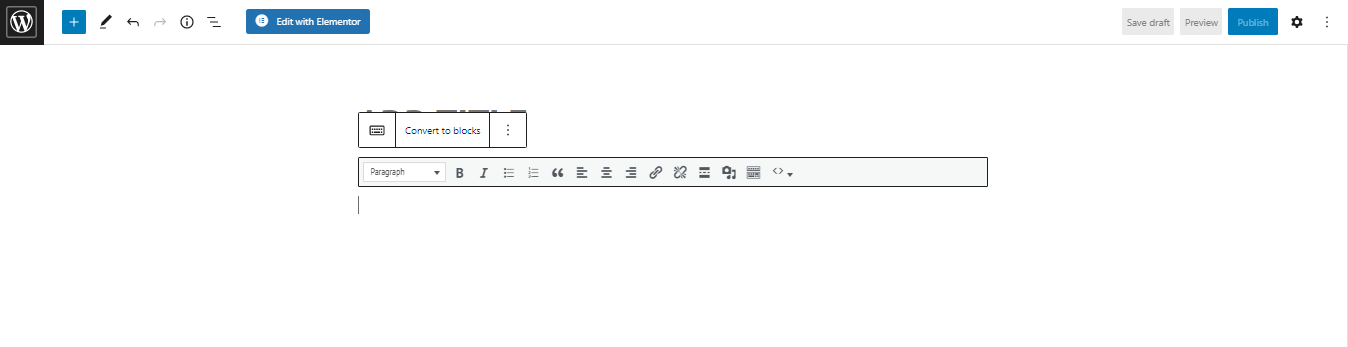
To do so, hover over your Classic block and click on the Convert to Blocks option.

Once you click on the option, the post will immediately convert to Gutenberg blocks.

Bulk Convert Classic Blocks to Gutenberg
What will you do if you know you need to update all old Classic editor posts to Gutenberg? Converting blocks one by one is a lengthy and tiring process. But don’t worry, we got you covered. There are plugins available in the WordPress plugin library, which will bring you out of the trouble of converting each block manually.
To convert all your classic blocks to Gutenberg automatically, you need to install Convert to Blocks plugins first. Convert to Blocks is a new, easy-to-use, beneficial plugin to convert classic blocks to Gutenberg.
Here are the steps to download, install and use the plugin.
- Sign in to the WordPress Admin Dashboard first.
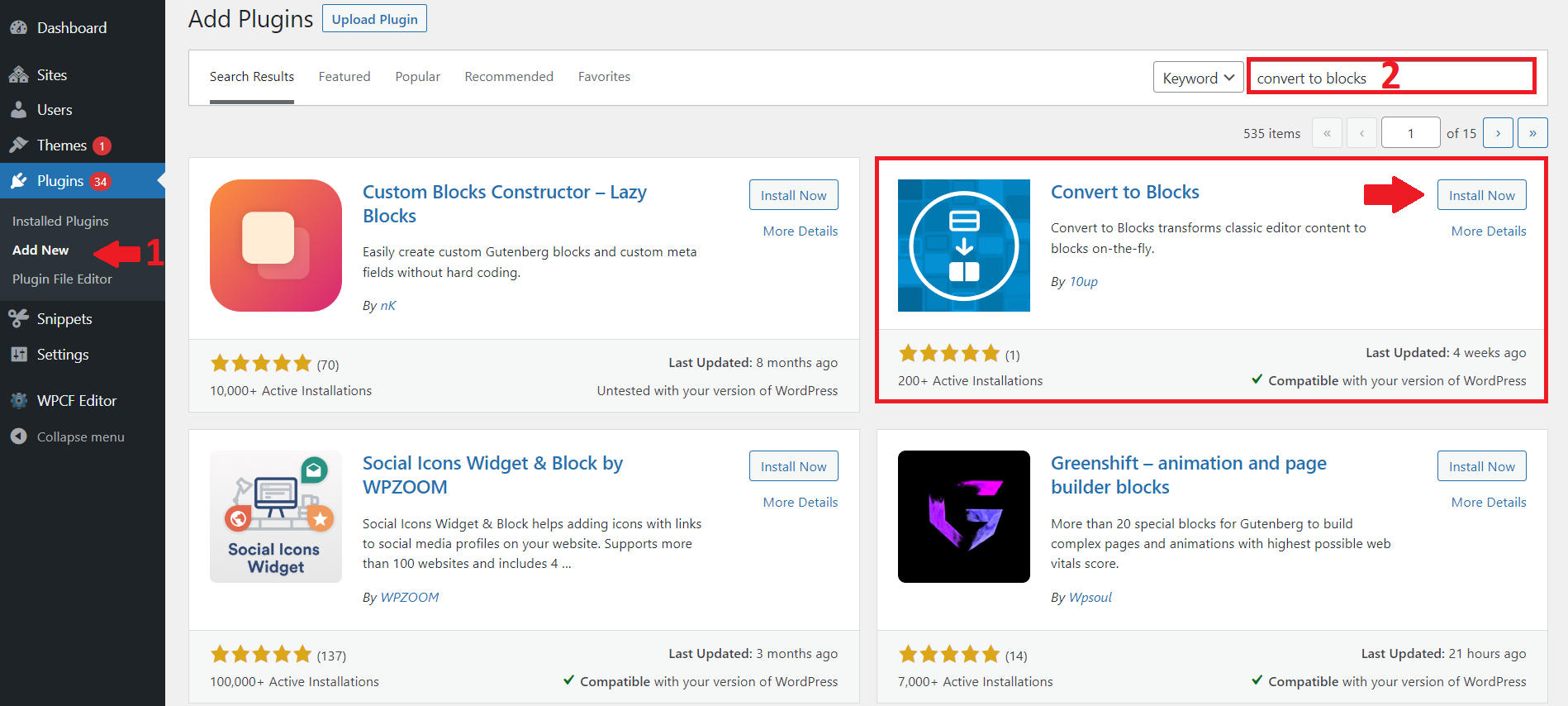
- Click Add New under the Plugins page.
- Search for the Convert to Blocks plugin.
- To install the plugin, click the Install Now button and then click Activate to activate the plugin on your site.

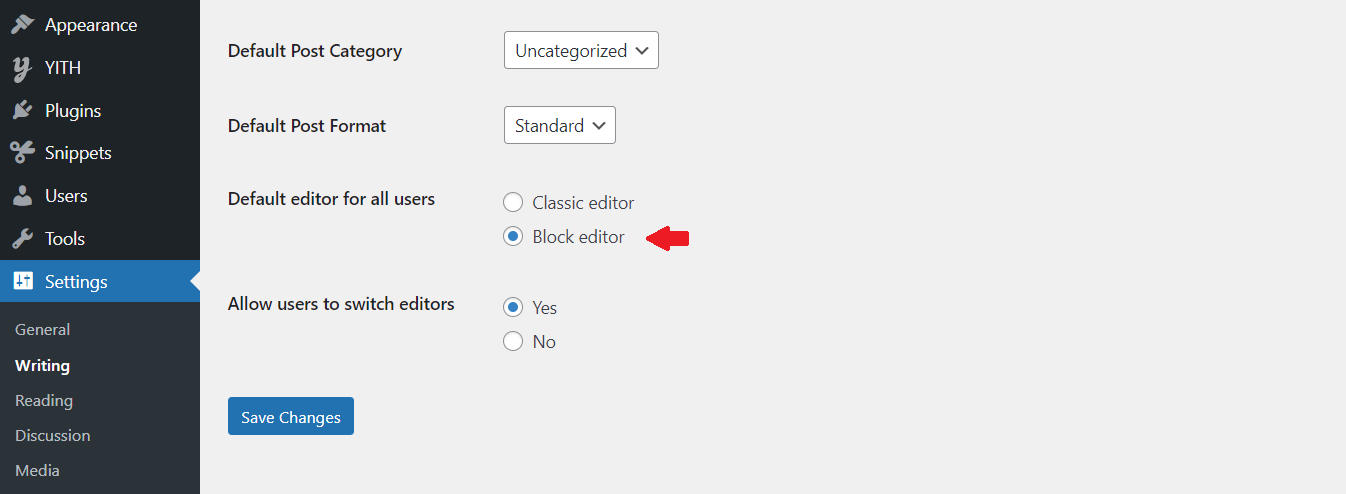
- After activation, go to Settings > Writing and change the default editor to Block editor for all users.

- Now, go to Posts > All Posts, hover to the old Classic editor post you want to convert, and click on Edit (block editor) below the post title. The post will not only open in the Block editor but will also be converted into Gutenberg blocks.
However, it is worth noting that the plugin only converts the Classic posts to Gutenberg blocks on the fly. It means that a Classic post will only be converted to Gutenberg blocks once you click on the Edit(block Editor) option. It won’t convert all the Classic posts at once.
Conclusion
When launched, the Block editor (Gutenberg) was difficult to understand. But, over time, it has become more popular, and more developers have begun to use it. The primary concern, in this case, is that WordPress has clearly stated that Gutenberg is the future. So, it is essential to learn the editor and use it. However, you can still use the Classic editor since the Classic editor block is now part of the Gutenberg block library.
In this article, we saw how easy it is to convert Classic blocks to Gutenberg in WordPress if needed. We saw a couple of ways to do this manually and also looked at the Convert to Blocks plugin to automatically do the conversion. Switching from the Classic Editor to Gutenberg could be difficult, especially if your website has undergone significant customization. But it’s still something to think about.
Who’s to say that after trying it out, you won’t find the Block editor much more exciting?
We hope you have found this article helpful in converting your old Classic blocks to Gutenberg. Have you started using the Gutenberg block editor regularly? Is the transition difficult or easy for you? Tell us in the comment section below.
Meanwhile, if you found the guide helpful, you might also be interested in the following guides: