As you know, Gutenberg (Bock editor) is the new WordPress editor and the default tool for creating new WordPress content. But here comes a question what will happen to older pages and posts? The good news is you can still make changes to your older posts easily without much effort. In this article, we will show you how to update old WordPress posts with Gutenberg without any problem.
This article will discuss the Block Editor (Gutenberg) and the Classic Editor and the difference between these two editors. Afterward, we will discuss the methods to update old WordPress posts with Gutenberg.
First, let’s discuss the Gutenberg editor.
What is Gutenberg Editor?
In 2018, WordPress 5.0 introduced the new editor, Gutenberg, also known as the Block Editor. In Contrast to the Classic Editor, Gutenberg relies on the concept of blocks to create complex webpage layouts. Blocks are divided into categories such as text, design, social embeds, theme blocks, and more. Gutenberg provides an interactive, drag-and-drop interface for content creators to add blocks to their WordPress pages and posts. Afterward, they can modify the content and styling from the settings pane on the right side.
Gutenberg offers users a new, user-friendly interface and a more engaging post structure. Additionally, Gutenberg’s simplicity can enhance your website’s SEO and speed. Just like that, it has many more advantages. You can check out our complete guide on the Gutenberg Editor for further details. Moreover, we have a full post about the history and evolution of Gutenberg, so check that out as well if interested.
That was a brief about Gutenberg. Now let’s have a look at the Classic Editor.
What is the Classic Editor?
The Classic Editor has been the default editor of WordPress for years until the launch of Gutenberg. It is a TinyMCE-based simple WYSIWYG text editor similar to any word processing software. One might say that the content creation was a bit limited with this editor.
When it came to creating or modifying posts, the process was challenging for those who were not technical people or beginners. It was not the ideal platform for creating complex pages similar to those seen on modern websites. But, with time, the users got used to it and, after some time, found it not so difficult. Some pros and cons of the classic editor are mentioned below.
Pros
- Simple text editor.
- Can add HTML tags
Cons
- Needs extra plugins for extra features.
- Not an ideal option for creating complex pages.
So, we have talked briefly about both the old and new editors of WordPress. Now let’s look into the differences between these two.
Differences between Gutenberg and Classic Editor
There are some major differences between the two WordPress editors. We will learn them one by one.
1. Editor Interface
There are some visual differences between the Gutenberg and the classic editor’s interface. First, we will talk about the interface of the classic editor.
Classic editor interface

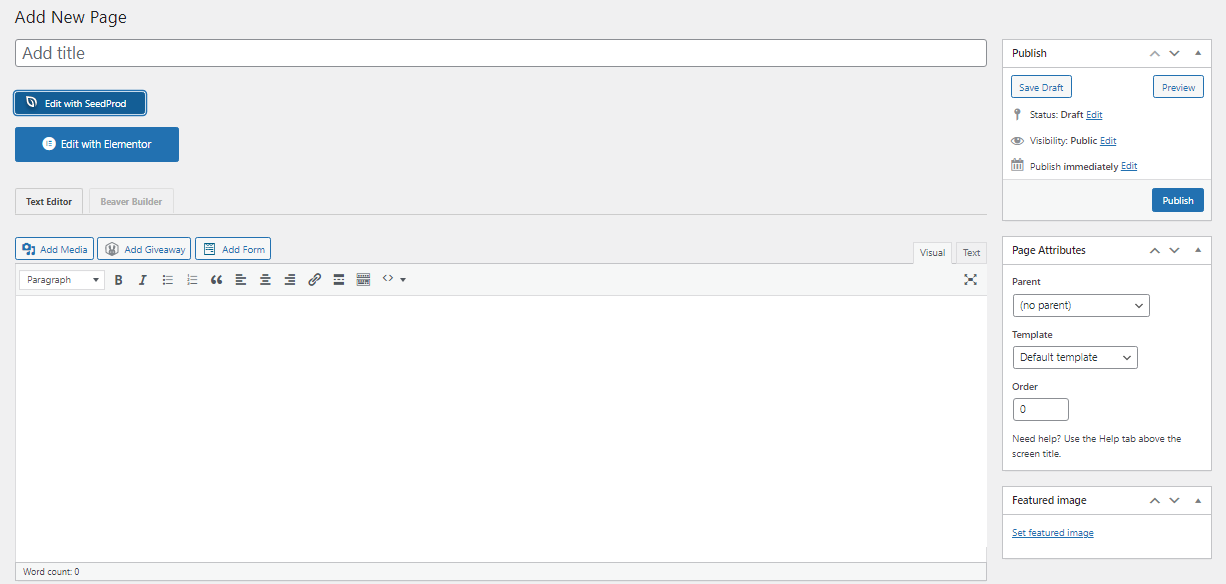
If you have ever used a classic editor, you will be familiar with this interface. It’s a simple old-school editor. You can give a title to your post or page at the top box. Below that, you can find options to add media to your content. And as usual, you get formatting options at the top of the editor. Lastly, you can find the document settings on the right sidebar in the classic editor.
In the Classic Editor, you can only use basic formatting options, which leaves limited room for creativity. Since the content in the old editor doesn’t come in the form of blocks, you can’t do much to differentiate each piece of content and customize it individually.
Gutenberg interface

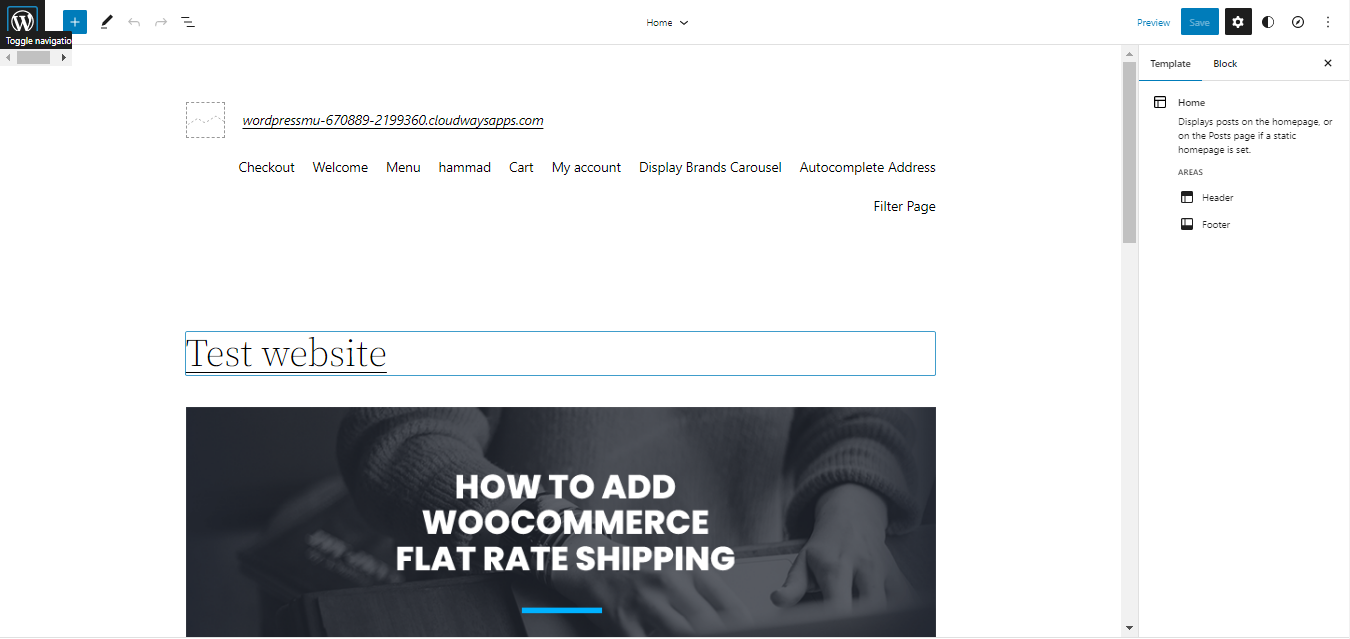
The interface of Gutenberg is very different from the Classic Editor’s interface. Gutenberg has a modern drag-and-drop interface where you can add the title and create your content.
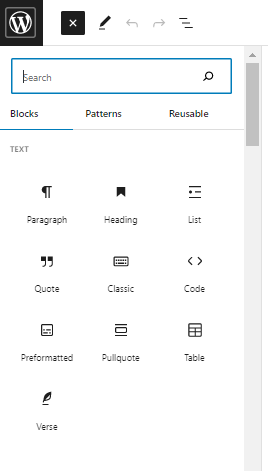
At the right top corner, you will find a + icon. Clicking on this icon will open a drop-down menu. Here, you can find all the Gutenberg blocks.

While on the right-hand side, you get the settings menu for each block you’re working on. Overall, the interface of the Gutenberg editor gives a fresh look to your content creation.
2. Performance
There has been a lot of debate regarding the performance of Gutenberg and the classic editor. When WordPress began rolling out Gutenberg, many users were concerned that the new visual editor would slow down the workflow and make it more challenging to create unique content. But after the release of Gutenberg, it was observed by the WordPress community that it works smoothly without any performance issues.
Previously it was seen that the classic editor showed slight lag while working on lengthier pages or posts with a lot of media attachments. Gutenberg Block editor, on the other hand, has overcome this problem. No matter the length of the post or the size of the media attached, the performance will be seamless.
3. Ease of use
Although a newer and superior alternative has taken the place of the Classic Editor, this does not change the fact that the Classic Editor is incredibly user-friendly in its own way. Because there are few options available, the classic editor will do the task quickly. It is easy to compose material or add visual elements thanks to the editor’s straightforward interface, which makes it very easy to add photographs, galleries, or videos.
When Gutenberg was released, many WordPress users had already moved on to using alternative page builders that provided a drag-and-drop interface. So, the idea of blocks and a drag-and-drop editor was not unfamiliar to anyone who worked with page builders. Users adapted to the new Block Editor quickly and effortlessly.
While the Classic editor is easier to use, owing to its limited options, Gutenberg, once learned, can give much more features with even better ease of use.
That was all about the differences between the Classic editor and Gutenberg. Let’s move forward and see how you can switch from the Classic Editor to Gutenberg.
Switching from Classic Editor to Gutenberg
Most changes happen when you’re stuck. It happens when you can’t solve a new problem with the existing solution. Here is why we need to switch from the classic editor to Gutenberg.
- You can create complex layouts using blocks with Gutenberg editor.
- Gutenberg allows you to make your content more engaging by adding diverse elements.
- Gutenberg adds features that needed plugins in the case of the Classic editor.
How to switch to Gutenberg Block editor
Starting from WordPress 5.0, Gutenberg is the default editor. However, if you are on an older version and want to try it out, you can install the Gutenberg plugin from the WordPress repository. Once you activate the plugin, it will automatically be chosen as the default editor. However, if it doesn’t happen, you can manually switch your editor to Gutenberg following the below steps:
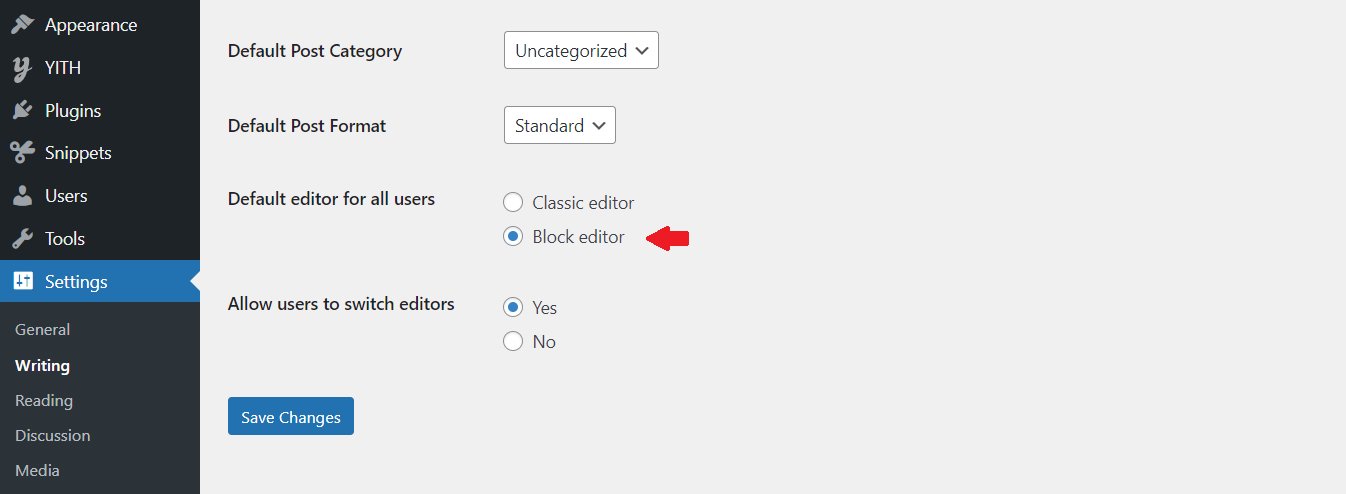
- From your Admin Dashboard, go to Settings > Writing.
- Select Block editor as the default editor for all users. Click on the Save button to save any changes.

That’s all. Now the next question is, what happens to your old WordPress posts that were written with the Classic Editor?
What Happens to Old WordPress posts?
If you happen to switch from the Classic Editor to Gutenberg, there is no need to worry. Apparently, Gutenberg comes with a Classic block which is just the Classic Editor packaged in a block. All your Classic Editor posts will be generated inside of the Classic block.
Now, what if you have an old website and you need to continuously update your posts? Of course, now you want to use Block editor for your future posts and update old WordPress posts with Gutenberg. Well, turns out you can do so with a few easy steps in Gutenberg. Let’s learn those now.
How to Update Old WordPress Posts with Gutenberg
There are a few methods to update old WordPress posts with Gutenberg. These methods can help you convert your posts and pages into blocks, which can later be modified easily. Let’s have a sneak peek at these useful methods.
Method 1: Edit inside the Classic Block
Using this method, your existing posts and pages will be converted into one big Classic block. Thus, you can edit content within the block using the Classic Editor the same as before.
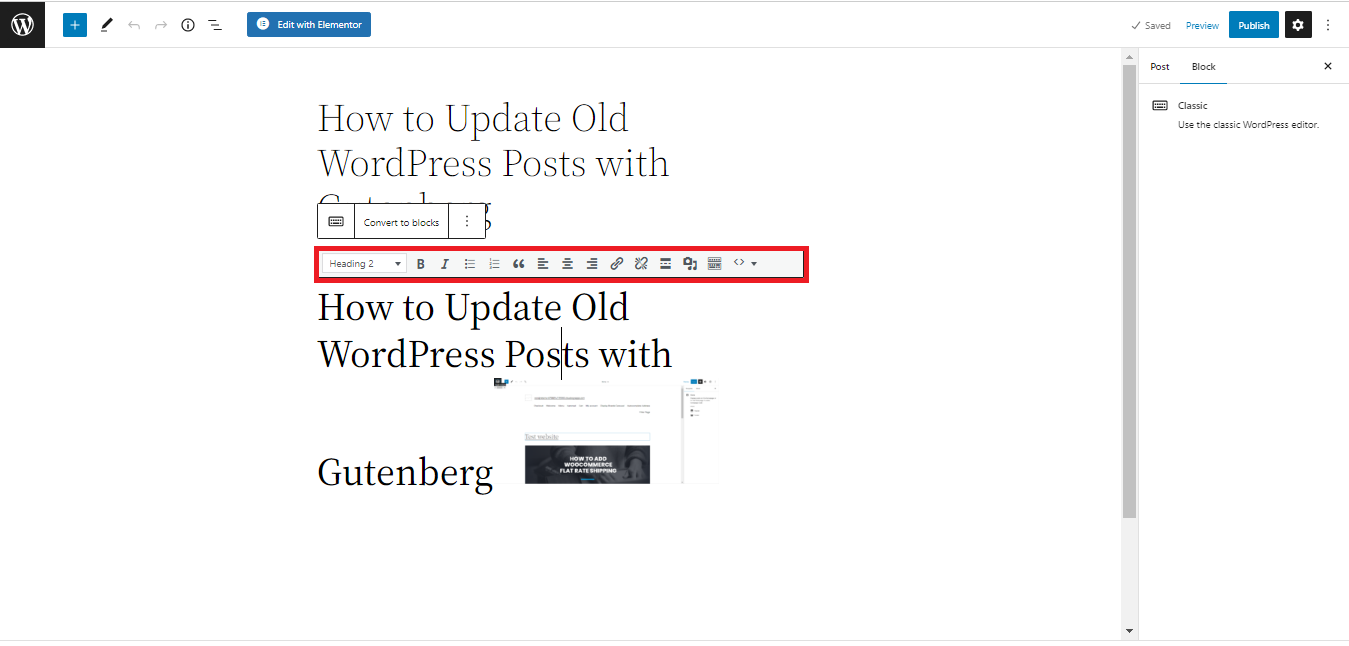
To do this, open the post you want to update and click on the Classic block. When you do, the TinyMCE toolbar will appear at the top of the block.

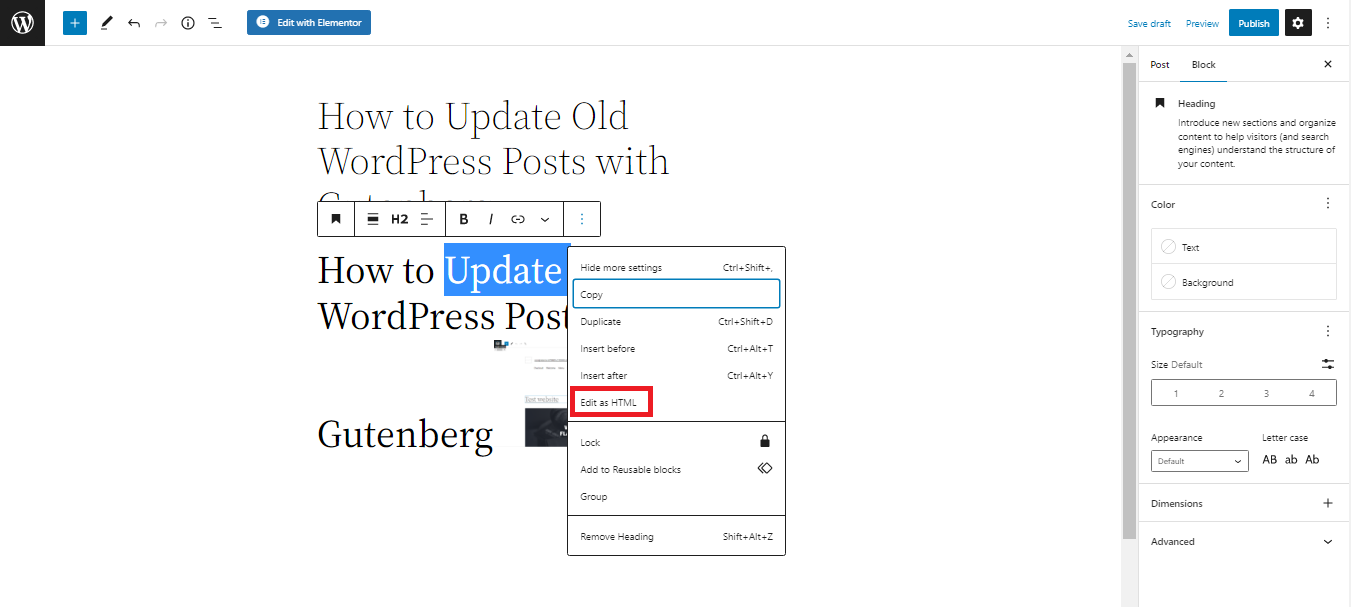
Now you can edit within this block using the Classic toolbar. Moreover, you can access the Text Editor whenever necessary by selecting Edit as HTML from the three-dot menu next to the toolbar.

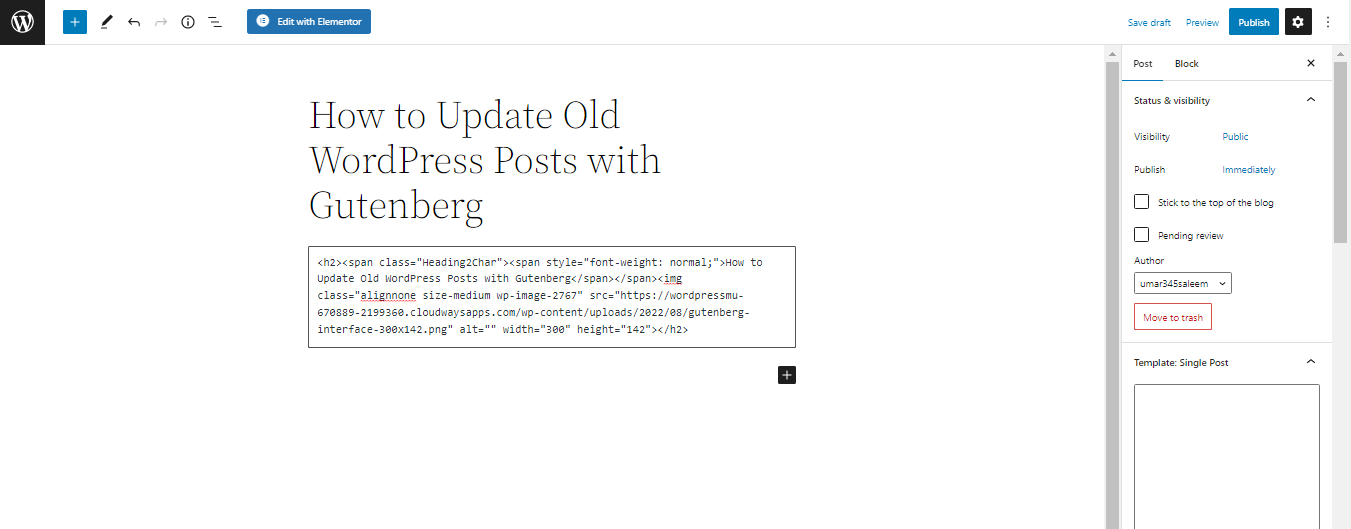
After clicking on this option, the block content will appear as code. You can edit it as you want to.

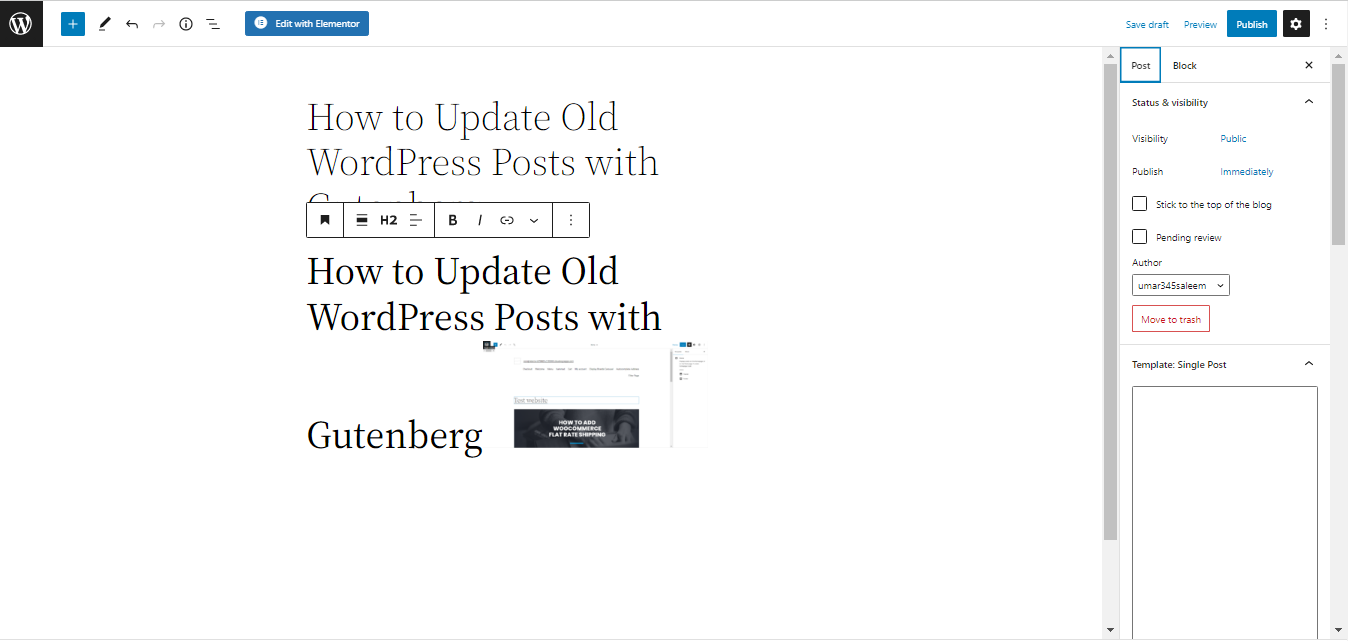
If you want to return to the Visual Editor, click on the three-dot icon and select Edit Visually. Now let’s discuss the second method to update old WordPress posts with Gutenberg.
Method 2: Convert to Gutenberg Blocks
Another option to update old WordPress posts with Gutenberg is to Covert old posts to Gutenberg blocks. This will break up your content into individual blocks, like if you had used the Block Editor to make it.
You will find the option to convert to blocks when you click on the three-dot icon. Click on the Convert to Blocks to convert the entire post into Gutenberg blocks.
Your post will be divided into blocks. Every heading, image, list, video, button, and element will become a separate block, just like a pure Gutenberg post.

If you want to edit the content, you must click on the individual block. You should check that every component of your post has been changed to the appropriate kind of block, even though this procedure typically proceeds without a hitch and does not require extra attention.
Method 3: Automatically Update Classic Posts With Gutenberg
One more question that comes to mind is, what if you have more than one post to update? Is there any easier way to do this? The answer is yes.
To update old WordPress posts with Gutenberg at once, you need to install the Convert to Blocks plugin. Convert to Blocks is a relatively new yet extremely helpful tool available in the plugin library. It brings you out of the trouble of converting each block manually.
Follow these instructions to download, install and make use of the plugin.
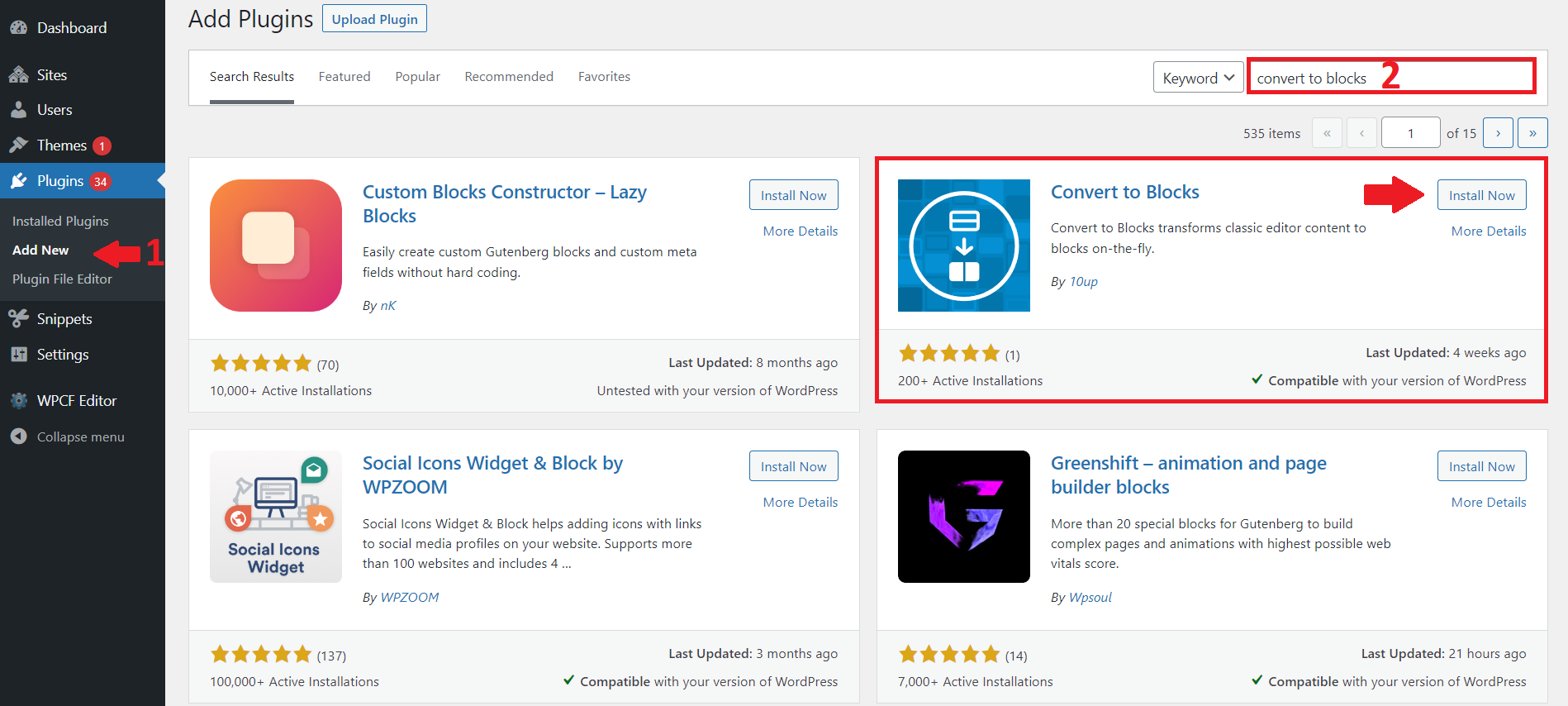
- First, log in to the WordPress Admin Dashboard.
- Go to Plugins and click on Add New.
- Search for Convert to Blocks.
- Click on Install Now button to install the plugin, then hit Activate.

- After the activation, go to Settings > Writing and Choose Block editor as the Default editor for all users.

- Now go to Posts > All Posts, hover over the old Classic Editor post you want to update, and Click on Edit(block editor) below the post title. The post will not only open with Block editor, but it will be automatically converted to blocks that you can edit individually.
In this way, you can update old WordPress posts with Gutenberg automatically. You can save a lot of time and the struggle to go through the old posts one by one. However, it is worth noting that the plugin doesn’t bulk convert all posts at once. Instead, a post is only converted to blocks when you choose to edit it.
Method 4: Disable Gutenberg Editor and Use Classic Editor
Even though WordPress has replaced the old Classic Editor with a new default block editor or Gutenberg, many users find it hard to get used to it and would rather have the old editor back.
But the question is, why disable the Gutenberg editor and use the classic editor? You may be among the users who are more comfortable with the classic editor because they have used it for many years. And also, some old plugins are still not compatible with Gutenberg.
So, let’s look at how to disable the Gutenberg editor and keep using the old Classic Editor.
Option 1: Disable Gutenberg with the Classic Editor Plugin
For this method, we’ll use the Classic Editor Plugin. It’s the official recommended plugin to bring back the old editor. It accomplishes the same task but has a few extra bells and whistles while remaining relatively lightweight.
First, you need to install and activate the Classic Editor plugin. The method of downloading and installing any plugin is the same as explained above.
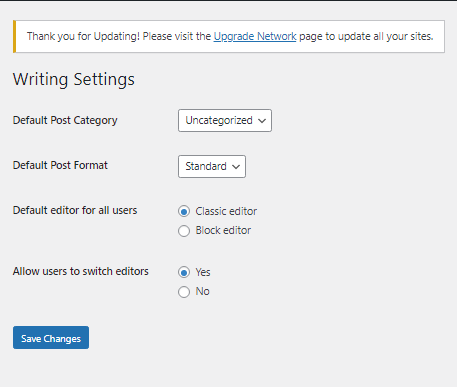
Now go to your Admin Dashboard and navigate to Settings>Writing. Here you will find a couple of options:
- Select the Classic Editor as the default editor for all users.
- Allow users to switch between the editors.

Option 2: Install the Disable Gutenberg WordPress Plugin
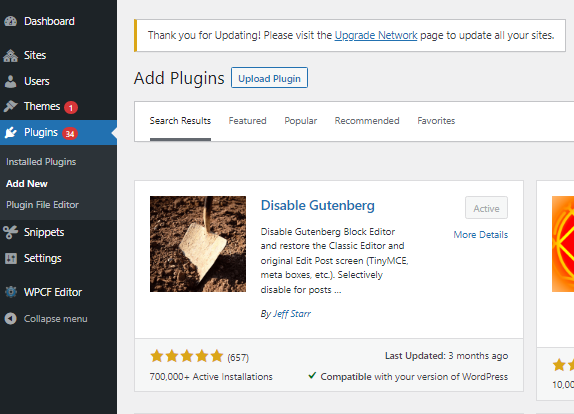
For this method, you need to look for two plugins; the Disable Gutenberg plugin and the Classic Editor Plugin. To install this plugin, go to Plugins>Add New and search for Disable Gutenberg. Click on Install Now to install the plugin and activate it afterward.

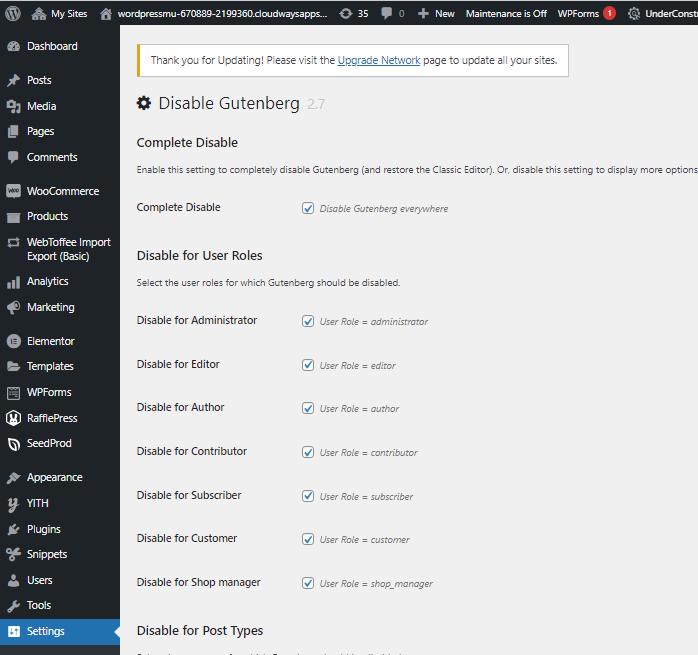
Now, go to Settings>Disable Gutenberg. One good thing about this plugin is that you can find every setting from this one menu.

You can check the box for Disable Gutenberg everywhere to completely disable Block editor for all users. Or you can choose from the several options below to disable Block editor for selected users or post types.
In these settings, you can also turn off the Try Gutenberg widget callout in the dashboard.

Conclusion
Gutenberg, the new Block Editor, is the talk of the town nowadays. Even though it is still in its evolution phase, the smooth quirkiness and the support team’s constant addition of block has made many old WordPress users switch to the new editor. With time, we will see private developers working on new Add-ons and plugins. In the future, as its scope broadens, we assure you that Gutenberg will take its rightful place at the top of the WordPress editors.
In this article, we have discussed the Classic Editor (the old default editor of WordPress) and the Gutenberg Block Editor. We have examined the differences between these editors and why you would want to switch from the Classic editor to the Block editor and vice versa. Also, we have learned how to update old WordPress posts with Gutenberg both manually and automatically (using a plugin). Lastly, we discussed methods to disable Gutenberg’s Block editor if you want to carry on with the old-school Classic Editor.
Have you given a try to the Gutenberg Editor? How do you find the new Block Editor compared with the Classic Editor? Do share your thoughts in the comments below.
Moreover, here are a few more related articles that you might be interested in. So, feel free to check them out as well: