Are you trying to find ways to make the best out of the Gutenberg Block Editor? Have you considered creating your block patterns? With the introduction of Block Patterns, Gutenberg makes creating and using custom premade templates much more accessible for WordPress users. So today, we’ll be looking at how you can create Gutenberg block patterns and use them for various pages and content. But first, let’s talk about block patterns and why you should consider using them.
What are Block Patterns?
Block Patterns are similar to how templates function for other page builders like Elementor. These are basically premade layouts of multiple blocks that you can edit individually. Essentially, with block patterns, you can reuse and configure premade layouts using the block editor.
That way, you can easily add a template design consisting of multiple blocks with just a click of a button. For example, you can use multi-layout patterns with additional media blocks or use complete blog or gallery patterns without configuring them or adding each block individually. Simply drop your block pattern into your page or configure them as you go.
You can add multiple block patterns if you’d like or create a specific one for your needs and reuse it as you want.
Why Use Block Patterns?
The great thing about using block patterns is how convenient and friendly it is to use them. Essentially, you can configure a complete template for your pages/posts and reuse them multiple times to save time. Moreover, you get full access to each part of the pattern since it is a combination of blocks, and you can also access each block.

Similarly, since this is a Gutenberg feature, each block in the pattern, as well as the pattern itself, is theme independent and loads smoothly on any digital platform.
So, using Gutenberg block patterns can be a great idea because:
- They’re easy to add to your pages and can be configured manually.
- You can use amazing block patterns made by professionals straight from the WordPress repository.
- You can create your own custom block patterns to reuse a particular design that fits your website.
And the third point is exactly what we’re focusing on today. Many websites, especially blogs, tend to have content structures that can be repeated. Thus, it is an excellent idea to build a block pattern so you can save time and efficiently add a custom content layout with just a click of a button.
Let’s see all the possible ways to create block patterns in Gutenberg Block Editor.
How to Create Gutenberg Block Patterns
There are three major ways of creating your own Gutenberg block patterns:
- Using a plugin
- From the WordPress repository
- Programmatically
Let’s look at the beginner-friendly method of using a plugin first:
1) How to create Gutenberg block patterns using a plugin
Using a plugin is a great way to create and use custom block patterns without dealing with any coding or additional setups. All you need to do is just a dedicated plugin for this method. For our demo, we’ll be using the Build & Control Patterns: Boost up Gutenberg Editor.

Let’s start by installing and activating the plugin.
Installing and Activating the Plugin
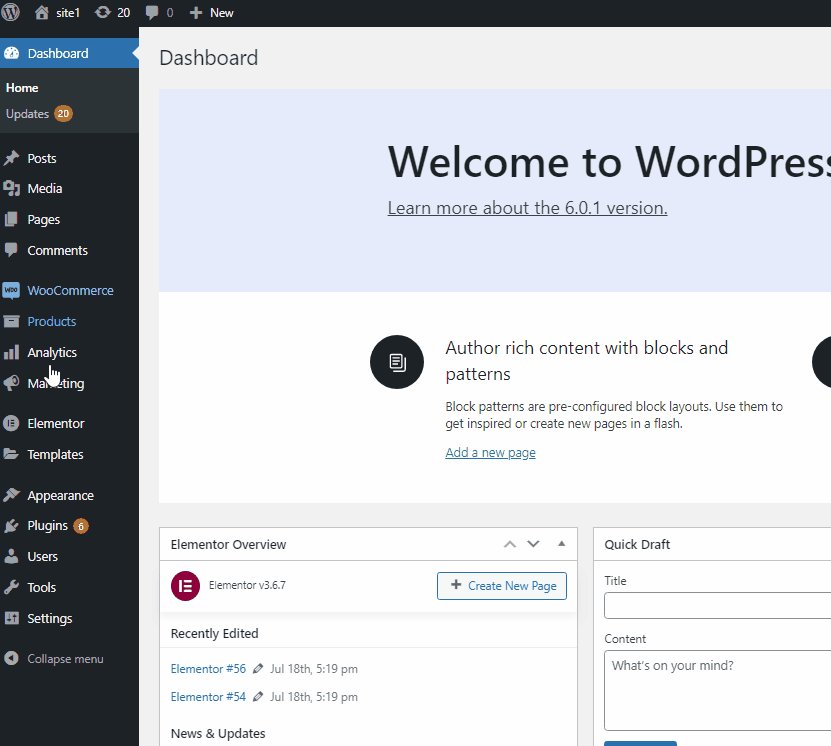
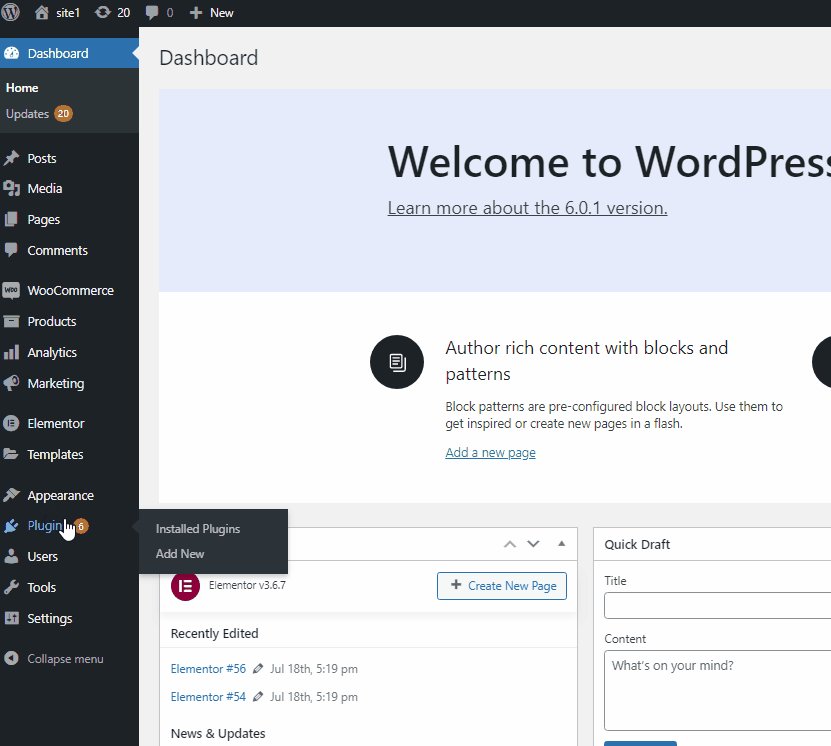
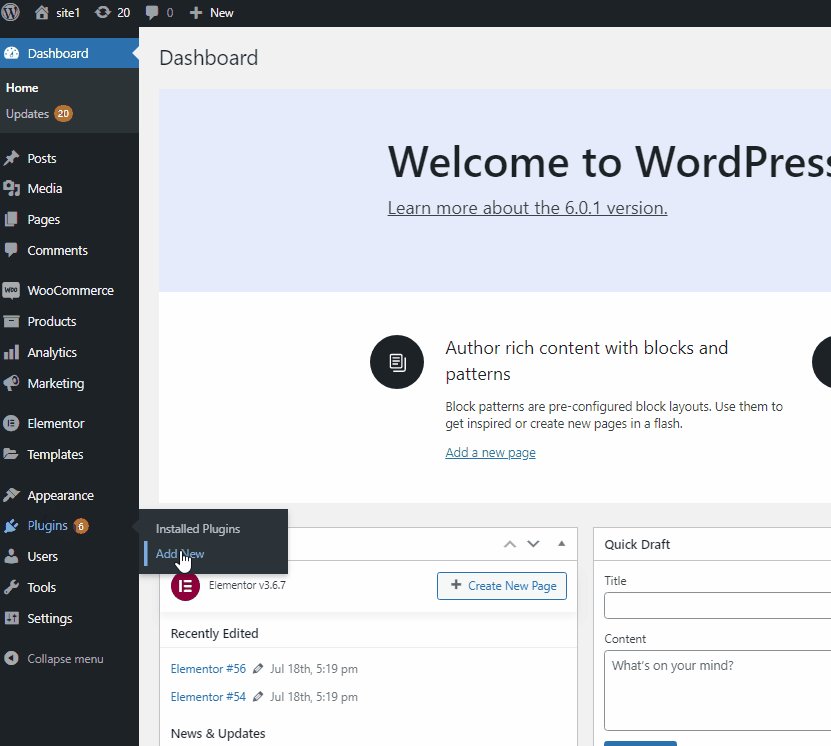
Open your WordPress Admin Dashboard and click on Plugins > Add New.

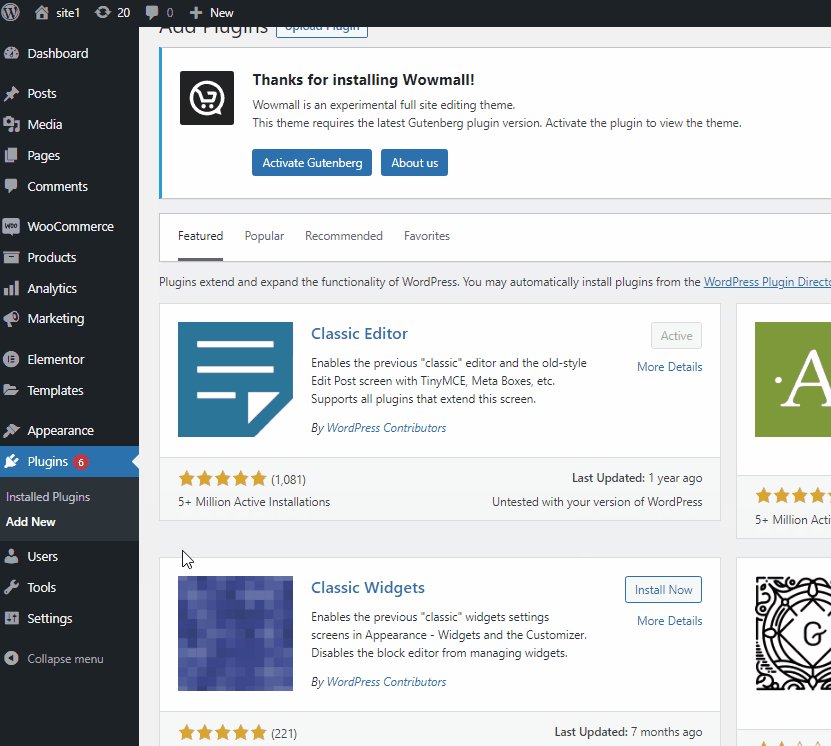
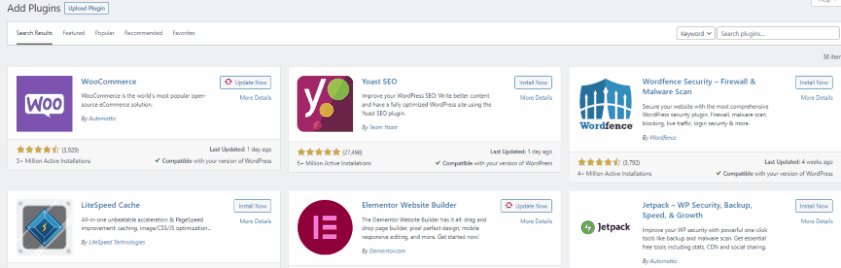
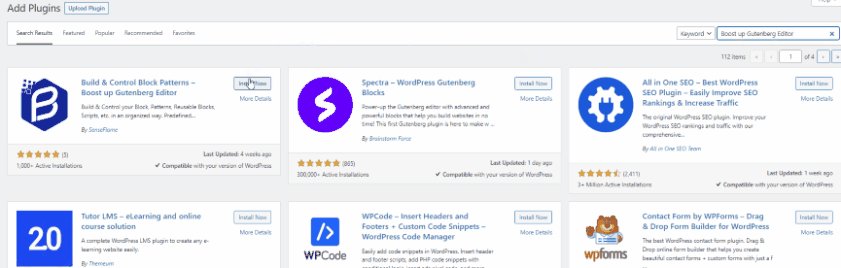
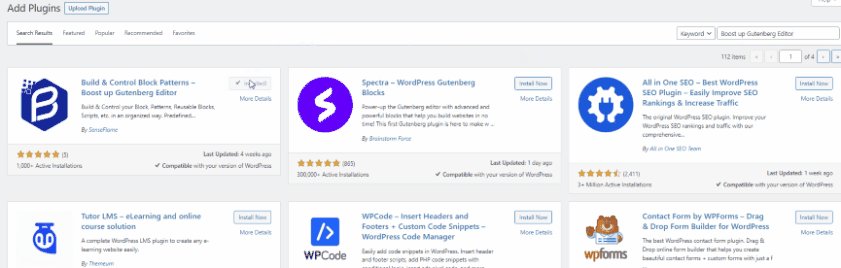
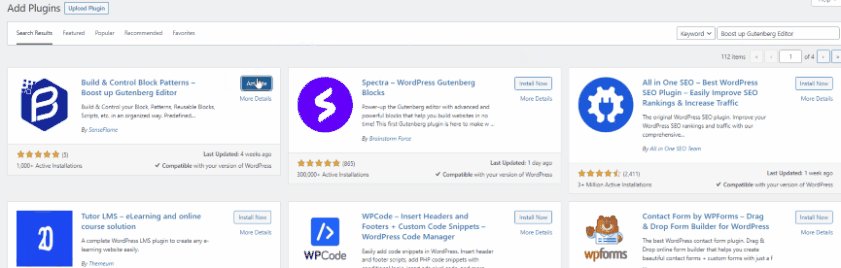
Then, use the search bar on the top right to search for Boost up Gutenberg Editor. Click on the Install button on the plugin’s tab and click on Activate once the button changes to activate it.

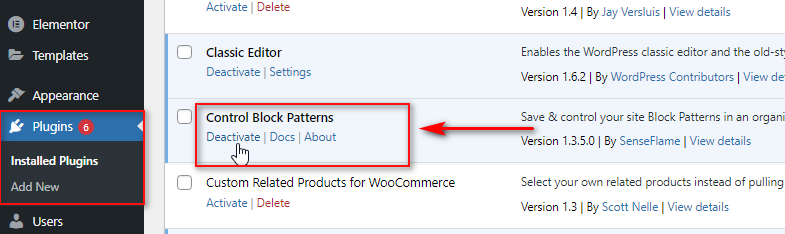
You can manually activate/deactivate the plugin by clicking on Plugins on your Dashboard sidebar and clicking on Activate/Deactivate.

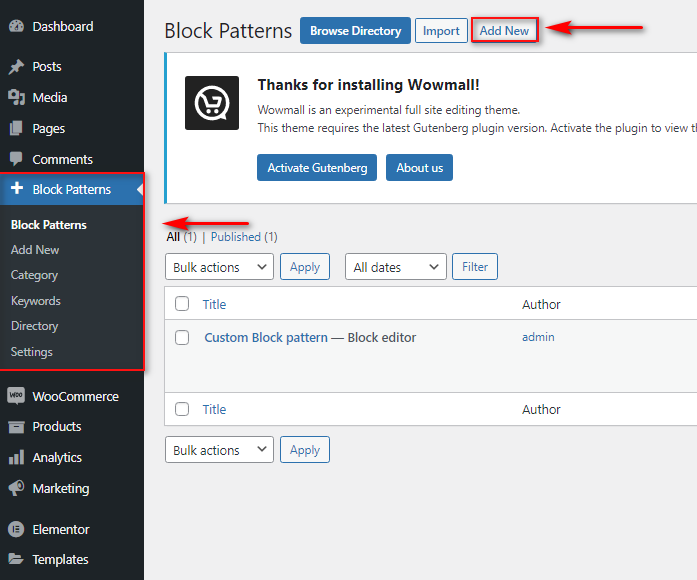
Now you should see Block Patterns on your Dashboard sidebar. Click on it and then click on the Add New button. This will take open a custom pattern in the Gutenberg block editor. Like any page/post, you can add any block and customize it to create a basic template.

Just click on the Add Block button and choose any block or even other templates that you might want to use.

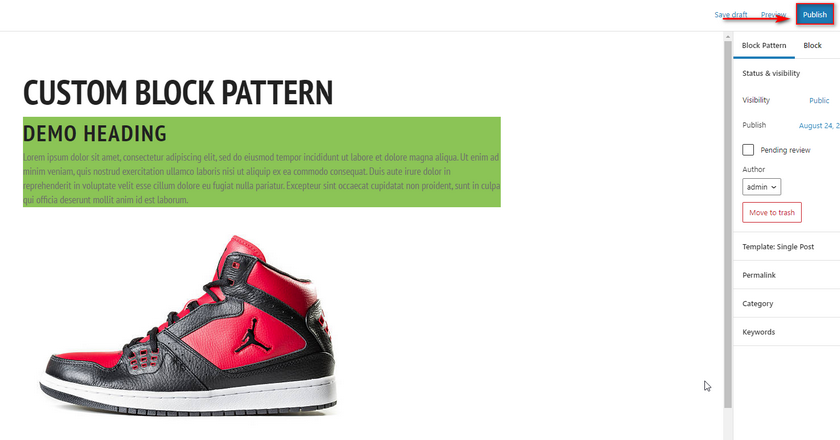
So, for example, we’ll add a few blocks and customize them in a simple blog template. Once done, click on Publish on the top right to save your block pattern.

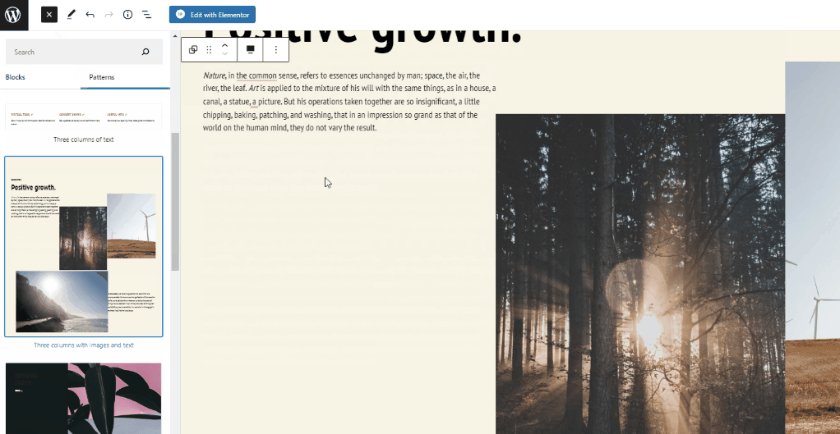
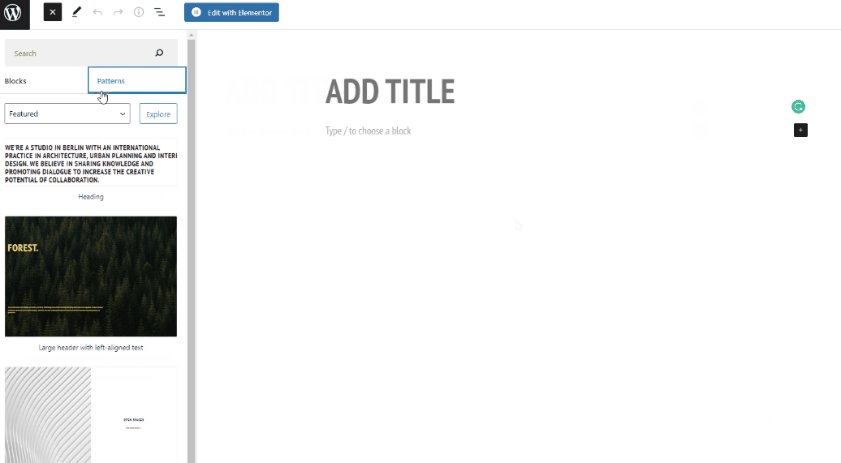
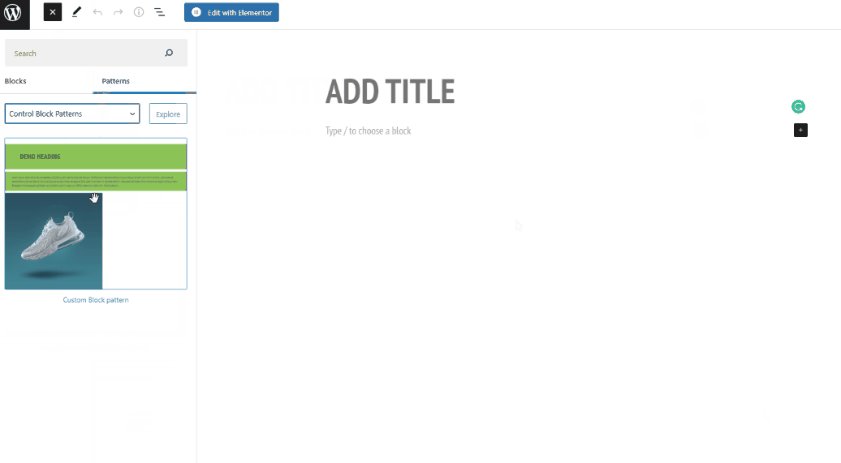
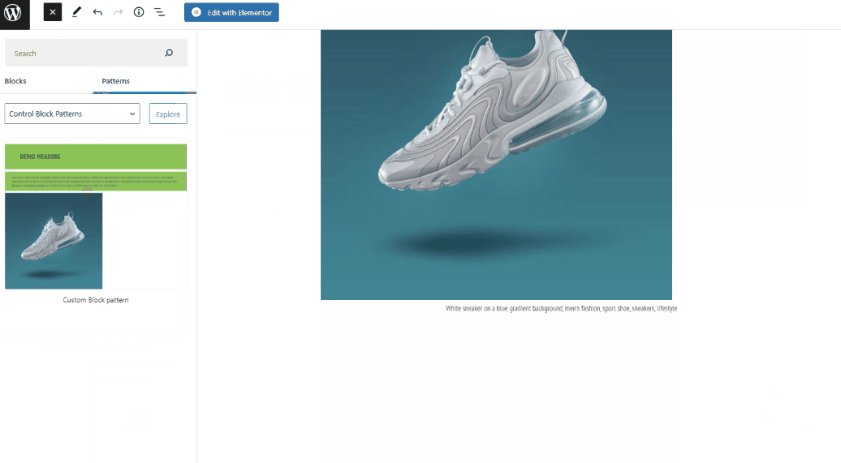
Now, if you edit or create any page/post and click on the Block inserter button. Then, click on the Patterns tab and use the pattern type drop-down option to select Control Block Patterns. Here, you’ll see all your custom-made patterns, and you can click on them to add them to your post/page.

2) How to Create Block Patterns via WordPress Patterns Directory
Alternatively, you can also create your block patterns without using a plugin with the WordPress directory. For this, you will need to log in to WordPress.org. However, it is worth noting that this process is different from using a plugin since you’ll create and submit Gutenberg block patterns for everyone to use.
While the block pattern you create is available for everyone, you’ll have to submit your block pattern to the WordPress repository in the same way users submit their WordPress themes and plugins. Once the block pattern is approved, everyone will be able to access your block pattern.
If you’re looking for a quick way to create Gutenberg block patterns for your needs, we recommend using a different process since this can be time-consuming. This option is more for users who want to contribute to the Gutenberg/WordPress community.
However, if you have a unique idea for block patterns that you want to share with others and have significant experience in customizing and using Gutenberg blocks, then you’re free to use this method.
Creating and submitting custom block patterns
Regardless, if you want to try and create your own Gutenberg block patterns using WordPress, you can start by logging in to the WordPress directory.
Once you’ve logged in, click on Patterns on the website.

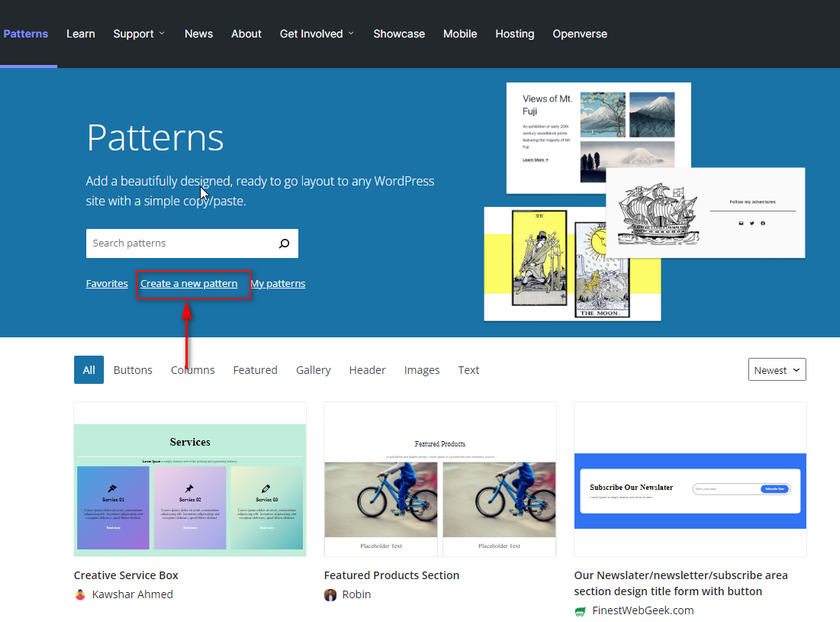
After that, click on Create a new pattern.

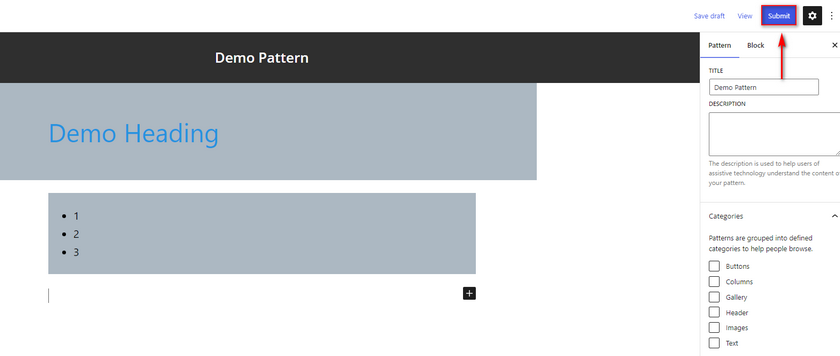
This will take you to a block editor where you can add and customize blocks to create a block pattern you like. Set up your block pattern the way you want and click on Submit.

Now, you’ll have to fill in some details regarding your block pattern to submit it for review. It’s noted that your pattern needs to follow the guidelines to be approved. So we recommend checking out the community guidelines here for more details.

Once you’re ready, click on Next and fill in the Title and Description for your pattern.

Click Next, and you’ll be required to add a category for your block pattern. After clicking on Finish, you’ll be informed that the pattern has been submitted for review.

Once your block pattern is reviewed, you should receive an email on your WordPress account regarding your block pattern.

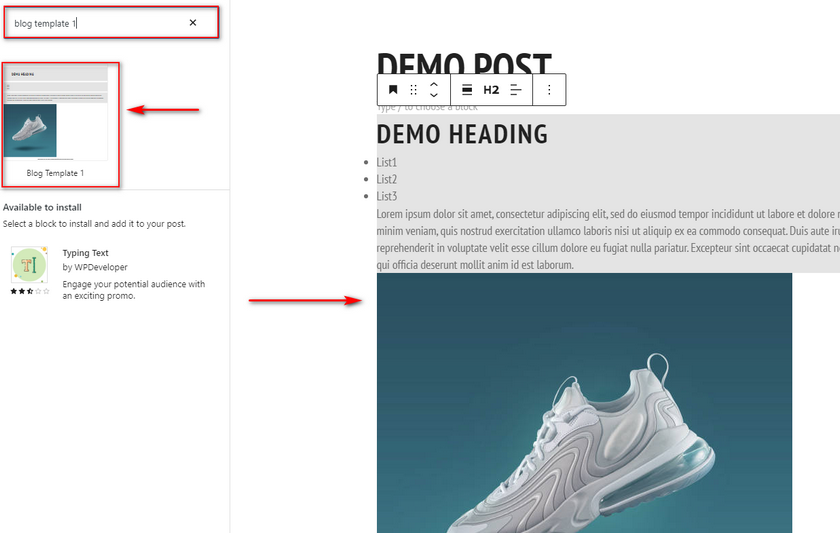
Once approved, your block pattern will show up with the appropriate name on the Patterns tab when you add a new block. You can use the search to find your block and add them to any post/page.
Create Block Patterns programmatically.
If you don’t want to use a plugin to create an instantly accessible custom block pattern, then you can also create Gutenberg block patterns programmatically. This doesn’t require you to code a lot yourself. All you need to do is create a basic block template for your pattern in a post or a page and create a custom function with it.
First, let’s go ahead and create a custom block template with a few blocks. Now, we need to copy the code for all the blocks you have added. For this, click on the first block, hold the Shift key, and click on the last block of your post. This will highlight all your blocks from your template.
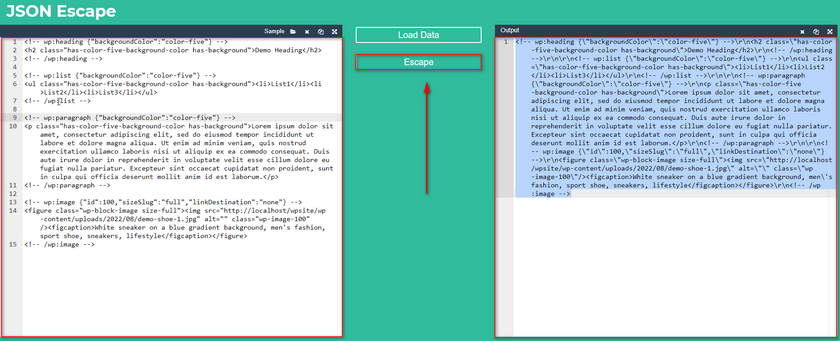
Then, click on the Options button that shows up on the block hover bar and click on Copy. Now, we’ll need to use a JSON escape tool to change the format of the code.

Open this website and paste the above-copied code into the left column. Click on Escape, which will give you an escaped JSON code for your blocks on the right.

Now, we’ll need to create a function using this code to add to your functions.php file.
First, you’ll need to write a function. The function will use the register_block_pattern to create a custom block pattern for you to use. For example, you can use this function template:
function function_name() {
register_block_pattern(
‘slug’,
array(
'title' => __( 'Custom_Block', 'text-domain' ),
'description' => _x( 'Your Description.', 'Block pattern description', 'text-domain' ),
'content' => "",
)
);
}
add_action( 'init', 'custom_block_1' );You can replace the function name from function_name with any name you’d like to give for your function. Remember to rename the function name in the add_action line at the end.
Next, change the title of your block pattern from ‘Custom_Block‘ to any name you’d like, and you can add a description by replacing ‘Your Description’ with any text you want.
As an example, we can build our block pattern details as :
function Ql_blog_pattern1() {
register_block_pattern(
‘slug’,
array(
'title' => __( 'Blog Template 1', 'text-domain' ),
'description' => _x( 'Custom Block pattern for QL Blog.', 'Block pattern description', 'text-domain' ),
'content' => "",
)
);
}
add_action( 'init', 'QL_blog_pattern1' );Next, paste in the code we just received from the escape tool and paste it in the ‘content‘ line within the exclamation marks, like so:
function Ql_blog_pattern1() {
register_block_pattern(
'slug',
array(
'title' => __( 'Blog Template 1', 'text-domain' ),
'description' => _x( 'Custom Block pattern for QL Blog.', 'Block pattern description', 'text-domain' ),
'content' => "<!-- wp:heading {\"backgroundColor\":\"color-five\"} -->\r\n<h2 class=\"has-color-five-background-color has-background\">Demo Heading</h2>\r\n<!-- /wp:heading -->\r\n\r\n<!-- wp:list {\"backgroundColor\":\"color-five\"} -->\r\n<ul class=\"has-color-five-background-color has-background\"><li>List1</li><li>List2</li><li>List3</li></ul>\r\n<!-- /wp:list -->\r\n\r\n<!-- wp:paragraph {\"backgroundColor\":\"color-five\"} -->\r\n<p class=\"has-color-five-background-color has-background\">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>\r\n<!-- /wp:paragraph -->\r\n\r\n<!-- wp:image {\"id\":100,\"sizeSlug\":\"full\",\"linkDestination\":\"none\"} -->\r\n<figure class=\"wp-block-image size-full\"><img src=\"http://localhost/wpsite/wp-content/uploads/2022/08/demo-shoe-1.jpg\" alt=\"\" class=\"wp-image-100\"/><figcaption>White sneaker on a blue gradient background, men\'s fashion, sport shoe, sneakers, lifestyle</figcaption></figure>\r\n<!-- /wp:image -->",
)
);
}
add_action( 'init', 'QL_blog_pattern1' );
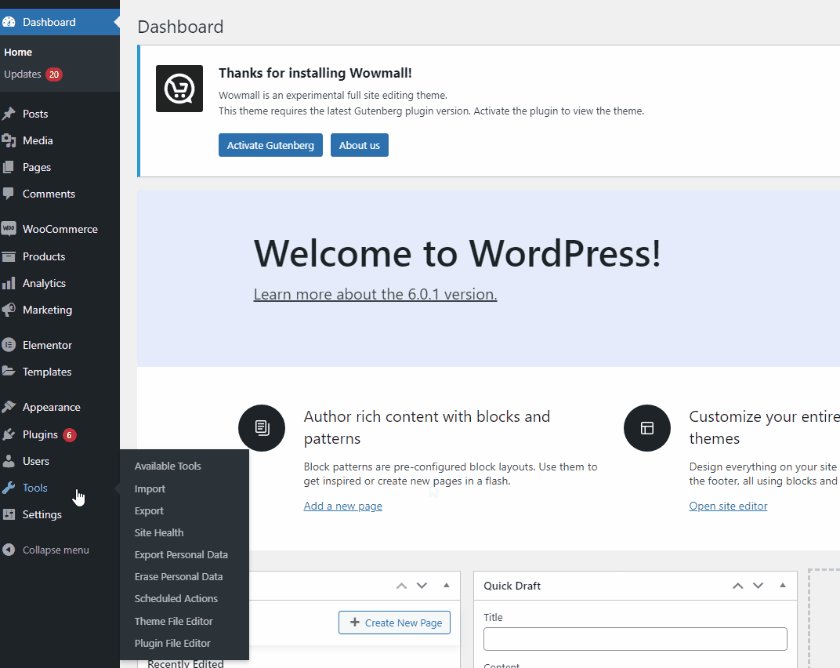
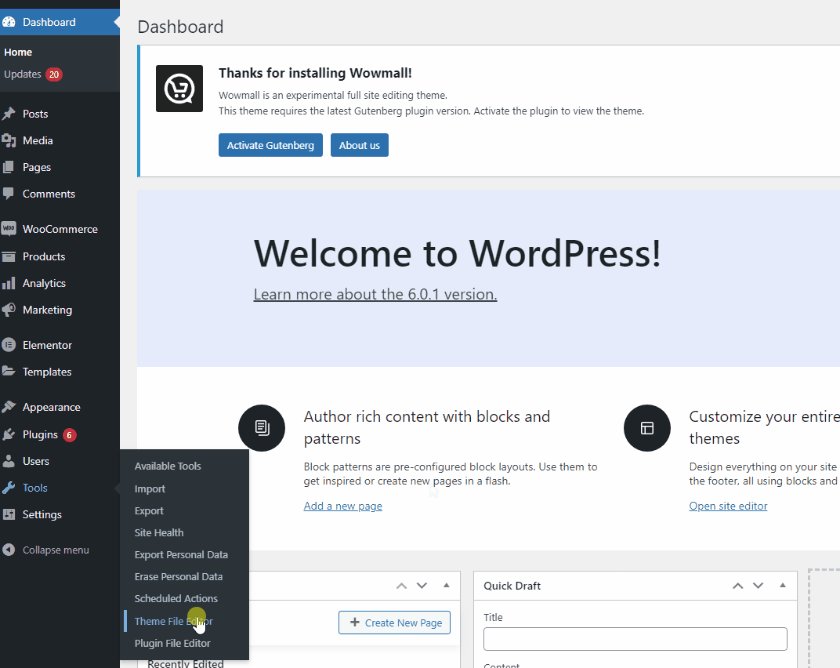
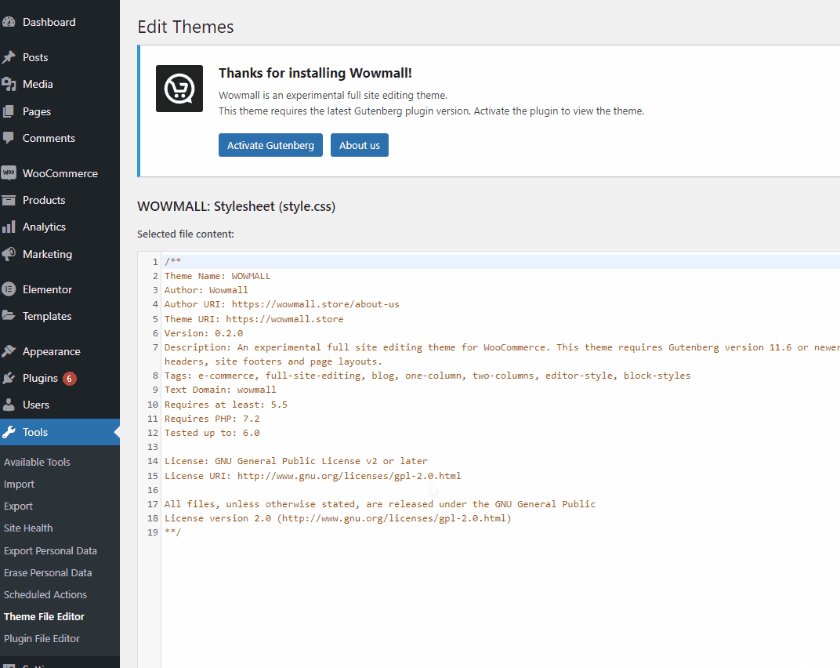
Now, copy this entire code and open your Theme File editor. For block themes, this will be under Tools > Theme File Editor.

Before you add code to WordPress, we highly recommend you do a full backup of your site and use a child theme to edit the functions.php file. If you don’t know how to create a child theme, follow this guide or use a child theme plugin. Alternatively, you can use the Code Snippets plugin to add custom code to your website.
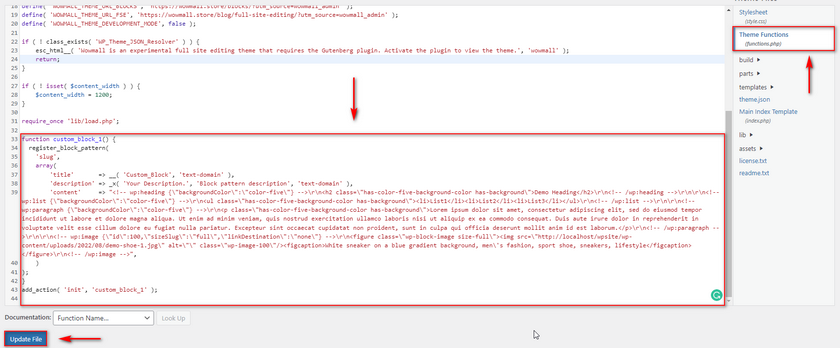
Click on Theme Functions (functions.php) on the right sidebar and paste in the above line of code.

Click on the Update file button once you’re done, and now your created Gutenberg block pattern should show on your block editor.

BONUS: Remove Block Patterns from WordPress
Once you create your Gutenberg block patterns and add them to your website, you might not feel the need to use the default block patterns. Once you have some perfectly well-made block patterns, you might feel like the default patterns only clutter the Patterns tab when you add a pattern to your posts. This is why we recommend removing block patterns from WordPress if you no longer need them,
The process to do this is quite similar. If you want to remove all default block patterns, just add this function to your functions.php file:
add_action('init', function() {
remove_theme_support('core-block-patterns');
});Simply paste this into your functions.php file and click on Update file.
Concluding:
And that ends our guide on How to create Gutenberg block patterns. As a quick summary, let’s take a look at all the methods we’ve highlighted in this article:
- How to create Gutenberg block patterns using a plugin.
- Creating and submitting custom block patterns to the WordPress Patterns Directory.
- How to create Gutenberg block patterns programmatically.
There’s a lot you can do with Gutenberg block templates while still making more efficient use of time. With custom Gutenberg block templates, you can create an array of customized blocks designed around your website and your content. But block patterns aren’t the only tools block editor provides you for reusing custom blocks and designs.
For example, you could look into features like creating reusable blocks or using the full site editor to create custom website designs and Full Site Editing themes. If you want to learn more about these features, why not check out our articles on them here: