The power of choice is one of the top perks of using WordPress for creating websites. On one hand, you have popular page builders, while on the other hand, you have the newly introduced Gutenberg Editor. Whatever choice you make strongly impacts your site editing experience and possibilities. So, before we compare Gutenberg vs Page Builders, we must understand the fundamental difference between the Gutenberg Block Editor and Page Builders. Let’s start with the WordPress Block Editor, aka Gutenberg.
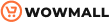
What is Gutenberg Block Editor?

Gutenberg was initially released back in 2018 with the WordPress 5.0 update. However, it was fully adopted as the default choice editor for WordPress in early 2022 with the release of WordPress 5.9. We won’t go much into the history here. If you are interested in it, you can check out our dedicated post on the history of Gutenberg.
Since the whole concept of Gutenberg is built around blocks, we also call it the Block Editor. Each site element is made into a block. Each block has configuration and customization options, allowing you to personalize the block as you wish. Moreover, Gutenberg comes with a drag-and-drop interface, allowing you to create complex layouts with ease. Additionally, while Gutenberg has a comprehensive set of built-in blocks, you can use blocks plugins to add more useful blocks to Gutenberg.
So, that was a brief about Gutenberg. Let’s now have a look at WordPress Page Builders.
What are WordPress Page Builders?

WordPress Page builders are an alternative to the built-in Block Editor. A page builder is a piece of software developed by a third party that can be purchased, downloaded, and installed on top of an existing WordPress installation.
Most page builders come with a familiar drag-and-drop interface that allows you to add site elements via a simple drag-and-drop action. Instead of treating everything as a block, Page Builders rely on the concept of widgets. Page Builders come with an extensive set of widgets that you can use to construct pages with complex layouts with relative ease. Lastly, just like Gutenberg, A page builder allows you to create stunning websites without any prior coding knowledge.
I hope this gives you an idea of Gutenberg and Page Builders and what they are about. Let’s now get into the nitty gritty; Gutenberg vs Page Builders. Let’s dive in.
Gutenberg VS Page Builders: Full In-Depth Comparison
By comparing Gutenberg and Page Builders, we have identified the key differences between both in the following areas:
- Back-end vs Front-end Editor
- Interface
- Blocks vs Widgets
- Block Patterns vs Templates
- Compatibility with WordPress Themes
- Styling
- Gutenberg FSE vs Page Builders
- Add-ons
- Ease of Use
- Optimization and Impact on Page Speeds
- Pricing
1. Back-end vs Front-end editor
The most visible difference between Gutenberg vs Page Builders is their mode of editing, with Gutenberg offering back-end editing and Page builders mainly providing front-end editing.
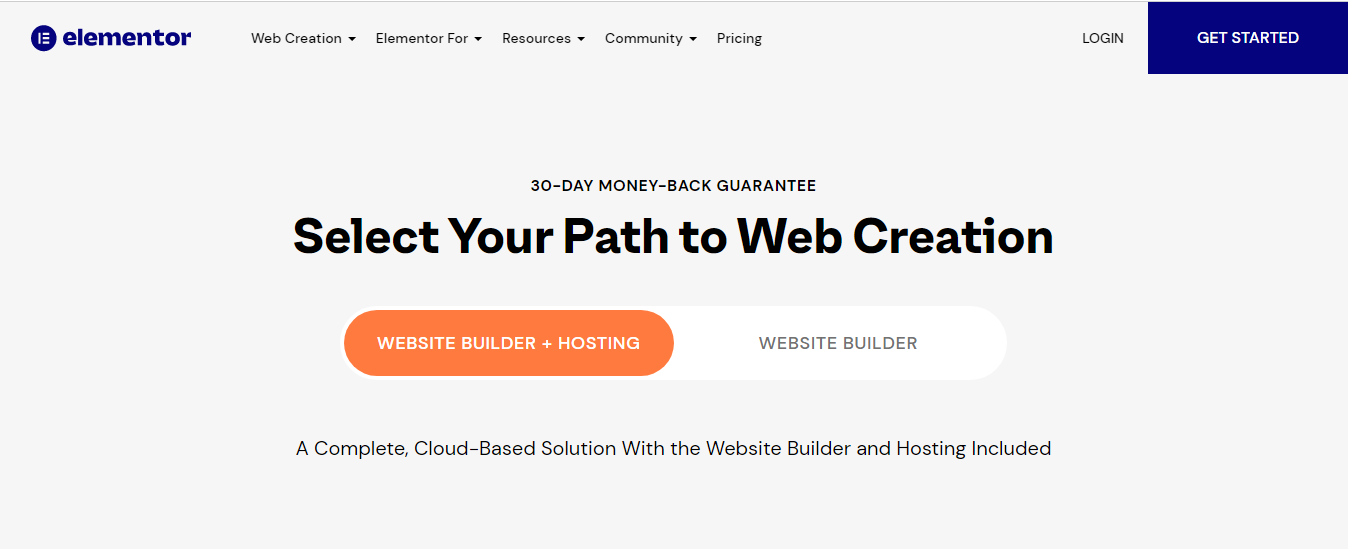
With Back-end editing, you get a separate interface to add and edit your posts and pages, but it does not reflect how they will look on the front-end. However, despite being a back-end editor, Gutenberg provides a very accurate view of how your content would look on the front-end. But, you must still click on the preview button to see the precise design and choose the device you want to preview for. You have to choice of Desktop, Tablet and Mobile.

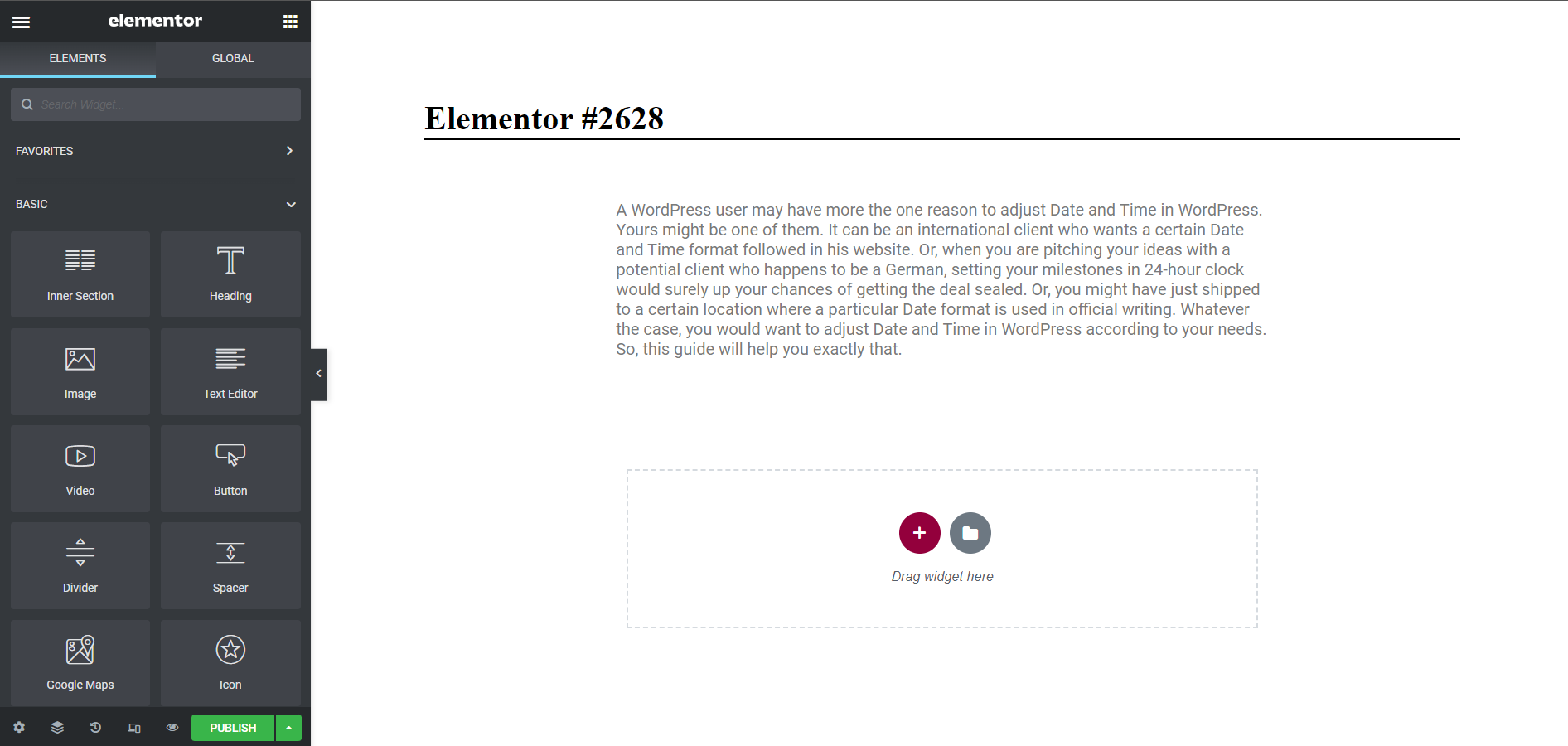
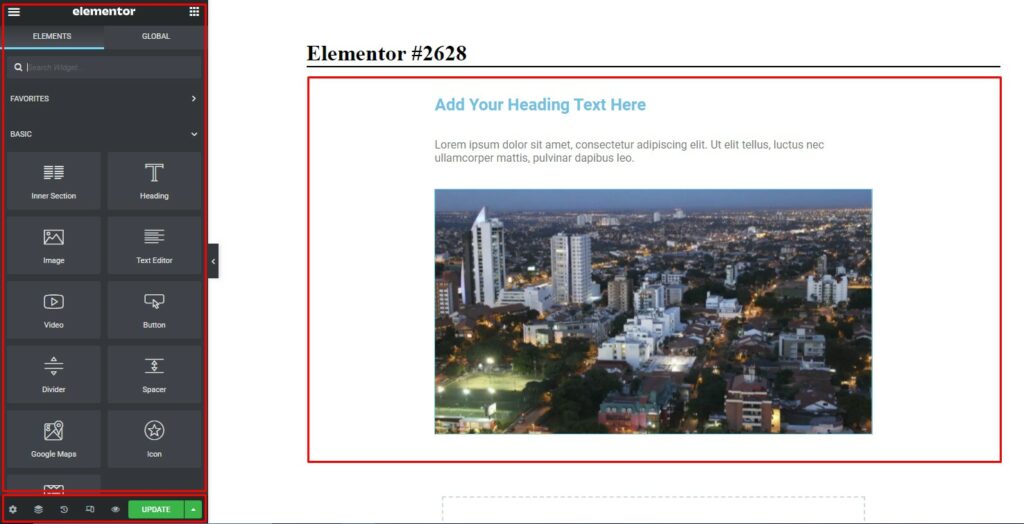
On the other hand, most Page Builders have had the front-end editing feature for quite some time. Front-end editing is generally preferable since you can see the changes as you make them. For example, in Elementor, you can add an item on the page and see how it behaves immediately.

While the live preview of Page Builders is preferable for creating complex layouts, the back-end editor offers a better experience while writing long posts.
2. Interface
Coming to the interface, both Gutenberg and Page Builders provide a drag-and-drop interface that allows you to add site elements very easily. Apart from that, you can also add elements by clicking on the (+) icon and choosing the desired block or widget.
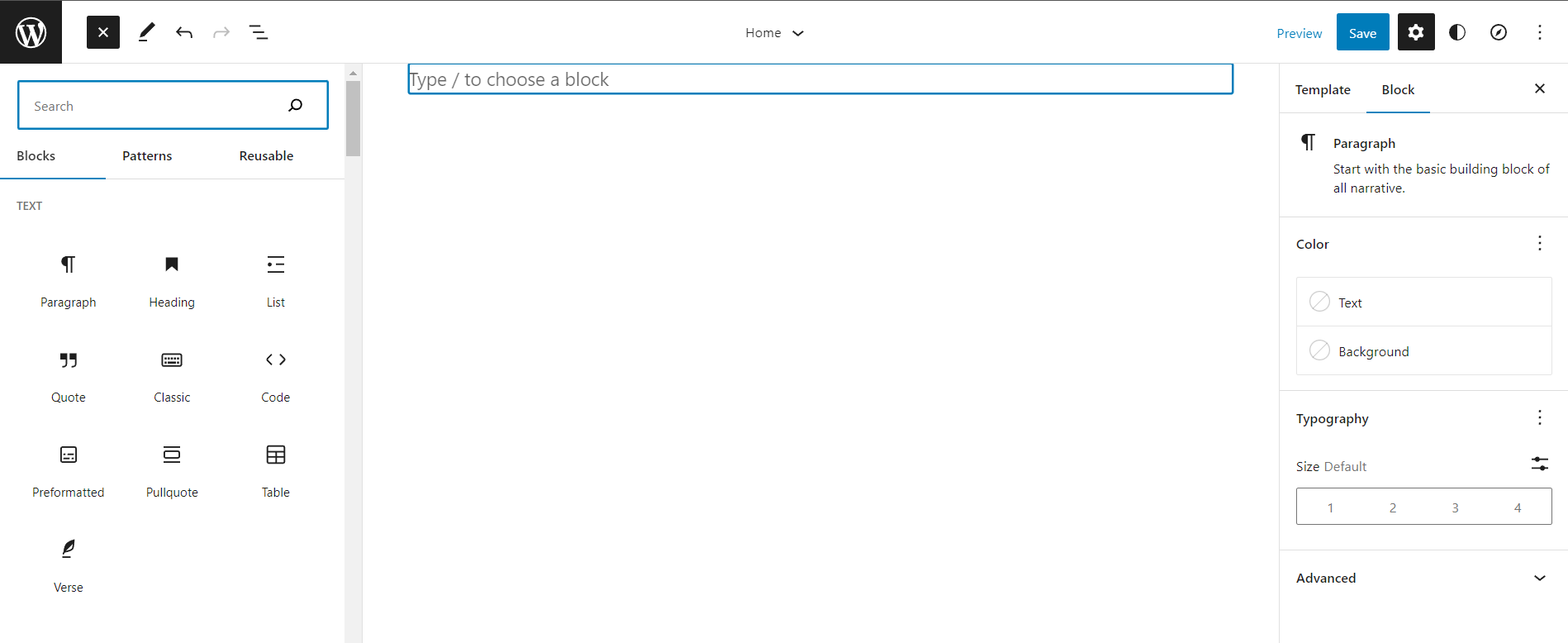
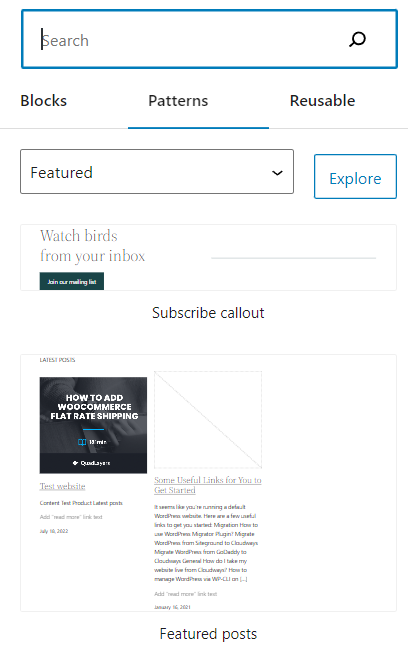
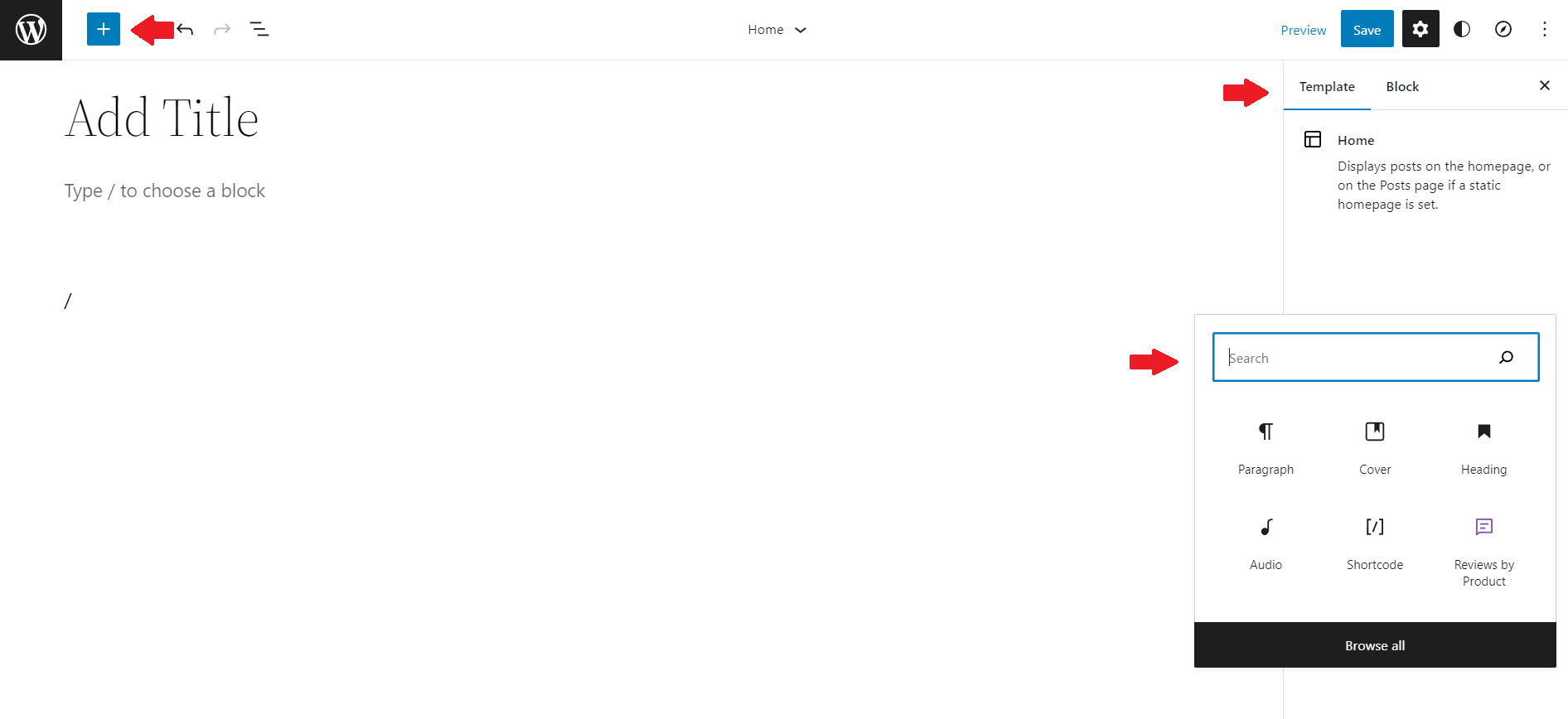
With Gutenberg, you can add blocks by clicking on the (+) icon on the top left. It will reveal a list of available blocks that you can add to your page. Alternatively, you can search for a block by typing /block-name and then press Enter to add it to your page. Once you have added a block, you will find the block settings on the right-hand side. There, you can tweak the content and styling of your blocks.

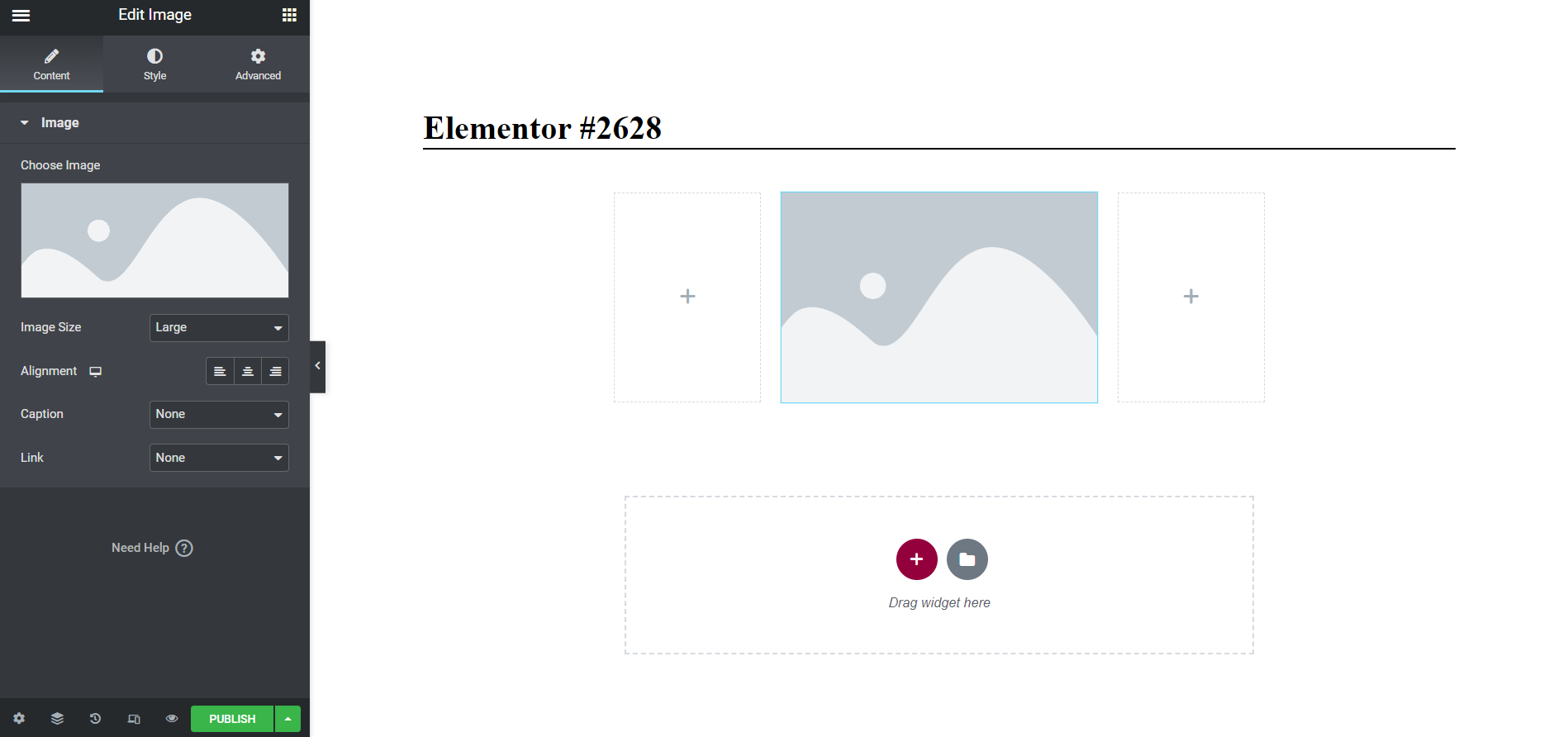
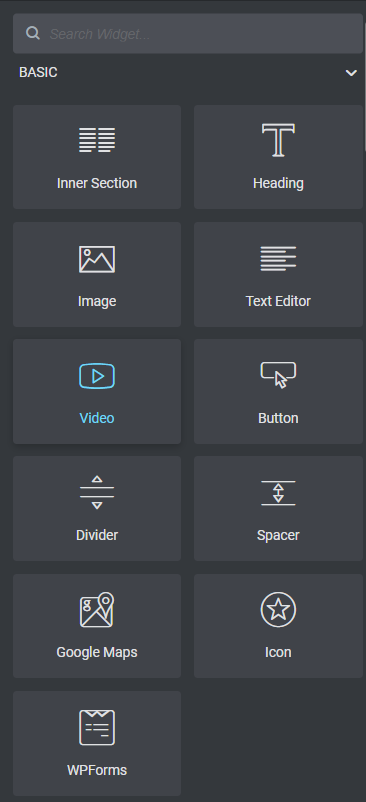
Coming to Page Builders, you get a similar interface to add widgets to your webpage. Just like Gutenberg, you can add widgets to your blocks with a drag-and-drop action. Some page builders, like Divi and Elementor pro, offer a pop-up builder that lets you add and modify widgets in place via a pop-up settings box. And once a block is added, you can customize it however you wish.

While both Gutenberg and Page Builders come with an easy-to-use interface, Page Builders offer a slightly better experience in terms of customization options. Moreover, the pop-up interface with some Page Builders offers a much smoother site editing experience.
3. Blocks vs Widgets
As discussed already, everything in Gutenberg is a block. Each site element is an individual block, and the Gutenberg editor comes with a great set of built-in blocks. These blocks are categorized into six default categories plus additional categories for each set of blocks added by a third-party plugin. Moreover, you can create a set of blocks and save them as reusable blocks. You can then reuse these blocks multiple times throughout your site and other WordPress sites as well.

Likewise, Page Builders also come with a wide range of default widgets. However, Page Builders widgets are relatively more advanced compared to Gutenberg blocks. Besides the default set of widgets, you can use third-party plugins to add more and more widgets to your favorite Page Builder. For instance, Ultimate Add-ons for Elementor is one of the most popular plugins for Elementor that adds a wide range of feature-rich blocks.

Though both Gutenberg and PagePage Builders offer a decent set of blocks and widgets, Page Builder widgets are more refined, flexible, and offer more features compared to Gutenberg blocks. That doesn’t mean Gutenberg blocks are bad. In fact, they are also pretty good and are continually improving with each new update.
4. Block Patterns vs Templates
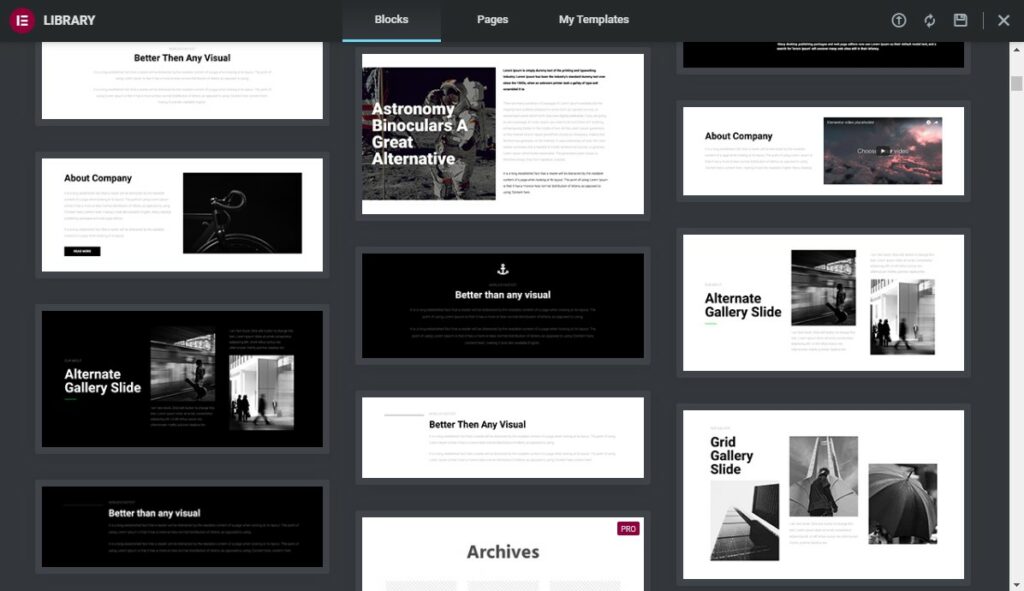
Gutenberg vs Page Builders debate isn’t complete without discussing Block Patterns and Templates. Both Blocks Patterns and Templates in Page Builders serve the same purpose. They are premade layouts designed by web designers and available for you to use directly on your site. Once added, you can tweak their content and styling to match the rest of your site.
Since Gutenberg is relatively new, the Block Patterns readily available for Gutenberg are also are lesser in numbers compared with templates for Page Builders. Now, that doesn’t mean you are totally out of luck. Your WordPress theme might come with built-in Block Patterns, which you can use to create stunning page designs quickly. Moreover, you can install Block Patterns from the extensive WordPress Patterns Library.

On the other hand, popular Page builders like Elementor, Divi, etc., have an enormous library of free and premium templates. You’ll find templates for small sections, full-page layouts, and even website layouts. Unlike Block Editors, Page Builders do not depend upon WordPress themes for styling. Instead, you can select your desired template, add your content, and stylize it the way you want.

Even though Page Builders are way ahead in terms of available templates, Gutenberg is also slowly catching up. As time goes on, we are seeing more and more Block Patters for Gutenberg by professional web designers. So, maybe one day, Gutenberg will close the gap. However, for now, Page Builders Templates are far ahead.
5. Compatibility with WordPress Themes
Both Gutenberg and Page Builders are compatible with all kinds of WordPress themes. However, their behaviors with WordPress themes are quite the opposite.
Gutenberg, on the one hand, allows you to design your web pages within the boundaries of the active theme. That means you can design your pages however you like, but you cannot override your theme styles. You can stylize your site with Gutenberg’s styling options or add custom CSS. However, whatever you do doesn’t interfere with the theme settings.
On the other hand, Page Builders aren’t limited by any theme whatsoever. You have full charge of your site’s design and can customize your whole site without depending on the theme. However, a downside to that is a few page builders might unintentionally get into conflict with a theme. They may also have trouble interacting with other plugins, though rarely.
6. Styling
Styling options are an essential factor for any web design. Gutenberg and Page Builders have their own take on styling options. While both provide enough options to style a decent-looking modern website, Page Builders seem to offer a better set of features.
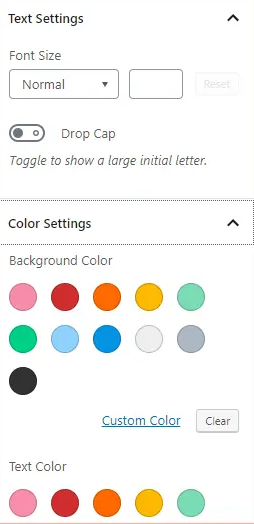
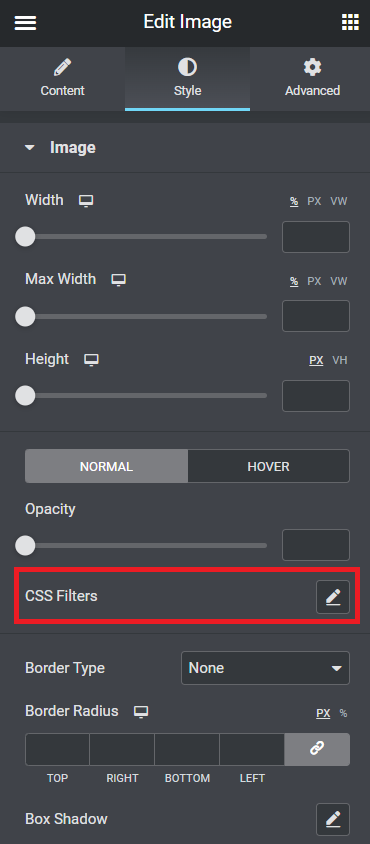
With Gutenberg, you can click on a block to unveil its styling options in the right-most Settings column. There you can customize your block’s colors, typography, borders, styling, and much more. However, you can’t create any complex designs with the available options. If you need more styling or formatting options, you’ll need to add custom CSS to the respective block.

On the other hand, Page Builders are much more advanced and flexible in terms of styling. You can control the styling of widgets down to very fine details. You get so many features that you’ll hardly ever find yourself needing to add custom CSS. And in case you want to add custom CSS, Page Builders make it much easier to target specific widgets and add CSS classes to them.

That said, Gutenberg styling options aren’t inadequate by any means. You can still create beautiful-looking websites with the default Gutenberg Editor. However, if you like to have the most customization options available at hand, Page Builders are the way to go.
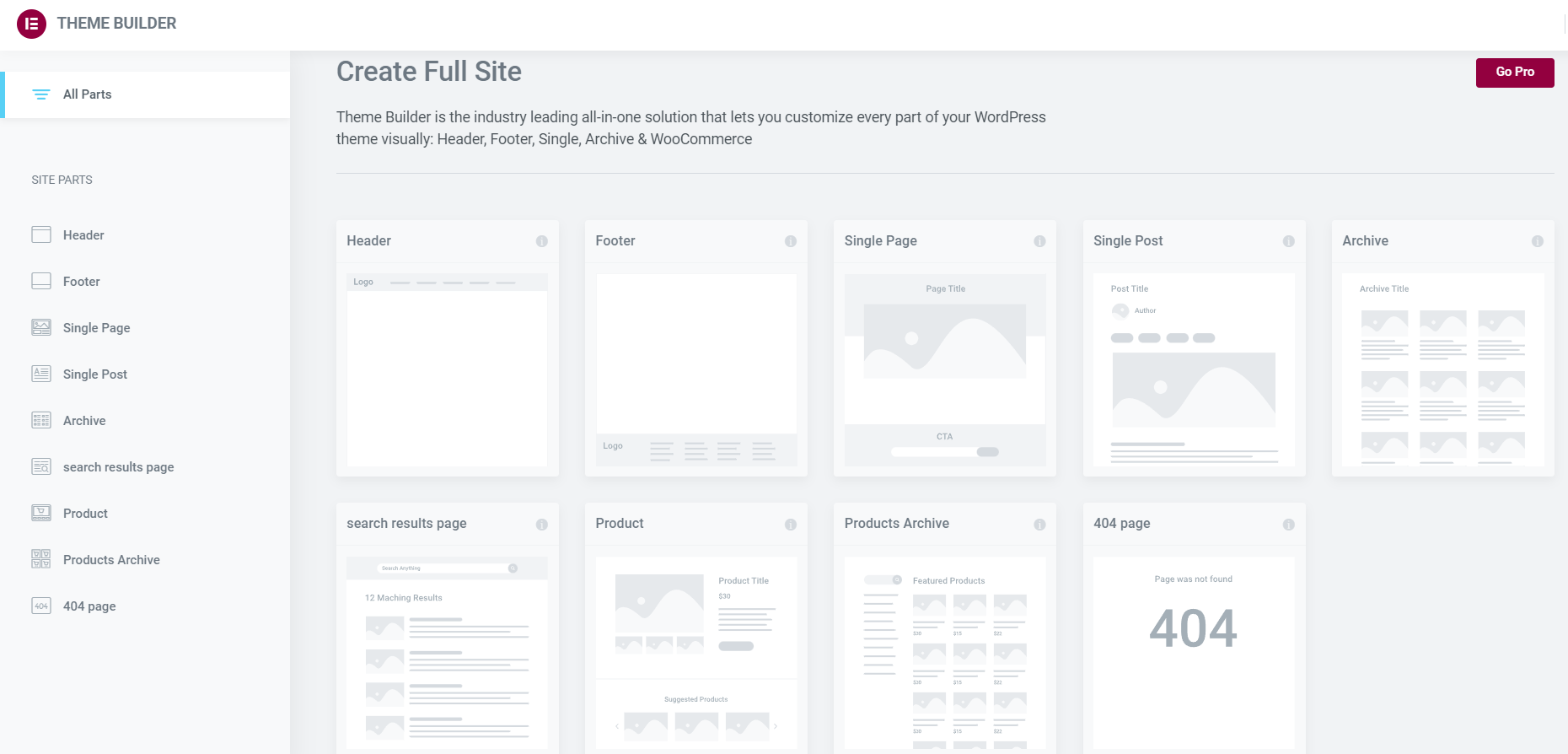
7. Full Site Editing in Gutenberg vs Page Builders
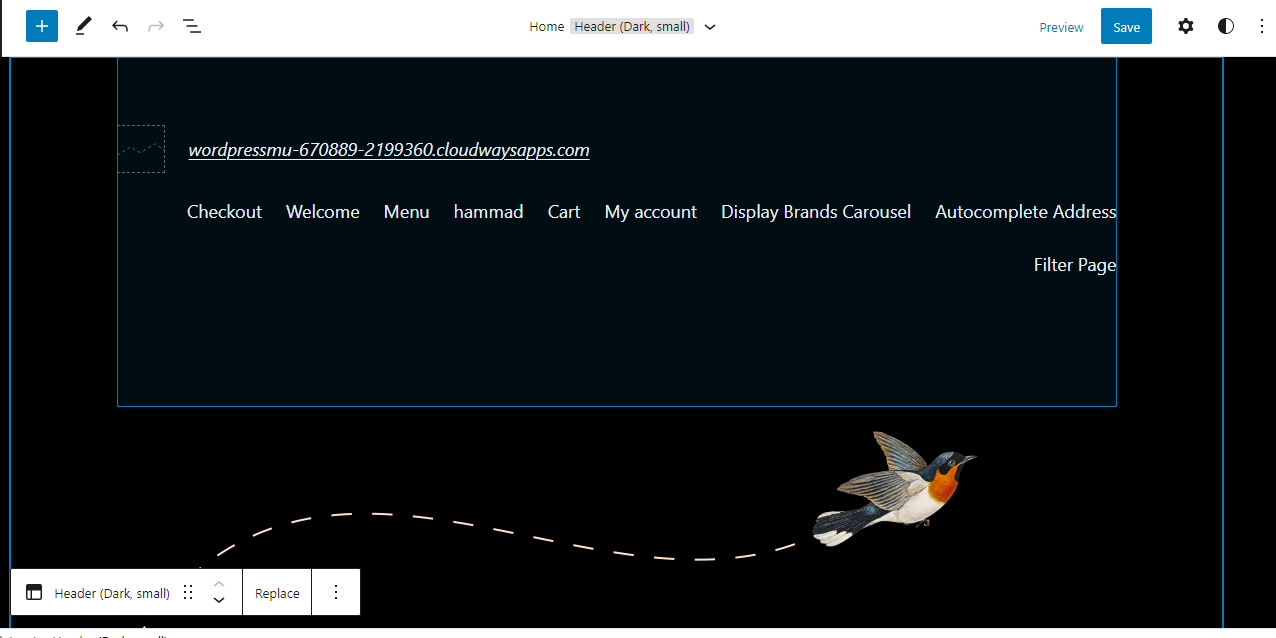
Full Site Editing, released with WordPress 5.9, has taken the WordPress community by storm. The idea is that you’ll now be able to edit theme areas like header and footer, etc., from the same interface you use to edit posts and pages. This has been the game changer in WordPress development, especially with the Gutenberg Editor.
Gutenberg Editor now allows you to alter your WordPress theme areas directly from the Block Editor. Query block, site logo, navigation menus, and other sitewide elements are all included in the Full Site Editor that comes standard with WordPress. Moreover, you have the flexibility to customize theme templates like header, footer, homepage, and more. However, to test this out, you must have a WordPress theme compatible with the Full Site Editor. If you are not using a supported theme, the changes will disappear once you change your theme.

On the other hand, WordPress Page Builders have always allowed you to customize your site top to bottom without depending on the theme. They work with any WordPress theme, and you can switch themes without any issues. For example, with SeedProd Page Builder, you are not required to write any code to create custom WordPress themes from scratch. That’s the power of WordPress page Builders.

Previously, page builders were the only option for customizing full web pages without being limited by the theme. However, with the introduction of Full SIte Editing, things have changed now. Gutenberg is now almost as powerful as any other page builder in terms of Full Site Editing capabilities and is growing with each iteration.
8. Add-ons
Add-ons are basically WordPress plugins that extend the functionality of a Page Builder or a Block Editor. Both Gutenberg and Page Builders now have an extensive set of third-party add-ons. Ultimate add-ons and Kadence are one of the most popular add-ons for WordPress editors.
Since it’s relatively newer, Gutenberg initially had to struggle with the availability of add-ons. However, with time, more and more developers have developed an interest in Gutenberg, and we are seeing a rise in Gutenberg add-ons, especially from popular names like the ones mentioned earlier.

On the other hand, Page Builders have been around for quite some time. Thus, you will find a decent number of add-ons for each Page Builder. Elementor and Divi are the two most popular page builders offering hundreds of add-ons. Besides the two, there are add-ons available for other page builders as well. However, the quality of these add-ons is contingent on how famous the page builder is. Generally, when a page builder has a more extensive user base, its developer community creates exciting new add-ons.

9. Ease of use
Ease of use is the primary goal for both Gutenberg and Page Builders. Both aim to make creating websites straightforward and effortless for the user.
Starting with Gutenberg, the interface is self-explanatory and easy to use. The blocks, too, are pretty straightforward and quick to use. To add a block, you can click on the (+) icon, search for the block you wish to add and drag it to the page area. Alternatively, you can search for a block directly by typing /block-name and hitting enter when your desired block appears. Once you add a block to a page, you can tweak its content and layout from the settings menu on the right side. That’s how easy it is to add and modify blocks with Gutenberg.

On the other hand, Page Builders have a slightly different interface than Block Editors, but their usage is quite similar. You can add widgets to a page with a simple drag-and-drop action. Pop-up builders take this a step ahead by allowing you to add widgets with just a few clicks. For customization, Page Builders are much more feature rich than Gutenberg. You can fine-tune your widgets down to very tiny details without any hassle.

To sum it up, Gutenberg is relatively easy to use because of its minimal interface. While Page Builders offers an extensive set of features, oftentimes, the implementation gets a bit complicated. As a result, they are not as user-friendly as Gutenberg, but you do get extra features. So, in the end, it comes down to one’s own preference.
10. Optimization and Impact on Page Speed
Comparing Gutenberg and Page Builders, optimization and page speed are the primary concerns. For the end-user, it doesn’t matter how a website is built but how it performs. And considering that most of the web consumption these days is on mobile devices, it has become even more critical.
Since Gutenberg is a core component of WordPress, it is able to utilize WordPress features more efficiently. Considering that it’s not something added on top of WordPress, it is incredibly lightweight and generally performs better. Moreover, Gutenberg is fully responsive, and its performance holds true for mobile devices as well.
Contrary to this, Page Builders are plugins added on top of WordPress. Over the years, we have seen page builders guilty of leaving bloat that impacts page speeds. Since Page Builders offer an extensive set of features, it also puts a load on a web page; even those features that aren’t in use contribute their share. As a result, page speeds take a hit, especially on mobile devices.
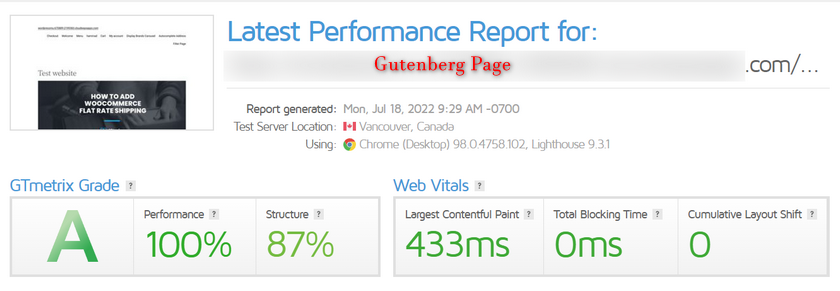
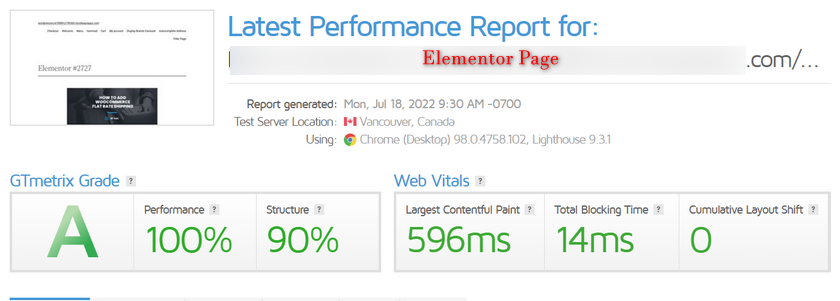
To prove our point, we have done a short test. We compare two similar pages, one built with Gutenberg and the other made with Elementor. And you can see the results yourself. Gutenberg comes out on top.


Moreover, if you are interested, you can check out this comprehensive performance test between Gutenberg and various Page Builders carried out by GutenbergHub. It compares the performance of each on a similar WooCommerce store, and no surprises here as Gutenberg comes on top.
11. Pricing
Pricing is a crucial factor in the comparison between Gutenberg and Page Builders. For many people, price is the make-or-break factor while making their decision.
Starting with Gutenberg, there isn’t much to say. Since it is the default choice WordPress editor, it is completely free of cost. So, you can utilize Gutenberg to its full potential without having to pay a cent.
On the other hand, most Page Builders come in both free and premium packages. But, don’t be discouraged, as the free packages of some popular Page Builders like Elementor are pretty generous, and you can still create beautiful and fully functional sites. However, if you want to create any premium design, you will need to spend some cash. And speaking of cash, some page builders cost hundreds of dollars yearly, and you must pay a license fee as per package to enjoy essential updates.
So, that was all about Gutenberg vs Page Builders comparison. I’m sure it gives a clear idea about the pros and cons of each and helps you in making a better decision. Now, let’s move on to the most sought-after question; Is Gutenberg going to replace Page Builders in the future? Let’s find out.
Can Gutenberg Replace Page Builders in the Future?
In its current iteration, While Gutenberg is a pretty handy Editor for WordPress, Page Builders are superior in many ways. Simply put, Page Builders at the moment offer tons of features that the Gutenberg Editor doesn’t even come close to. For instance, Gutenberg styling is limited by the theme; you cannot override theme settings with Gutenberg. But, with Page Builders, there are no limitations; you can create web pages however you like.
However, this is just the beginning of the Gutenberg editor. In fact, this is the first phase of the Gutenberg Project, and WordPress is keen on extending the Block Editor in the coming phases. The second phase of which, Full Site Editing, has released earlier this year, giving Gutenberg access to edit the theme areas like header, footer, etc. So, we have yet to see what more is there to come in the future.
That said, it’s still not reasonable to say that Gutenberg will replace Page Builders at any time in the future. Instead, we can see both of them being used equally in parallel. While Page Builders allow users to create complex layouts with better customizations, Gutenberg can prove to be a better content editor for posts, etc.
Lastly, from the user’s perspective, there is no point in limiting yourself to one and completely rejecting the other when you can use both of them to your advantage. Both Gutenberg and Page Builders have their own strengths and weaknesses. So, as a user, you should be open to either one and go with whatever best serves your interest.
Conclusion
All in all, with Gutenberg, WordPress aspires to transform the digital publishing experience in the same way that Gutenberg did for the printing world. On the other hand, Page Builders have been here for quite some years with an aim to provide users with an effortless and seamless site editing experience.
In this article, we have seen an in-depth comparison between Gutenberg vs Page Builders. To conclude, there is no right answer to Gutenberg vs Page Builders debate. Both have their own unique identity, strengths, and weaknesses. So, saying straightaway that one is better than the other is not the right statement.
Our Verdict
Taking a macro view, you can see that when combined with Full Site Editing, Gutenberg becomes much more powerful. It provides users with additional tools that make it easier to construct web pages. In addition, Gutenberg maintains its simplicity and user-friendliness, making it suitable for usage by anyone while offering improved website functionality at the same time.
On the other hand, Page Builders have been around for quite some years. They are generally more robust and offer tons of features that Gutenberg lacks. Customization is the key to Page Builders. With Page Builders, you aren’t limited in any way and can customize your website however you like.
To sum up, Gutenberg may be a good option if you want to keep everything simple, improve the efficiency of your website, and don’t want to use third-party add-ons. In contrast, Page Builders are a better choice if you are looking to create complex layouts with complete alignment control, more designs and options, and more control over how your content looks on several devices.
That brings an end to our Gutenberg vs Page Builders discussion. Have you worked with Gutenberg or any Page Builder? How do you think the two compare? Do you think Gutenebrg has the potential to replace Pgae Builders in the future? Feel free to share your thoughts in the comments below.