WordPress has been teasing its new Full Site Editor for quite some time and will release it very soon. If you’re intrigued by an all-new site editor and would like to know more, this post is for you. In this article, we will explain what WordPress Full Site Editing is and have a look at each of its components.
Let’s get started.
WordPress Full Site Editing – introduction
Before explaining what Full Site Editing is, let’s have a look at how WordPress websites are laid out currently. A typical WordPress site is composed of two distinct elements: global and page elements.
Global Elements
As its name suggests, Global Elements are global in nature which means that they are the same across the entire website. The most common examples of Global Elements are the site’s header and footer, usually generated by the theme.
The header of a site contains the site title, logo, tagline, and navigation menu, whereas the footer consists of widget areas where you can add widgets such as sitemap, contact info, location, social icons, and so on.
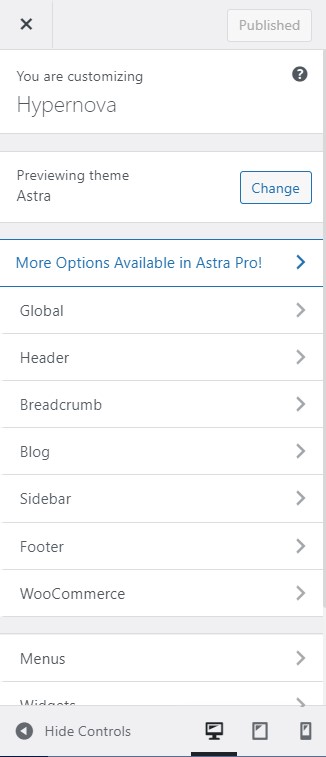
To customize Global elements you can use the theme Customizer. It contains all the settings and customization options and allows you to change every aspect of the Global Elements.

Page Elements
Page Elements refer to all the elements other than the Global Elements that make up a particular page. Unlike Global Elements, Page Elements are specific to a particular page and hold different content for different pages.
Examples of Page Elements include text, posts, images, galleries, testimonials, animations, call-to-action, and so on. Page Elements are basically the core of any page and they differ from page to page since each page is made for a specific purpose. Generally, a website has pages for home, about, services, posts, shop, contact, products, and more.

Both global and page elements are separated from each other but must be used together to build a traditional website. However, things are going to change with the release of Full Site Editing.
The main issue with this is that both types of elements need different workflows. That’s one of the main advantages of Full Site Editing.
Now that we better understand the difference between global and page elements, let’s have a look at what WordPress Full Site Editing is and its main components.
Full Site Editing
The main drawback of the current system is that it requires two separate workflows for Global and Page elements. This isn’t ideal as they are both parts of the same website and should be brought together in a single workflow. WordPress knows this and that’s why they’ve come up with a solution.
With phase 2 of the Gutenberg project, WordPress has been very keen on providing its users with a more coherent system for building and editing their websites. This system is called Full Site Editing and brings all the different site elements together in a single interface.
Full Site Editing refers to the centralization of all the site elements to make the web development process more intuitive and seamless. Global Elements and Page Elements are merged into a single interface, where they can be managed via the block editor, i.e., Gutenberg. This way, you will be able to make changes to any part of your website directly via the Gutenberg editor.

Components of WordPress Full Site Editing
Websites built with the new Full Site Editor will be made up of several components:
- Blocks
- Block Patterns
- Reusable Blocks
- Block Templates and Template Parts
- Block Themes
- Global Styles
Let’s have a look at each of these components and how they work.
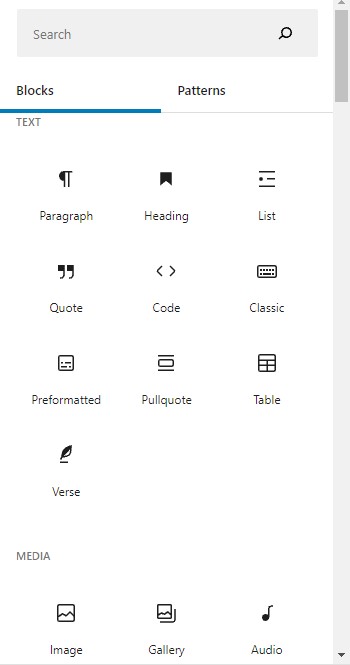
1. Blocks

WordPress Full Site Editor relies heavily on the concept of Blocks. All the site elements are divided into blocks. There are blocks for everything including, the site title, logo, navigation menu, posts, images, gallery, text, buttons, and many more.
The concept of blocks was first introduced by the Gutenberg Editor released on phase 1 of the WordPress Gutenberg project. Gutenberg is a block-based editor that contains blocks for multiple page elements such as text, image, gallery, and buttons.
However, Gutenberg blocks are only limited to page elements at the moment. Global elements like header and footer are still controlled by the theme, which you can customize via the theme Customizer.
But things are going to change with the release of the new Full Site Editor (FSE). The FSE adds more blocks to the Gutenberg editor to handle Global Elements such as title, logo, tagline, header, footer, navigation menus, and more. This way, you will be able to edit both your global and page elements via a single editor, making the process much simpler.
Types of blocks
There are two types of blocks: static and dynamic.
Static Blocks – Static Blocks contain static content, i.e., content that will not change on the front-end. We already know the content at the time of posting, and it is displayed as is. Examples of static blocks may include a paragraph block, image block, and so on.
Dynamic Blocks – They contain content that is not predetermined. Instead, the content to be displayed is computed at run time. Examples of dynamic blocks include the shortcode block and the latest posts block.
With WordPress Full Site Editor, developers will be able to build websites via a single interface using blocks for everything. It’s all blocks!
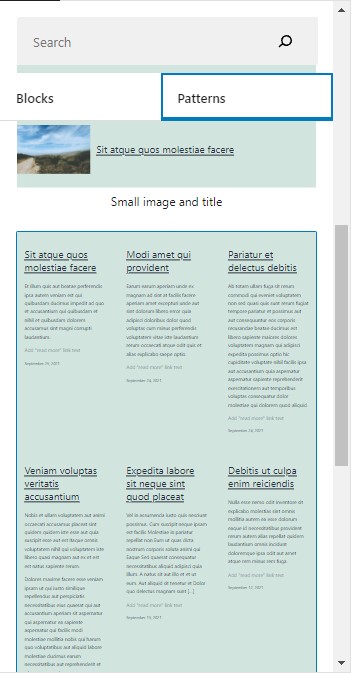
2. Block Patterns

Block Patterns are premade layouts that serve as starter templates. These are not full-page templates, but sections of a page. Block Patterns combine multiple blocks that are frequently used together into one group, which then serve as a ready-to-use layout.
The WordPress Full Site Editor comes with a wide variety of Block Patterns such as overlapping images, overlapping images and text, portfolio lists, contact info, and many others. Instead of creating a site from scratch, you can simply use Block Patterns, add your own content and tweak their design to match your site’s look and feel.
Moreover, it is worth noting that Block Patterns, when added to a page, are treated as local elements. This means that any changes you make to a Block Pattern will only apply to that particular pattern without changing other blocks on the page.
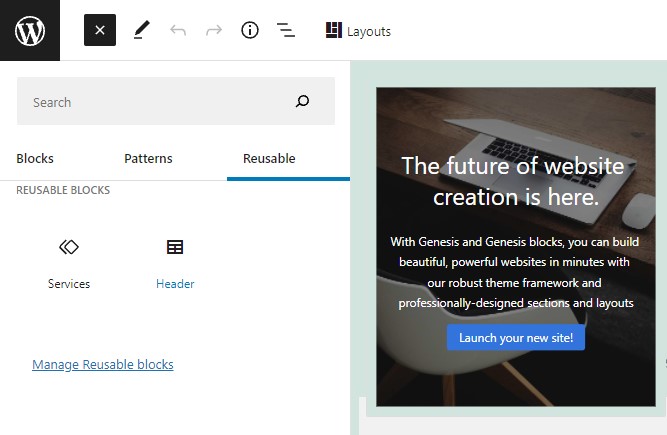
3. Reusable Blocks

Reusable blocks work similarly to Block Patterns. They allow you to create your own ready-to-use layouts by grouping multiple individual blocks and saving them as a single Reusable Block. Once you have created a Reusable Block, you can add it anywhere on your site.
Unlike Block Patterns, Reusable Blocks are global in nature. Suppose you have multiple instances of a Reusable Block on your website, say a call-to-action button. Making changes to a single occurrence of that button will update all the other instances automatically.
Whether to use Reusable Blocks or Block Patterns is only a matter of convenience. For example: to add a call-to-action button on multiple pages, Reusable Blocks make more sense since you only need to make changes once, and they will replicate to other instances. On the other hand, Block Patterns work better when you just need a starter template to tweak and use as a local element.
4. Templates and Template Parts

WordPress Templates are files that contain code that defines how content will be displayed on the site. Templates are generally provided by the theme or plugin and control the way pages, posts, and other content is displayed on the website based on the WordPress Template Hierarchy.
Compared to WordPress Templates, Template Parts are pieces of code that define individual parts of the site. Template Parts are reusable portions of code that you can use to display a particular block of content multiple times on your website. Good examples of Template Parts are the header and footer.
Traditionally, WordPress templates and template parts are written in PHP and may contain some HTML markup. Usually, regular WordPress templates have the following hierarchy:
theme
|----template-parts
|----content.php
|----entry-header.php
|----(...)
|----templates
|----template-cover.php
|----template-full-width.php
|----index.php
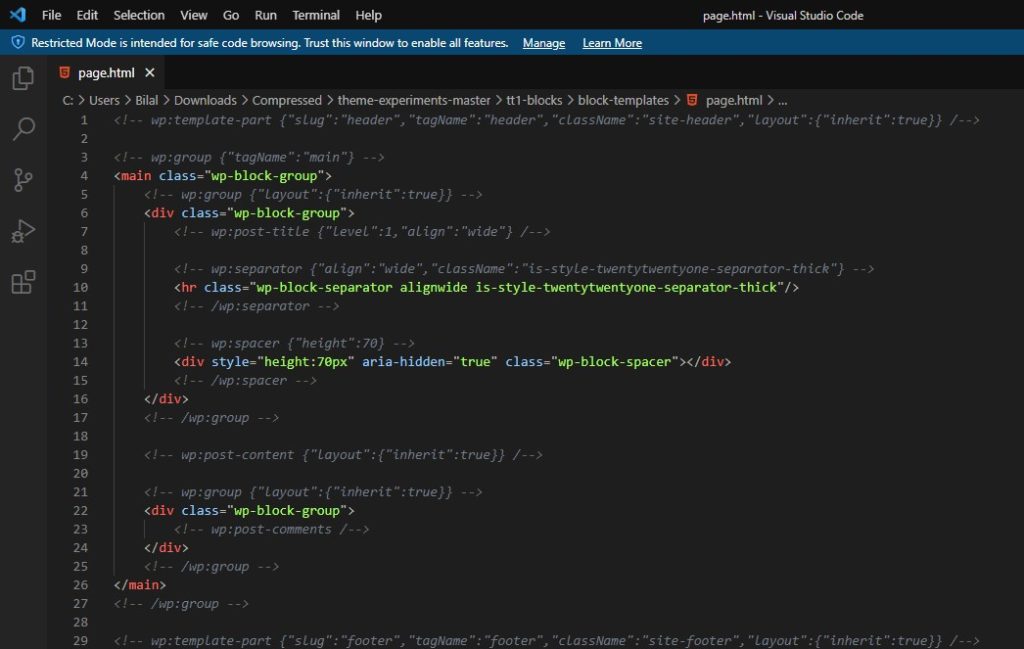
|----style.cssContrary to regular Templates and Template Parts, WordPress Full Site Editing uses Block Templates and Block Template Parts since everything consists of blocks. Moreover, Block Templates are HTML files that contain block markup instead of PHP code.

Compared to the structure of the regular Templates, the Block Templates structure looks something like this:
theme
|----block-template-parts
|----footer.html
|----header.html
|----block-templates
|----index.html
|----page.html
|----(...)
|----functions.php
|----style.css
|----theme.jsonMoreover, users also get the ability to define their own Templates. Using the Full Site Editor, a user can create a group of multiple blocks and save it as a new Block Template or a Block Template Part. This way, users will be able to create custom templates without much coding knowledge.
These user-created templates are stored in the site’s database and can be reused on the same website as well as other sites.
5. Block-Based Themes

A Block Theme or Block-Based Theme is a WordPress theme that is composed entirely of blocks.
With Block Themes, you can unlock the full potential of WordPress Full Site Editing as it allows you to edit the entire website using blocks, including areas like header and footer that aren’t block-based in regular themes.
Block themes differ from regular themes in the way they are structured. While regular themes rely on Templates and Template Parts to display content, Block Themes utilize Block Templates and Block Template Parts.
At the time of writing this post, there are only a handful of block themes available. However, more and more block themes will appear soon as WordPress already announced that it is the way forward.
For now, you can try out any of the following Block Themes to get a taste of the Full Site Editing experience:
6. Global Styles

The WordPress Gutenberg editor supports styling only for individual blocks at the moment. For example, for a heading block, you can select its font, change font size, set heading level, alignment, and so on. However, the style changes will only be applied to that particular block.
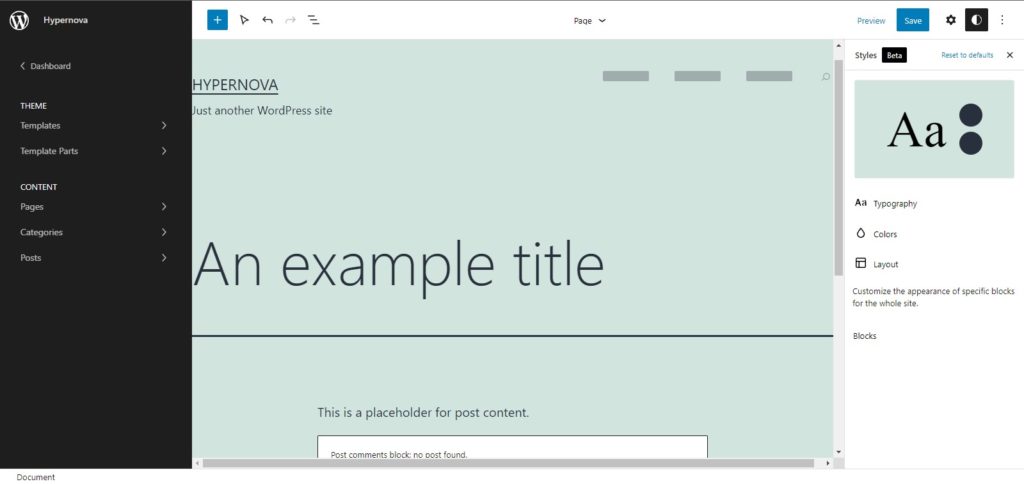
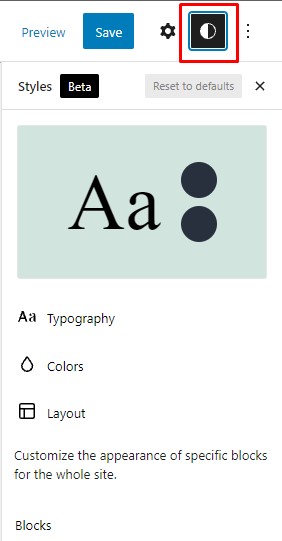
In the new Full Site Editor, there are Global Styles. Global Styles are used to set default styling elements like typography, colors, and layout settings for the whole site. Once set, Global Styles will be applied throughout your website by default.
Moreover, Global Styles allow you to customize the appearance of individual block types. For example, you can change the color of the button block, and it will be applied to all the buttons on your website.
Currently, Global Elements (header, footer, etc.) and Global Styles are managed by the Theme Customizer. However, with the release of FSE, both Global Elements and Global Styles will become a part of the new editor to give users a unified experience.
There are speculations that this move might bring an end to the Customizer, although that seems unlikely at the moment.
Block-Based Plugins

Block-Based Plugins are not a component of WordPress Full Site Editing. They are third-party tools that provide FSE with additional functionalities via block widgets. You can add these widgets by dragging them to any area of the page and then use them just like any regular Gutenberg block.
WordPress introduced the concept of blocks with the release of the Gutenberg editor in WordPress 5.0 back in December 2018. The Gutenberg editor offers a range of useful blocks such as paragraph, text, image, gallery, posts, and shortcodes that you can use to build a completely functional site.
However, the default Gutenberg blocks might not be enough to cater to every need. While it comes with all the necessary blocks, it doesn’t include blocks with advanced functionalities. That’s where block plugins come in.
Block plugins usually contain several custom blocks that you can add to the Gutenberg editor and use just like the regular Gutenberg blocks. For example, Genesis blocks is a very popular plugin that adds around 15 new blocks to the Gutenberg editor. Similarly, multiple other block plugins extend the capabilities of the Gutenberg editor.
How to Access Gutenberg Full Site Editing
At the time of writing this post, Full Site Editing is still not available as a default feature. Even though the hopes of getting FSE with WordPress 5.8 were quite high, unfortunately, that didn’t happen. However, with the release of WordPress 5.9 in December 2021, we will hopefully see the fully-featured Full Site Editor in action.
Anyway, if you are still curious and can’t wait that long to experience the new site editor, keep reading.
In this section, we’ll show you how to access the beta version of the Gutenberg site editor and try it out on a staging environment or localhost.
Step 1: Install and Activate the Gutenberg Plugin
To activate Full Site Editor on your WordPress staging site or local site, you need to install the Gutenberg plugin first. If you have it already installed, make sure it is up to date.
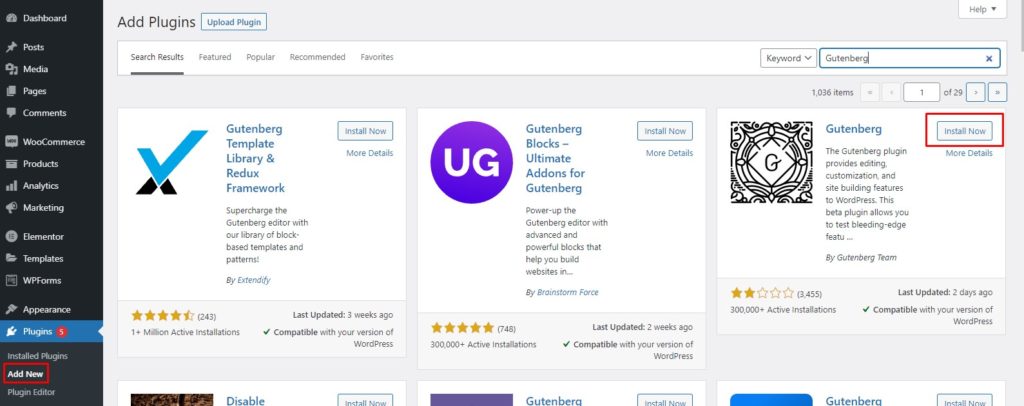
Otherwise, in your WP Admin dashboard, go to Plugins > Add New and search for the Gutenberg plugin. Click on the Install Now button and then hit Activate.

Step 2: Install and Activate a Block Theme
Once the plugin is installed, you need a Block Theme. For this tutorial, we will use the TT1 Blocks theme, which is a block-based version of the default Twenty-Twenty-One theme.
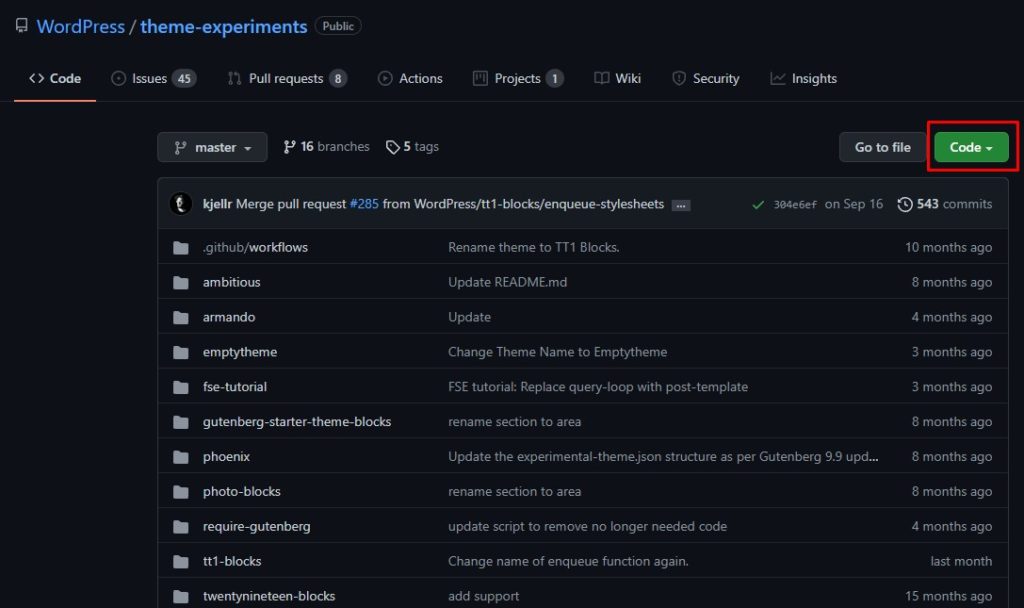
To install the TT1 Blocks theme on your WordPress site, go to the WordPress Theme Experiments GitHub page. Click on the Code button and then press Download zip. This will download a zip file that contains all the content.

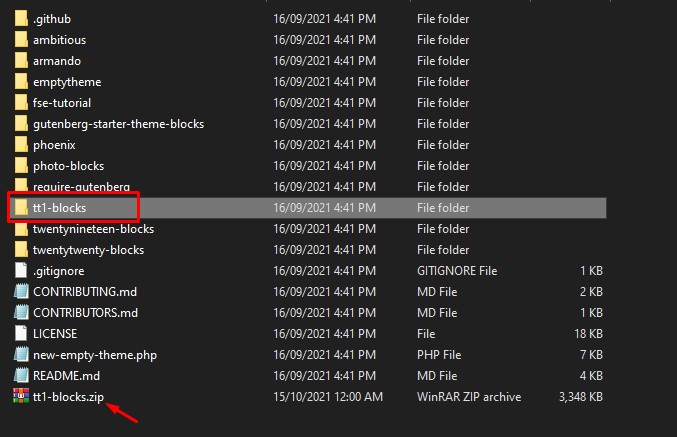
Then, unzip the theme-experiments-master.zip file and locate the TT1 Blocks folder. Make a new zip archive of that folder only. This will be your tt1-blocks.zip file. After that, you need to upload this file to WordPress.

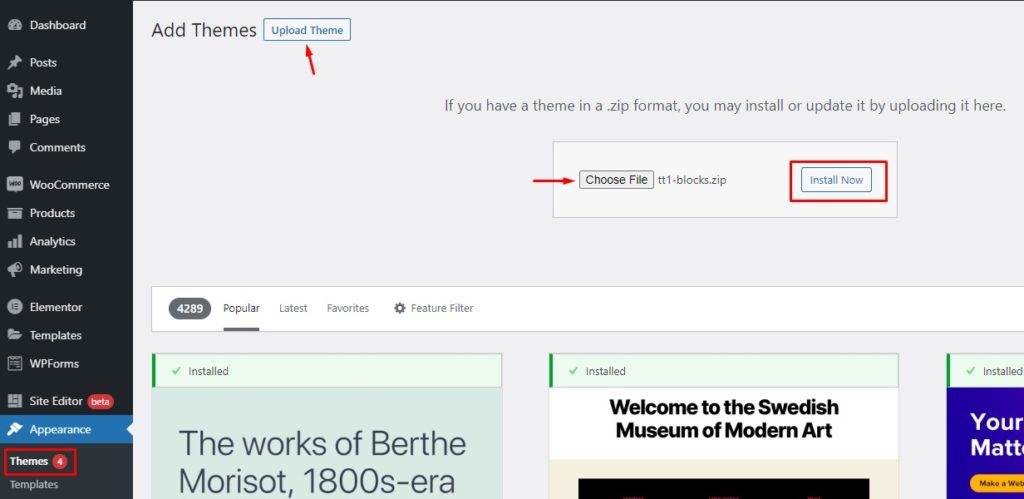
Go to your site’s Admin Dashboard and navigate to Appearance > Themes. Click Add New to add a new theme and then press the Upload Theme button. Choose the zip file and hit Install Now to install the theme.
Note: While uploading the theme file, you may get an error message saying the file exceeds the maximum upload limit. In that case, follow this guide to increase the maximum file upload size in WordPress.

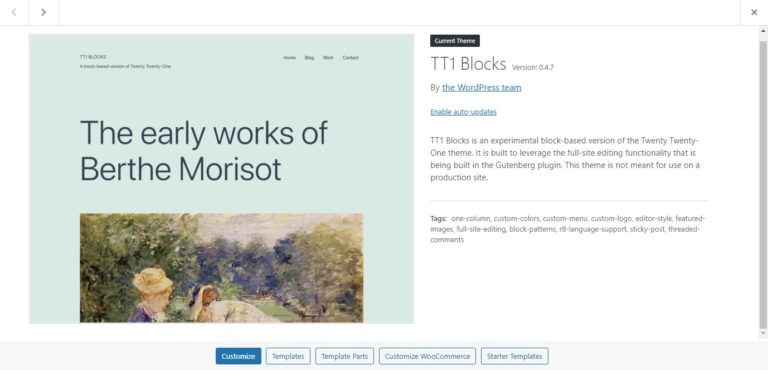
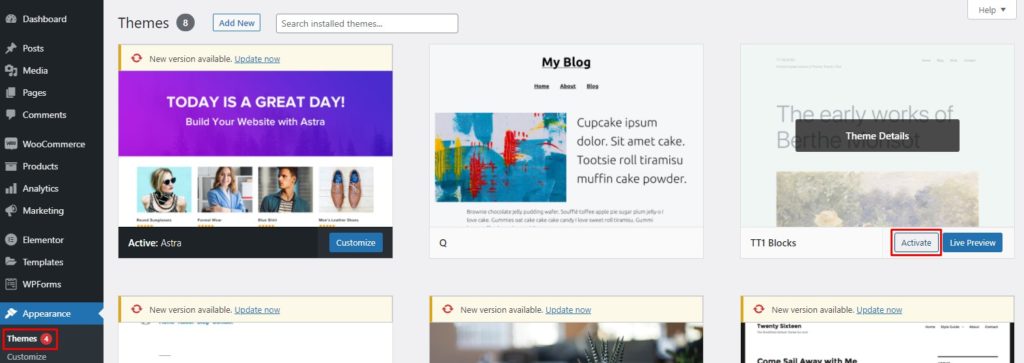
Once the theme is installed, navigate to WP Admin Dashboard > Appearance > Themes. There, find the TT1 Blocks theme and activate the theme on your site.

Step 3: Access the Full Site Editor
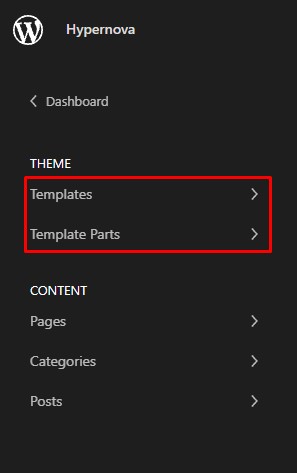
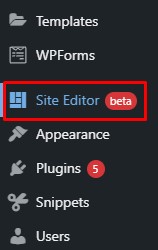
After the theme has been successfully installed and activated, a new entry, Site Editor (beta), will appear in the Admin Dashboard.

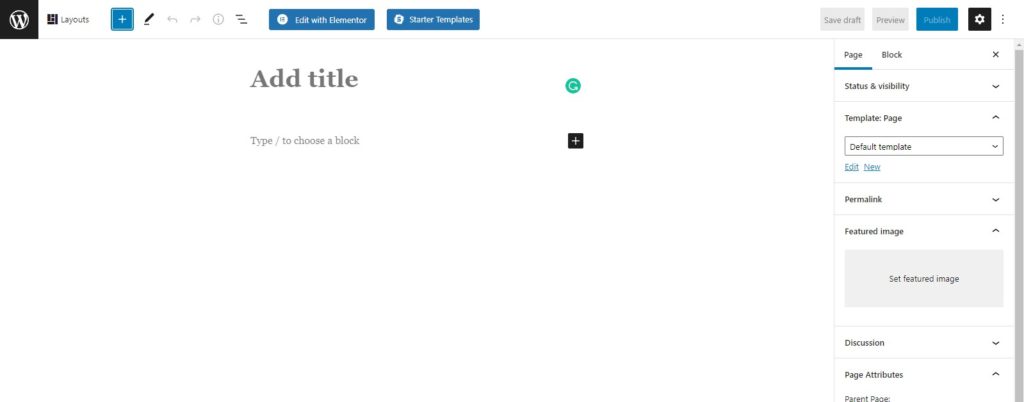
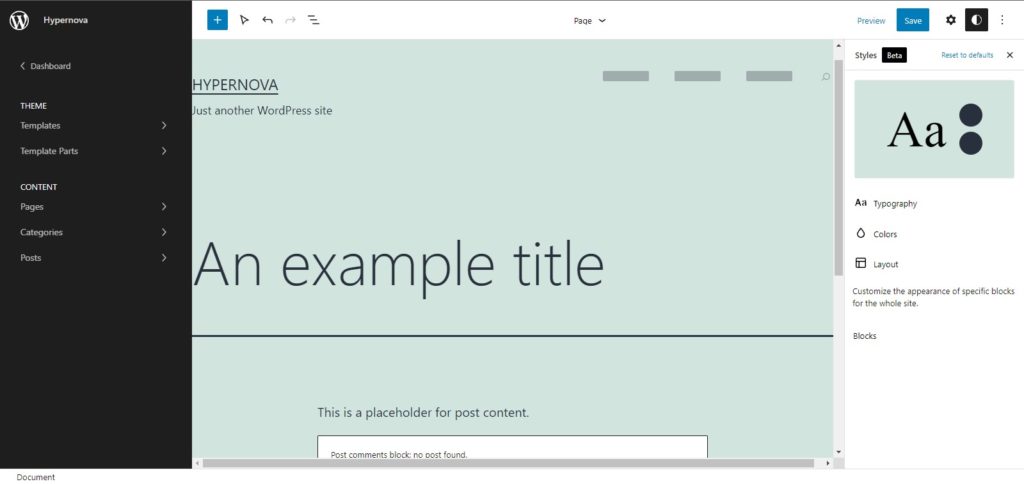
Press the Site Editor option and it will take you to a new page where you will see the Full Site Editor.

Congratulations! You have activated the Full Site Editor on your site! You can now play with the new block editor and experiment with it ahead of its official launch.
Conclusion
All in all, WordPress Full Site Editing is the way forward for building sites. With the Gutenberg Project, WordPress has been very keen in its attempt to make building websites simpler for everyone.
Currently, sites have global elements and page elements and they require two separate workflows to edit them. With the release of a fully-featured Full Site Editor, the process of building and customizing websites will become much more intuitive and seamless. And the best part is that it won’t require any previous knowledge of coding.
Full Site Editing unifies the web design process by bringing Page Elements and Global Elements under one umbrella. This way, you will be able to edit and style your whole website using a single interface reducing the overall complexity of the web development process.
Moreover, Full Site Editing ditches the regular WordPress development approach in favor of a new Block-Based approach. Regular Themes and Templates are being replaced by new Block Themes and Block Templates, respectively. On top of that, there are Block-Based Plugins that further enhance the functionality of the editor and let you do virtually anything without having to code anything.
WordPress first released the Gutenberg editor during the first phase of its Gutenberg project. Now it’s time to move on to its next phase, Full Site Editing, which is nearing its release. If everything goes as planned, we will see the official release of FSE with WordPress 5.9 in December 2021.
Are you excited about the new WordPress Full Site Editing feature? How do you think it will impact the web development experience? Have you tried it? Let us know your thoughts in the comments below.